您现在的位置是:首页 > cms教程 > WordPress教程WordPress教程
WordPress博客首页怎么实现静态
![]() 代真2023-06-19WordPress教程已有人查阅
代真2023-06-19WordPress教程已有人查阅
导读WordPress博客首页静态的方法如下:首先新建一个php文件,文字可以自取,自己要记住,比如index-html.php,

WordPress博客首页静态的方法如下:首先新建一个php文件,文字可以自取,自己要记住,比如index-html.php,然后复制以下代码:
<?php
$baseCmsUrl = "https:// .ziyouwu.com";
$dmPageName = "index.php";
$stPageName = "index.html";
$tureStFile = dirname(__FILE__).'/'.$stPageName;
{
$body = file_get_contents($baseCmsUrl.'/'.$dmPageName);
$fp = fopen($tureStFile, 'w');
fwrite($fp, $body);
fclose($fp);
}
if(file_exists("index.html"))
{
unlink("index.html");
}
$baseCmsUrl = "https:// .ziyouwu.com";
$dmPageName = "index.php";
$stPageName = "index.html";
$tureStFile = dirname(__FILE__).'/'.$stPageName;
{
$body = file_get_contents($baseCmsUrl.'/'.$dmPageName);
$fp = fopen($tureStFile, 'w');
fwrite($fp, $body);
fclose($fp);
}
header("Location:$baseCmsUrl/index.html");
?>
将文件上传到网站根目录后直接打开浏览器访问该文件即可为wordpress首页生成html。
生成index.html文件后,我们要注意的是我们直接访问自己的域名和访问域名+index.html都会显示首页这样的会搜索引擎会认为你在制造重复页面,会给网站带来 的负面影响,下面给出解决此问题的方法(访问index.html301转跳到/,即去除掉首页url中的index.html)
Apache下301跳转代码
RewriteEngine On
RewriteBase /
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9} /index.(php|html|htm) HTTP/
RewriteRule ^index.(php|html|htm)$ http:// .ziyouwu.com/ [R=301,L]
nginx下的解决方法
location / {
if (!-e $request_filename){
rewrite ^/(.*)$ /index.html/$1 last;
}
}
这样首页静态就可以 基本使用了!
本文标签:
很赞哦! ()
相关教程
- Wordpress博客新闻主题在线商店平台betheme 21.5.6版
- linux搭建WordPress博客的方法
- 使用C#转移Wordpress博客到为知笔记或Evernote的方法
- 本地搭建Wordpress博客网站的方法
- docker搭建wordpress博客的实现方法
- linux系统搭建wordpress博客的方法
- 阿里云搭建WordPress博客的方法
- wordpress博客怎么写robots.txt
- Windows搭建Wordpress博客的步骤方法
- socket实现WordPress博客自动发文登录的方法
- centOS服务器怎么搭建wordpress博客
- WordPress博客Centos7+Apache2.4+php5.6+mysql5.5搭建Lamp环境
图文教程

wordpress可以做商城网站吗,wordpress能不能做商城
WordPress是使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站。也可以把 WordPress当作一个内容管理系统(CMS)来使用。
wordpress密码生成与登录密码验证的方法
