您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
pbootcms百度编辑器UEDITOR超链接添加rel="nofollow"
![]() 刘中舟2025-04-02PbootCMS教程已有人查阅
刘中舟2025-04-02PbootCMS教程已有人查阅
导读为了让 PbootCMS 的 UEditor 编辑器给超链接默认添加 rel="nofollow" 标签,你需要按照以下步骤进行修改。步骤 1: 修改 link.html 文件定位文件:找到 core/extend/ueditor/
为了让 PbootCMS 的 UEditor 编辑器给超链接默认添加 rel="nofollow" 标签,你需要按照以下步骤进行修改。
步骤 1: 修改 link.html 文件
定位文件:
找到 core/extend/ueditor/dialogs/link/link.html 文件。
修改第 81 行:
将原有的代码:
定位文件:
找到 core/extend/ueditor/ueditor.config.js 文件。
修改第 370 行:
将原有的代码:
步骤 1: 修改 link.html 文件
定位文件:
找到 core/extend/ueditor/dialogs/link/link.html 文件。
修改第 81 行:
将原有的代码:
'href' : href, 'target' : $G("target").checked ? "_blank" : '_self', 'title' : $G("title").value.replace(/^\s+|\s+$/g, ''), '_href':href
修改为:
'href' : href, 'target' : $G("target").checked ? "_blank" : '_self', 'title' : $G("title").value.replace(/^\s+|\s+$/g, ''), 'rel': 'nofollow', '_href':href
步骤 2: 修改 ueditor.config.js 文件定位文件:
找到 core/extend/ueditor/ueditor.config.js 文件。
修改第 370 行:
将原有的代码:
a: ['target', 'href', 'title', 'class', 'style','name','id'], abbr: ['title', 'class', 'style'], abbr: ['title', 'class', 'style'], area: ['shape', 'coords', 'href', 'alt'],
修改为:
a: ['target', 'href', 'title', 'class', 'style','name','rel','id'], abbr: ['title', 'class', 'style'], abbr: ['title', 'class', 'style'], area: ['shape', 'coords', 'href', 'alt'],
本文标签:
很赞哦! ()
相关教程
- 帝国CMS百度编辑器上传文件如何修改存放目录?
- 易优CMS实现eyou百度编辑器内容不自动加p标签后缀的方法
- 易优CMS百度编辑器上传大视频时HTTP请求错误怎么办?
- pbootcms内置Ueditor百度编辑器远程抓取图片开启和关闭方法
- pbootcms百度编辑器UEDITOR给超链接默认添加rel="nofollow"
- 织梦问答将FCK编辑器更换为百度编辑器的教程
- 百度编辑器(Ueditor)怎么整合到dedecms中
- dedecms5.7怎么安装百度编辑器ueditor
- 织梦cmsdede百度编辑器上传图片没有自动加水印怎么办
- dede织梦实现百度编辑器(Ueditor)上传图片加水印
- PbootCMS百度编辑器ueditor在PHP7下多图上传名字重复的解决方法
- 帝国CMS的ueditor百度编辑器路径加载错误分析和解决方法
图文教程

PbootCMS内容中换行符“”不换行的解决方法
建站中有时会碰到有些文字是换行的,然后我们可以在后台的文本输入框中文字中间增加,但是前台显示出来的效果却把换行符当作符号直接输出了。
PbootCms内页打不开的原因及解决方法
当使用PbootCMS时遇到内页无 常访问的情况,比如点击任何链接都跳转到首页或内页访问报错,通常是因为伪静态配置不正确导致的。以下是一些常见的解决方案:解决方案
pbootcms修改域名授权提示信息
pbootcms上传到服务器后用域名访问,如果没有到官网获取域名授权码会提示未授权的相关提示信息,但是有时候我们是给客户使用,并不想客户看到此信息,那么怎么办呢?
