您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
PbootCMS修改未授权域名的提示信息的方法
![]() 春儿2025-02-24PbootCMS教程已有人查阅
春儿2025-02-24PbootCMS教程已有人查阅
导读在使用PbootCMS时,如果您将网站上传到服务器并用域名访问,但没有到官网获取域名授权码,系统会默认提示未授权的相关信息。这对于给客户使用的网站来说,可能会显得不够专业。幸运
在使用PbootCMS时,如果您将网站上传到服务器并用域名访问,但没有到官网获取域名授权码,系统会默认提示未授权的相关信息。这对于给客户使用的网站来说,可能会显得不够专业。幸运的是,PbootCMS官方已经提供了一个简单的解决方案,允许您自定义未授权域名的提示信息。以下是具体的操作步骤:
创建sn.html文件:
在网站的根目录下新建一个名为sn.html的文件。这个文件将用于自定义未授权域名的提示信息。
使用文本编辑器(如Notepad++、Sublime Text等)创建并编辑这个文件。
编写自定义提示信息:
在sn.html文件中编写您希望显示的提示信息。您可以使用HTML和CSS来美化提示信息,使其更加符合您的需求。例如:
将编辑好的sn.html文件上传到网站的根目录。确保文件名和内容正确无误。
上传完成后,使用未授权的域名访问您的网站,系统会自动调用sn.html文件并显示其中的内容。这样,用户就不会看到默认的未授权提示信息,而是看到您自定义的提示信息。
创建sn.html文件:
在网站的根目录下新建一个名为sn.html的文件。这个文件将用于自定义未授权域名的提示信息。
使用文本编辑器(如Notepad++、Sublime Text等)创建并编辑这个文件。
编写自定义提示信息:
在sn.html文件中编写您希望显示的提示信息。您可以使用HTML和CSS来美化提示信息,使其更加符合您的需求。例如:
<!DOCTYPE html>
<html lang="zh-CN"> <head> <meta charset="UTF-8">
<title>提示信息</title>
<style> body { font-family: Arial, sans-serif; text-align: center; margin-top: 100px;
}
h1
{
color: #333;
}
p
{
color: #666;
}
</style>
</head>
<body>
<h1>提示信息</h1>
<p>您好,本网站尚未获得授权,请联系管理员获取授权。</p>
<p>联系电话:123-456-7890</p>
<p>邮箱:admin@你的域名/</p>
</body>
</html>
上传sn.html文件:将编辑好的sn.html文件上传到网站的根目录。确保文件名和内容正确无误。
上传完成后,使用未授权的域名访问您的网站,系统会自动调用sn.html文件并显示其中的内容。这样,用户就不会看到默认的未授权提示信息,而是看到您自定义的提示信息。
本文标签:
很赞哦! ()
相关教程
图文教程

pbootcms判断登录是否登录代码
pbootcms判断登录是否登录代码{pbOOT:ISLOGIN}==1不够准确今天发现 本地的cookie已经过期了 但是 islogin 还是=1
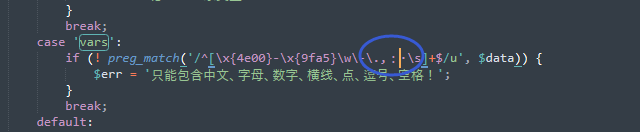
pbootcms搜索或筛选条件中带~/、特殊字符被过滤的解决方法
打开corefunctionhelper.php,搜索vars,在上图中圆圈位置里增加需要允许的符号,这里是全局的搜索关键词匹配(前后台同时生效)。
PbootCMS升级后出现“Parse error: syntax error, unexpected ':
当您在升级PbootCMS后台程序后遇到“Parse error: syntax error, unexpected ':'”错误时,这通常是因为您的PHP版本不支持某些新语法特性。PbootCMS 3.2版本不再支持PHP 7以
