您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
PbootCMS修改邮件通知发送内容的方法
![]() 程欢2025-02-20PbootCMS教程已有人查阅
程欢2025-02-20PbootCMS教程已有人查阅
导读在PbootCMS中修改邮件通知的发送内容可以通过编辑邮件模板文件来实现。以下是详细的步骤和注意事项:定位邮件模板文件:邮件模板文件通常位于/template/default/mail/目录下。
在PbootCMS中修改邮件通知的发送内容可以通过编辑邮件模板文件来实现。以下是详细的步骤和注意事项:
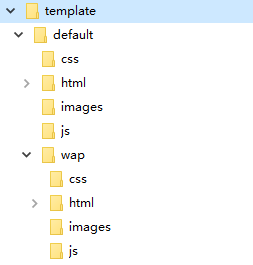
定位邮件模板文件:邮件模板文件通常位于/template/default/mail/目录下。
使用文本编辑器或IDE打开邮件模板文件,例如message.tpl。
查找相关代码:在邮件模板文件中,查找与邮件内容相关的代码。通常,邮件内容会在HTML结构中定义。
使用编辑器的搜索功能(通常是Ctrl + F或Cmd + F)来快速找到相关代码。例如,搜索“留言内容”。
修改邮件内容:找到相关代码后,修改邮件内容以符合你的需求。例如,如果你想添加更多的字段或修改现有的内容,可以进行相应的修改。
以下是一个示例邮件模板的修改:
上传文件到服务器:如果你在本地修改了文件,需要将修改后的文件上传到服务器。可以使用FTP客户端(如FileZilla)或通过Git等版本控制系统进行上传。
确保上传的文件路径与服务器上的路径一致,即/template/default/mail/message.tpl。
清除缓存:为了确保修改生效,建议清除PbootCMS的缓存。可以通过以下几种方式清除缓存:
后台清除缓存:登录PbootCMS后台管理界面,找到系统设置或缓存管理页面,手动清除缓存。
删除缓存文件:直接删除服务器上的缓存文件夹。通常缓存文件夹位于/runtime/cache/和/runtime/temp/目录下。
测试修改效果:清除缓存后,访问你的网站留言页面,提交一条留言,检查是否收到包含新内容的邮件通知。
注意事项:
备份文件:在修改任何文件之前,建议先备份原始文件,以防出现问题时可以恢复。
版本控制:如果使用版本控制系统(如Git),可以在修改前提交当前状态,以便随时回滚。
测试环境:如果条件允许,建议在测试环境中先进行修改和测试,确保一切正常后再应用到生产环境。
定位邮件模板文件:邮件模板文件通常位于/template/default/mail/目录下。
使用文本编辑器或IDE打开邮件模板文件,例如message.tpl。
查找相关代码:在邮件模板文件中,查找与邮件内容相关的代码。通常,邮件内容会在HTML结构中定义。
使用编辑器的搜索功能(通常是Ctrl + F或Cmd + F)来快速找到相关代码。例如,搜索“留言内容”。
修改邮件内容:找到相关代码后,修改邮件内容以符合你的需求。例如,如果你想添加更多的字段或修改现有的内容,可以进行相应的修改。
以下是一个示例邮件模板的修改:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>留言通知</title>
</head>
<body>
<h1>您收到一条新的留言</h1>
<p><strong>姓名:</strong>{$name}</p>
<p><strong>邮箱:</strong>{$email}</p>
<p><strong>电话号码:</strong>{$phone}</p>
<p><strong>留言内容:</strong>{$content}</p>
</body>
</html>
保存文件:修改完成后,保存邮件模板文件。上传文件到服务器:如果你在本地修改了文件,需要将修改后的文件上传到服务器。可以使用FTP客户端(如FileZilla)或通过Git等版本控制系统进行上传。
确保上传的文件路径与服务器上的路径一致,即/template/default/mail/message.tpl。
清除缓存:为了确保修改生效,建议清除PbootCMS的缓存。可以通过以下几种方式清除缓存:
后台清除缓存:登录PbootCMS后台管理界面,找到系统设置或缓存管理页面,手动清除缓存。
删除缓存文件:直接删除服务器上的缓存文件夹。通常缓存文件夹位于/runtime/cache/和/runtime/temp/目录下。