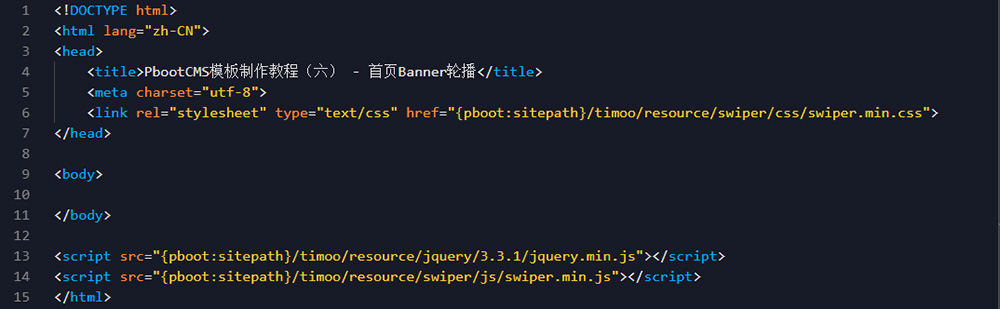
PbootCMS首页Banner轮播制作和调用教程
首页的大图轮播,算是网站中的一道“硬菜”了。大图美不美观,直接影响整个网站的格局。 当然,这道“硬菜”的关键部分应该掌握在设计师手中
相关源码
-
 帝国cms7.5模板情感文学名言名句心情文章类源码下载带手机本模板基于帝国CMS7.5开发,为情感文学类网站设计。整体风格温馨雅致,布局合理清晰,特别适合建设情书分享、文学作品展示类网站。模板采用响应式设计,能够自动适配各种终端设备。查看源码
帝国cms7.5模板情感文学名言名句心情文章类源码下载带手机本模板基于帝国CMS7.5开发,为情感文学类网站设计。整体风格温馨雅致,布局合理清晰,特别适合建设情书分享、文学作品展示类网站。模板采用响应式设计,能够自动适配各种终端设备。查看源码 -
 (自适应)互联网建站网络公司个人工作室网站模板基于PbootCMS内核开发,围绕「技术方案展示」「成功案例库」「服务流程说明」三大模块构建,支持PC与移动端数据实时同步。附带包含客户评价、行业解决方案的完整测试数据包查看源码
(自适应)互联网建站网络公司个人工作室网站模板基于PbootCMS内核开发,围绕「技术方案展示」「成功案例库」「服务流程说明」三大模块构建,支持PC与移动端数据实时同步。附带包含客户评价、行业解决方案的完整测试数据包查看源码 -
 (自适应)光伏测试仪器电站运维设备网站源码免费下载本模板为光伏检测设备与电站运维服务企业设计,采用PbootCMS内核开发,具备完整的设备展示、技术文档管理及客户服务功能模块。通过自适应结构与SEO优化框架,有效提升企业在移动端和搜索引擎中的专业形象。查看源码
(自适应)光伏测试仪器电站运维设备网站源码免费下载本模板为光伏检测设备与电站运维服务企业设计,采用PbootCMS内核开发,具备完整的设备展示、技术文档管理及客户服务功能模块。通过自适应结构与SEO优化框架,有效提升企业在移动端和搜索引擎中的专业形象。查看源码 -
 (PC+WAP)蓝色玻璃纤维制品环保设备营销型pbootcms模板源码下载这是一款针对玻璃纤维行业特点设计的网站模板,采用蓝色系配色方案,体现工业感和环保理念。模板包含产品中心、应用案例、技术支持和新闻动态等核心模块,能够全面展示玻璃纤维制品的技术参数和应用场景。查看源码
(PC+WAP)蓝色玻璃纤维制品环保设备营销型pbootcms模板源码下载这是一款针对玻璃纤维行业特点设计的网站模板,采用蓝色系配色方案,体现工业感和环保理念。模板包含产品中心、应用案例、技术支持和新闻动态等核心模块,能够全面展示玻璃纤维制品的技术参数和应用场景。查看源码 -
 (PC+WAP)餐饮奶茶美食小吃招商加盟pbootcms模板源码下载为茶饮烘焙、小吃快餐等餐饮品牌打造的招商加盟系统,助力品牌快速拓展市场;双端pc+wap设计呈现加盟政策对比表。支持后台实时更新菜品图片、加盟费用等关键信息。查看源码
(PC+WAP)餐饮奶茶美食小吃招商加盟pbootcms模板源码下载为茶饮烘焙、小吃快餐等餐饮品牌打造的招商加盟系统,助力品牌快速拓展市场;双端pc+wap设计呈现加盟政策对比表。支持后台实时更新菜品图片、加盟费用等关键信息。查看源码 -
 (自适应响应式)蓝色环保机械设备网站pbootcms模板HTML5源码下载基于PbootCMS的生态环境技术展示平台,通过内容调整可应用于新能源设备、污水处理、空气净化等环保相关领域。设备参数采用对比表格展示,技术原理支持图文混排;查看源码
(自适应响应式)蓝色环保机械设备网站pbootcms模板HTML5源码下载基于PbootCMS的生态环境技术展示平台,通过内容调整可应用于新能源设备、污水处理、空气净化等环保相关领域。设备参数采用对比表格展示,技术原理支持图文混排;查看源码
| 分享笔记 (共有 篇笔记) |








