您现在的位置是:首页 > cms教程 > 帝国CMS教程帝国CMS教程
帝国CMS列表页置顶信息加置顶图标的方法
![]() 鹏煊2023-01-22帝国CMS教程已有人查阅
鹏煊2023-01-22帝国CMS教程已有人查阅
导读帝国CMS实现列表页信息列表置顶信息加上置顶小图标的教程。如赶集网、58同城等都有这样的效果:

帝国CMS实现列表页信息列表置顶信息加上置顶小图标的教程。如赶集网、58同城等都有这样的效果:
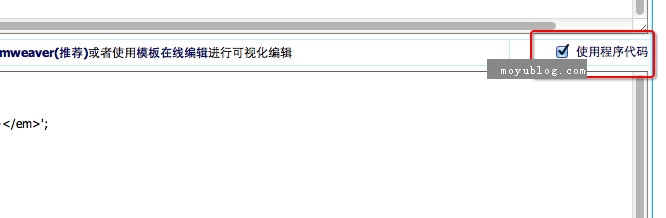
1、在列表模板内容 勾选“使用程序代码”

2、在内容模板(list.var) (*)里面添加以下代码:

$r[title]=esub($r[title],27);if($r[istop]==1){$istop='<em class="ico-stick-yellow" title="置顶信息,效果更好"></em>';}else{$istop='';}$listtemp='<li><a href="[!---titleurl--]" target="_blank">[!---oldtitle--]</a><a href="#" target="_blank">'.$istop.'</a></li>';
$istop='<em class="ico-stick-yellow" title="置顶信息,效果更好"></em>';
这段代码意思就是 如果是置顶信息,就会输出这段内容。 我这里是输出一个<em>然后在CSS里用样式来显示“顶”图标。
也可以根据自己的需要修改,如改成:
$istop='置顶信息';
本文标签:
很赞哦! ()
相关教程
图文教程

帝国CMS不同的字段值显示不同图片的方法
在用帝国CMS做网站的时候,为了美化网页,我们常常需要根据不同的字段值用不同的图片来代替,比如商品中的颜色,我们希望用颜色图片来代替各种颜色显示。
帝国CMS7.0/7.2/7.5会员注册时经常更换问答验证的方法
此教程适用于帝国CMS(7.0/7.2/7.5)版本,修改文件/e/member/doaction.php
帝国cms列表页如何实现显示信息的收藏次数方法
列表页如何实现显示信息的收藏次数方法,$scs=$empire->gettotal("select count(*) as total from phome_enewsfava
怎么利用gettotal统计查询来调用帝国CMS当前栏目缩略图
利用gettotal统计查询来调用帝国CMS当前栏目缩略图方法,注释:调用什么字段就填写什么字段,如栏目ID:classid 、栏目图片:classimg。
相关源码
-
 (自适应响应式)环保净化器家用电器网站免费模板针对环保设备、环境监测等领域的PbootCMS响应式模板,通过模块化设计清晰展示污水处理技术、空气净化系统等解决方案。移动端呈现环保数据可视化图表,后端统一管理确保项目案例、技术等资料多端同步。查看源码
(自适应响应式)环保净化器家用电器网站免费模板针对环保设备、环境监测等领域的PbootCMS响应式模板,通过模块化设计清晰展示污水处理技术、空气净化系统等解决方案。移动端呈现环保数据可视化图表,后端统一管理确保项目案例、技术等资料多端同步。查看源码 -
 (自适应)挖掘机大型采矿设备pbootcms网站源码下载本模板基于PbootCMS系统开发,专为重型机械设备行业设计,特别适合挖掘机、采矿设备、工程机械等工业设备展示。采用响应式布局技术,确保各类设备参数和图片在不同终端上都能清晰展示。查看源码
(自适应)挖掘机大型采矿设备pbootcms网站源码下载本模板基于PbootCMS系统开发,专为重型机械设备行业设计,特别适合挖掘机、采矿设备、工程机械等工业设备展示。采用响应式布局技术,确保各类设备参数和图片在不同终端上都能清晰展示。查看源码 -
 (自适应)中英双语配线器材扎带线卡网站pbootcms模板免费下载为线缆管理、电气配线领域打造的响应式网站模板,采用PbootCMS内核开发,可快速搭建企业级产品展示平台,数据实时同步管理。查看源码
(自适应)中英双语配线器材扎带线卡网站pbootcms模板免费下载为线缆管理、电气配线领域打造的响应式网站模板,采用PbootCMS内核开发,可快速搭建企业级产品展示平台,数据实时同步管理。查看源码 -
 (PC+WAP)激光水幕音乐喷泉设备工程网站源码下载本模板基于PbootCMS系统开发,为喷泉设备工程类企业设计,特别适合展示音乐喷泉、激光水幕等水景艺术项目。采用响应式技术,确保各类工程案例在不同设备上都能呈现视觉效果。查看源码
(PC+WAP)激光水幕音乐喷泉设备工程网站源码下载本模板基于PbootCMS系统开发,为喷泉设备工程类企业设计,特别适合展示音乐喷泉、激光水幕等水景艺术项目。采用响应式技术,确保各类工程案例在不同设备上都能呈现视觉效果。查看源码 -
 (PC+WAP)铝合金门窗定制pbootcms网站模板源码为铝合金门窗、定制门窗企业打造的高性能网站模板,基于PbootCMS开源内核开发,采用HTML5自适应架构,PC与手机端数据实时同步,覆盖全终端用户交互场景。查看源码
(PC+WAP)铝合金门窗定制pbootcms网站模板源码为铝合金门窗、定制门窗企业打造的高性能网站模板,基于PbootCMS开源内核开发,采用HTML5自适应架构,PC与手机端数据实时同步,覆盖全终端用户交互场景。查看源码 -
 (自适应)品牌创意设计作品工作室pbootcms模板下载该模板适用于品牌策划、艺术设计、广告创意公司官网,亦可通过替换图文快速适配其他行;高端创意设计公司工作室网站源码极简代码架构、艺术化视觉布局、企业级功能扩展性。查看源码
(自适应)品牌创意设计作品工作室pbootcms模板下载该模板适用于品牌策划、艺术设计、广告创意公司官网,亦可通过替换图文快速适配其他行;高端创意设计公司工作室网站源码极简代码架构、艺术化视觉布局、企业级功能扩展性。查看源码
| 分享笔记 (共有 篇笔记) |