一。研究wordpress时wordpess的密码密码生成与登录密码验证方式很重要WordPress密码已成为整合的首要目标,如何征服整合,就得了解WordPress密码算法。
wordpress适合做什么类型的网站
wordpress是一个博客程序,也可以做cms,也可以做企业站,关键在于后期如何应用了,具体是什么呢:WordPress是一种使用PHP语言开发的博客平台
发布wordpress文章怎么添加图片
在写文章的时候我们经常需要在文章中插入图片,因为适当的插入图片,能够让文章的内容变得更加丰富,以此达到图文并茂的效果。
相关源码
-
 (响应式)蓝色智能摄像头安防防盗电子设备免费pbootcms源码下载这是一款针对智能安防行业特点设计的网站模板,采用蓝色系配色方案,体现科技感和安全性。模板包含产品展示、解决方案、技术支持和新闻中心等核心模块,能够全面展示智能安防设备的技术特点和行业应用。查看源码
(响应式)蓝色智能摄像头安防防盗电子设备免费pbootcms源码下载这是一款针对智能安防行业特点设计的网站模板,采用蓝色系配色方案,体现科技感和安全性。模板包含产品展示、解决方案、技术支持和新闻中心等核心模块,能够全面展示智能安防设备的技术特点和行业应用。查看源码 -
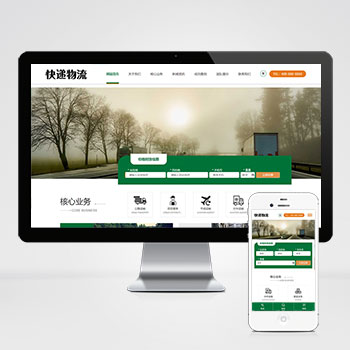
 (自适应)HTML5响应式双语绿色物流运输快递货运pbootcms源码本款基于PbootCMS开发的网站模板为物流运输、快递货运行业设计,采用HTML5技术构建,支持简繁字体切换。模板设计充分考虑了货运物流行业的特点,可专业展示运输服务、物流网络和业务优势等内容。查看源码
(自适应)HTML5响应式双语绿色物流运输快递货运pbootcms源码本款基于PbootCMS开发的网站模板为物流运输、快递货运行业设计,采用HTML5技术构建,支持简繁字体切换。模板设计充分考虑了货运物流行业的特点,可专业展示运输服务、物流网络和业务优势等内容。查看源码 -
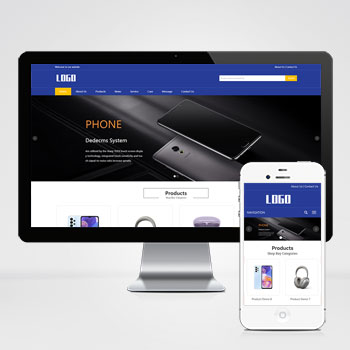
 (自适应响应式)英文外贸电子产品手机配件网站pbootcms模板专业级外贸网站模板基于PbootCMS内核开发,为电子产品跨境贸易企业设计。采用响应式布局技术,确保电脑、平板、手机等设备访问时自动适配显示效果。数据实时同步管理,一次编辑全平台生效。查看源码
(自适应响应式)英文外贸电子产品手机配件网站pbootcms模板专业级外贸网站模板基于PbootCMS内核开发,为电子产品跨境贸易企业设计。采用响应式布局技术,确保电脑、平板、手机等设备访问时自动适配显示效果。数据实时同步管理,一次编辑全平台生效。查看源码 -
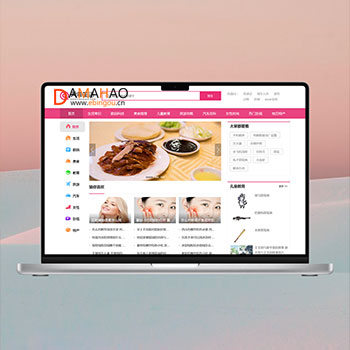
 帝国cms7.5模板生活常识美食女性时尚综合资讯门户源码本模板为帝国cms7.5生活资讯类网站设计,以天奇生活网为参考原型,涵盖生活常识、美食烹饪、女性时尚等多元化内容板块。采用响应式布局设计,适配各种终端设备,为访客提供优质的阅读体验。模板结构清晰合理,内容展示层次分明,符合生活类网站的用户需求。查看源码
帝国cms7.5模板生活常识美食女性时尚综合资讯门户源码本模板为帝国cms7.5生活资讯类网站设计,以天奇生活网为参考原型,涵盖生活常识、美食烹饪、女性时尚等多元化内容板块。采用响应式布局设计,适配各种终端设备,为访客提供优质的阅读体验。模板结构清晰合理,内容展示层次分明,符合生活类网站的用户需求。查看源码 -
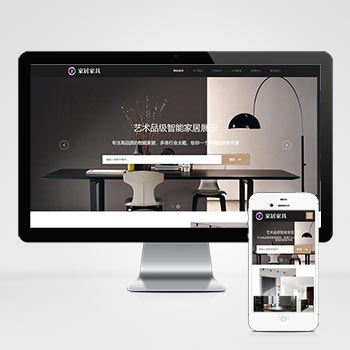
 响应式HTML5家居建材办公家具桌椅pbootcms模板为家居建材、办公家具企业打造的响应式网站模板,同时支持多行业快速适配通过替换文字图片即可转型为其他行业官网,大幅降低开发成本。查看源码
响应式HTML5家居建材办公家具桌椅pbootcms模板为家居建材、办公家具企业打造的响应式网站模板,同时支持多行业快速适配通过替换文字图片即可转型为其他行业官网,大幅降低开发成本。查看源码 -
 (自适应响应式)装修装潢设计公司网站源码下载本模板为装修设计企业打造,采用PbootCMS内核开发,整体设计突出空间美学与功能性结合。首页采用大图轮播展示工程案例,服务项目模块支持三维效果展示,呈现装修设计企业的专业形象与技术实力。查看源码
(自适应响应式)装修装潢设计公司网站源码下载本模板为装修设计企业打造,采用PbootCMS内核开发,整体设计突出空间美学与功能性结合。首页采用大图轮播展示工程案例,服务项目模块支持三维效果展示,呈现装修设计企业的专业形象与技术实力。查看源码
| 分享笔记 (共有 篇笔记) |








