您现在的位置是:首页 > cms教程 > 帝国CMS教程帝国CMS教程
帝国CMS不同的字段值显示不同图片的方法
![]() 菁霏2023-04-25帝国CMS教程已有人查阅
菁霏2023-04-25帝国CMS教程已有人查阅
导读在用帝国CMS做网站的时候,为了美化网页,我们常常需要根据不同的字段值用不同的图片来代替,比如商品中的颜色,我们希望用颜色图片来代替各种颜色显示。

在用帝国CMS做网站的时候,为了美化网页,我们常常需要根据不同的字段值用不同的图片来代替,比如商品中的颜色,我们希望用颜色图片来代替各种颜色显示。
又如下图:

有两个字段值:“新家教、紧急”。通常我们用帝国CMS标签调用出是直接显示“新家教、紧急”文字的。如果想用上面的图片一样美观显示,就要用到if判断了。
内容页调用:
<?phpif($navinfor[proof]=='新家教'){?><img src="/images/ico1.jpg"><?}elseif($navinfor[proof]=='紧急'){?><img src="/images/ico2.jpg"><?}?>
如果字段proof的值为“新家教”则输出ico1.jpg,如果值为“紧急”则输出ico2.jpg。
列表页调用则不一样了。需要在 列表内容模板(list.var) 中使用程序代码
列表页调用:
if($r[proof]=='未认证'){ $proof= '/images/ico1.jpg';}elseif($r[proof]=='已认证'){ $proof= '/images/ico2.jpg';}$listtemp='<li><img src="'.$proof.'"/></li>';
如果字段proof的值为“新家教”则输出ico1.jpg,如果值为“紧急”则输出ico2.jpg。然后中用 $listtemp来输出显示图片。
如果在首页调用,则用万能标签来调用。添加标签时,使用列表页调用代码即可。
本文标签:帝国cms字段
很赞哦! ()
相关教程
- (PC+手机)帝国cms7.5漫画图片连载网站源码免费下载
- 帝国CMS7.5二次元COS漫展网站模板源码免费下载
- 帝国CMS7.5小说推荐公众号导航带wap手机站+带采集工具
- 帝国CMS7.5漫画网站模板带手机端源码免费下载
- 帝国cms7.5游戏门户H5小游戏网站模板源码免费下载
- 帝国CMS游戏应用APP推广下载站模板免费下载
- 帝国CMS7.5H5小游戏模板游戏攻略下载网整站源码
- 帝国cms7.5手游评测资讯礼包合集游戏专区下载网站模板
- 帝国cms7.5大型游戏资讯门户网站源码免费下载
- 帝国CMS7.5手游资讯下载综合门户免费网站模板
- 帝国cms7.5奇闻异事末解之谜模板免费下载带数据
- 帝国cms7.5模板情感文学名言名句心情文章类源码下载带手机
图文教程
相关源码
-
 (自适应)绿色宠物门诊兽医行业网站模板该绿色清爽风格网站模板专为宠物门诊与兽医诊所设计,基于PbootCMS内核开发,采用响应式布局确保手机、PC等多端体验一致,帮助宠物医疗机构高效构建线上服务平台。查看源码