测试修改效果:清除缓存后,访问你的网站留言页面,提交一条留言,检查是否收到包含新内容的邮件通知。
注意事项:
备份文件:在修改任何文件之前,建议先备份原始文件,以防出现问题时可以恢复。
版本控制:如果使用版本控制系统(如Git),可以在修改前提交当前状态,以便随时回滚。
测试环境:如果条件允许,建议在测试环境中先进行修改和测试,确保一切正常后再应用到生产环境。
本文标签:
很赞哦! ()
相关教程
图文教程

PbootCMS独立手机版配置步骤说明
独立手机版;启用独立手机版可以PC/移动分别设置模板;默认模板为响应式模板,无需开启独立手机版本
pbootcms模板首页指定调用栏目名称和链接的方法
pbootcms模板首页如何某个指定的栏目名称和链接{pboot:sort scode=12}[sort:name] +更多 {/pboot:sort}
PbootCMS开发手册公共标签使用方法
如:内容列表时间格式化[list:date style=Y-m-d]、内容详情页时间格式化{content:date style=Y-m-d}
pbootcms分页条标签调用的方法
在PbootCMS中,可以通过特定的标签来输出分页条。这些标签适用于所有执行了分页的页面。以下是详细的使用方法和示例:1. 分页条标签2. 分页条自带的HTML样式class名称
相关源码
-
 (自适应)蓝色沙盘复古建筑模型制作网站模板源码下载为建筑沙盘模型企业设计的响应式网站模板,通过三维空间展示技术结合产品参数可视化,有效提升模型作品的线上呈现效果与客户咨询转化率。查看源码
(自适应)蓝色沙盘复古建筑模型制作网站模板源码下载为建筑沙盘模型企业设计的响应式网站模板,通过三维空间展示技术结合产品参数可视化,有效提升模型作品的线上呈现效果与客户咨询转化率。查看源码 -
 帝国CMS7.5小说推荐公众号导航带wap手机站+带采集工具本模板为小说导航类网站设计开发,基于帝国CMS7.5内核构建,针对小说阅读领域的分类聚合需求进行深度优化。通过智能分类系统和用户行为分析,实现小说资源的精准推荐与导航功能。查看源码
帝国CMS7.5小说推荐公众号导航带wap手机站+带采集工具本模板为小说导航类网站设计开发,基于帝国CMS7.5内核构建,针对小说阅读领域的分类聚合需求进行深度优化。通过智能分类系统和用户行为分析,实现小说资源的精准推荐与导航功能。查看源码 -
 (自适应)帝国cms7.5模板新闻资讯门户带会员中心基于帝国CMS7.5内核开发的HTML5响应式模板,为新闻机构、媒体门户及资讯聚合平台设计。通过模块化布局实现图文混排查看源码
(自适应)帝国cms7.5模板新闻资讯门户带会员中心基于帝国CMS7.5内核开发的HTML5响应式模板,为新闻机构、媒体门户及资讯聚合平台设计。通过模块化布局实现图文混排查看源码 -
 html5响应式pbootcms模板新闻资讯博客网站源码该模板采用PbootCMS内核开发,专为新闻资讯类网站打造,同时具备高度行业适配性--只需替换图文内容即可快速转型为企业官网、行业门户等各类站点。查看源码
html5响应式pbootcms模板新闻资讯博客网站源码该模板采用PbootCMS内核开发,专为新闻资讯类网站打造,同时具备高度行业适配性--只需替换图文内容即可快速转型为企业官网、行业门户等各类站点。查看源码 -
 (自适应)蓝色自动溶剂萃取仪器设备类网站pbootcms模板下载本模板为溶剂萃取设备、实验室仪器等精密仪器行业设计,采用PbootCMS内核开发,具有高度专业性和行业适配性。模板设计充分考虑了仪器设备行业展示需求,能够呈现各类精密仪器的技术参数、应用场景和解决方案。查看源码
(自适应)蓝色自动溶剂萃取仪器设备类网站pbootcms模板下载本模板为溶剂萃取设备、实验室仪器等精密仪器行业设计,采用PbootCMS内核开发,具有高度专业性和行业适配性。模板设计充分考虑了仪器设备行业展示需求,能够呈现各类精密仪器的技术参数、应用场景和解决方案。查看源码 -
 自适应LED照明外贸灯具灯泡灯具英文网站模板该外贸灯具网站模板专为LED照明、灯具出口企业定制,采用PbootCMS内核开发,提供高效建站方案。通过响应式设计和SEO优化能力,帮助企业低成本构建专业外贸展示平台。查看源码
自适应LED照明外贸灯具灯泡灯具英文网站模板该外贸灯具网站模板专为LED照明、灯具出口企业定制,采用PbootCMS内核开发,提供高效建站方案。通过响应式设计和SEO优化能力,帮助企业低成本构建专业外贸展示平台。查看源码
| 分享笔记 (共有 篇笔记) |