pbootcms网站被黑被篡改的解决方法
为了提高使用PbootCMS构建的网站的安全性,防止网站被黑客攻击、篡改内容等问题,可以采取一系列的安全措施。下面是一些推荐的安全设置步骤:
相关源码
-
 (自适应响应式)pbootcms紫色美容整形机构企业模板下载基于PbootCMS内核开发的响应式网站模板,为医疗美容机构、整形医院等企业设计,提供完整的线上展示平台采用紫色系配色方案,整体风格专业大气。模板包含首页轮播、服务项目、专家团队、案例展示等核心模块,能够充分展示医疗美容机构的专业服务和特色优势。查看源码
(自适应响应式)pbootcms紫色美容整形机构企业模板下载基于PbootCMS内核开发的响应式网站模板,为医疗美容机构、整形医院等企业设计,提供完整的线上展示平台采用紫色系配色方案,整体风格专业大气。模板包含首页轮播、服务项目、专家团队、案例展示等核心模块,能够充分展示医疗美容机构的专业服务和特色优势。查看源码 -
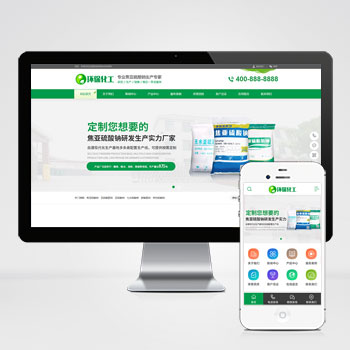
 (PC+WAP)化工材料企业环保能源绿色营销型pbootcms模板源码下载本模板为化工材料及环保能源企业设计,采用PbootCMS开发,可展示各类化工产品、环保技术及能源解决方案。查看源码
(PC+WAP)化工材料企业环保能源绿色营销型pbootcms模板源码下载本模板为化工材料及环保能源企业设计,采用PbootCMS开发,可展示各类化工产品、环保技术及能源解决方案。查看源码 -
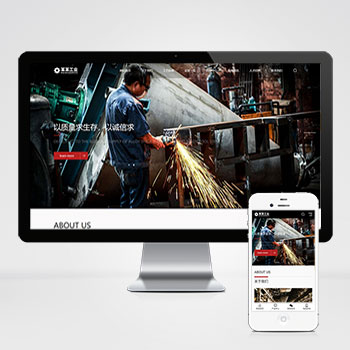
 (自适应html5)重工业钢铁机械设备网站pbootcms响应式模板下载为重工业领域打造的响应式网站模板,助力企业高效展示产品与服务,基于PbootCMS开发的工业级网站模板,特别适合钢铁制造、机械设备生产等重工业企业使用。查看源码
(自适应html5)重工业钢铁机械设备网站pbootcms响应式模板下载为重工业领域打造的响应式网站模板,助力企业高效展示产品与服务,基于PbootCMS开发的工业级网站模板,特别适合钢铁制造、机械设备生产等重工业企业使用。查看源码 -
 手机软件APP游戏软件下载网站Pbootcms模板(自适应)基于PbootCMS内核深度开发的网站模板,为移动互联网时代打造。无论是手机APP推广、游戏软件展示,还是各类企业官网需求,本模板都能通过简单的图文替换实现行业无缝切换查看源码
手机软件APP游戏软件下载网站Pbootcms模板(自适应)基于PbootCMS内核深度开发的网站模板,为移动互联网时代打造。无论是手机APP推广、游戏软件展示,还是各类企业官网需求,本模板都能通过简单的图文替换实现行业无缝切换查看源码 -
 (自适应)大气网络公司工作室个人作品展示网站模板免费下载基于PbootCMS内核开发的响应式网站模板,为网络技术服务类企业打造,具备高度可定制性。通过简洁现代的设计语言展现企业专业形象,后台数据实时同步机制确保多终端内容一致性,查看源码
(自适应)大气网络公司工作室个人作品展示网站模板免费下载基于PbootCMS内核开发的响应式网站模板,为网络技术服务类企业打造,具备高度可定制性。通过简洁现代的设计语言展现企业专业形象,后台数据实时同步机制确保多终端内容一致性,查看源码 -
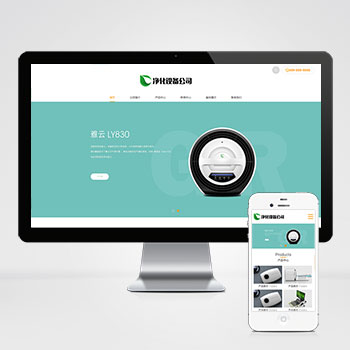
 (自适应)宽屏大气的净水器智能电子设备网站pbootcms源码下载本模板基于PbootCMS内核开发,为净水器设备、智能电子设备企业量身打造,采用响应式设计技术,可快速构建专业级企业官网。通过本模板可高效展示产品技术参数、解决方案及企业服务优势。查看源码
(自适应)宽屏大气的净水器智能电子设备网站pbootcms源码下载本模板基于PbootCMS内核开发,为净水器设备、智能电子设备企业量身打造,采用响应式设计技术,可快速构建专业级企业官网。通过本模板可高效展示产品技术参数、解决方案及企业服务优势。查看源码
| 分享笔记 (共有 篇笔记) |