(自适应)绿色宠物门诊兽医行业网站模板该绿色清爽风格网站模板专为宠物门诊与兽医诊所设计,基于PbootCMS内核开发,采用响应式布局确保手机、PC等多端体验一致,帮助宠物医疗机构高效构建线上服务平台。查看源码 -
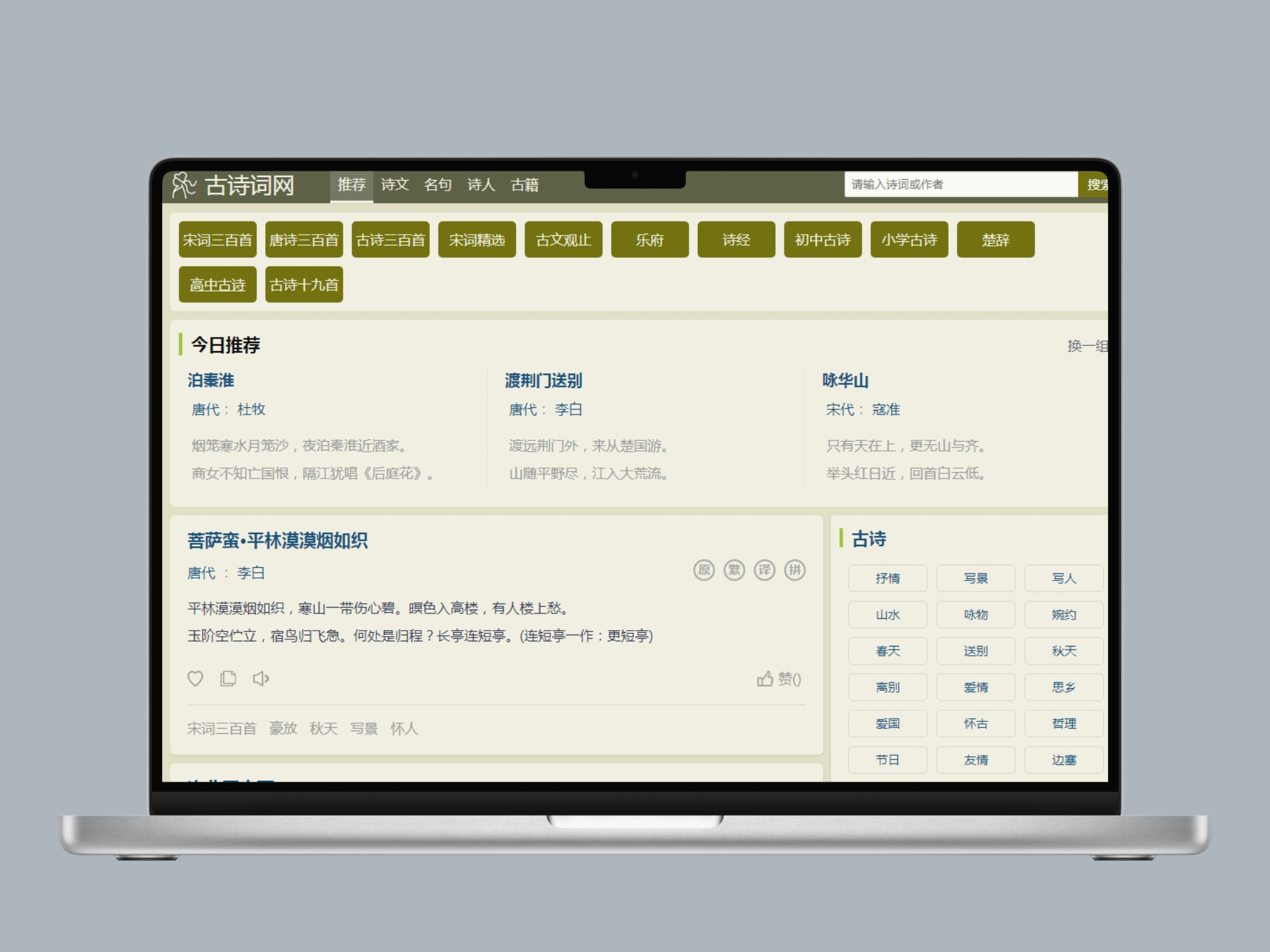
 帝国cms自适应古诗词古籍名句网站整站带数据基于帝国CMS打造的专业古诗词文化网站模板,专注于古典文学内容的展示与传播。模板设计蕴含传统文化韵味,支持诗词鉴赏、名句赏析、古籍整理等特色功能,为诗词爱好者提供优质的在线阅读体验。查看源码
帝国cms自适应古诗词古籍名句网站整站带数据基于帝国CMS打造的专业古诗词文化网站模板,专注于古典文学内容的展示与传播。模板设计蕴含传统文化韵味,支持诗词鉴赏、名句赏析、古籍整理等特色功能,为诗词爱好者提供优质的在线阅读体验。查看源码 -
 帝国cms7.2淘宝客导购自媒体博客网站模板源码本模板基于帝国CMS7.2内核深度开发,为淘宝客、商品导购类自媒体及博客网站设计。通过可视化后台管理,可快速搭建具备商品推荐、比价功能的内容平台,帮助用户实现流量高效转化。查看源码
帝国cms7.2淘宝客导购自媒体博客网站模板源码本模板基于帝国CMS7.2内核深度开发,为淘宝客、商品导购类自媒体及博客网站设计。通过可视化后台管理,可快速搭建具备商品推荐、比价功能的内容平台,帮助用户实现流量高效转化。查看源码 -
 自适应极简风个人博客文章自媒体网站模板基于PbootCMS开源内核开发的极简个人博客模板,采用移动优先设计原则,通过Media Query技术实现320px至1920px六级分辨率适配,确保在手机、平板及PC设备上均呈现良好的视觉体验。查看源码
自适应极简风个人博客文章自媒体网站模板基于PbootCMS开源内核开发的极简个人博客模板,采用移动优先设计原则,通过Media Query技术实现320px至1920px六级分辨率适配,确保在手机、平板及PC设备上均呈现良好的视觉体验。查看源码 -
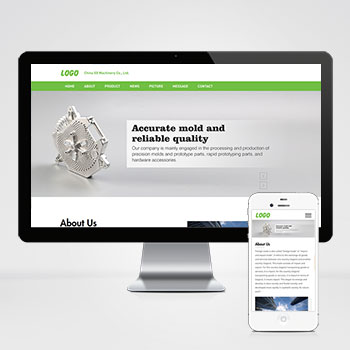
 (自适应)英文绿色精密模具零件加工五金零件pbootcms外贸网站模板本模板基于PbootCMS开发,为五金零件、精密模具加工等英文外贸企业设计。采用响应式布局,适配各类移动设备,是五金零件企业开展国际贸易的专业展示平台。查看源码
(自适应)英文绿色精密模具零件加工五金零件pbootcms外贸网站模板本模板基于PbootCMS开发,为五金零件、精密模具加工等英文外贸企业设计。采用响应式布局,适配各类移动设备,是五金零件企业开展国际贸易的专业展示平台。查看源码 -
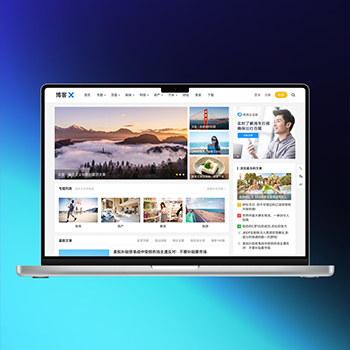
 WordPress主题模板主题巴巴/博客X主题源码免费下载博客X主题专注于内容创作领域,为博客、资讯类网站提供专业的内容展示解决方案。该模板采用精心设计的布局结构,能够有效提升内容的可读性和用户停留时间。查看源码
WordPress主题模板主题巴巴/博客X主题源码免费下载博客X主题专注于内容创作领域,为博客、资讯类网站提供专业的内容展示解决方案。该模板采用精心设计的布局结构,能够有效提升内容的可读性和用户停留时间。查看源码
| 分享笔记 (共有 篇笔记) |











