您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
PbootCMS独立手机版配置步骤说明
![]() 庄蒙少2023-06-08PbootCMS教程已有人查阅
庄蒙少2023-06-08PbootCMS教程已有人查阅
导读独立手机版;启用独立手机版可以PC/移动分别设置模板;默认模板为响应式模板,无需开启独立手机版本

启用独立手机版可以PC/移动分别设置模板
默认模板为响应式模板,无需开启独立手机版本
步骤说明
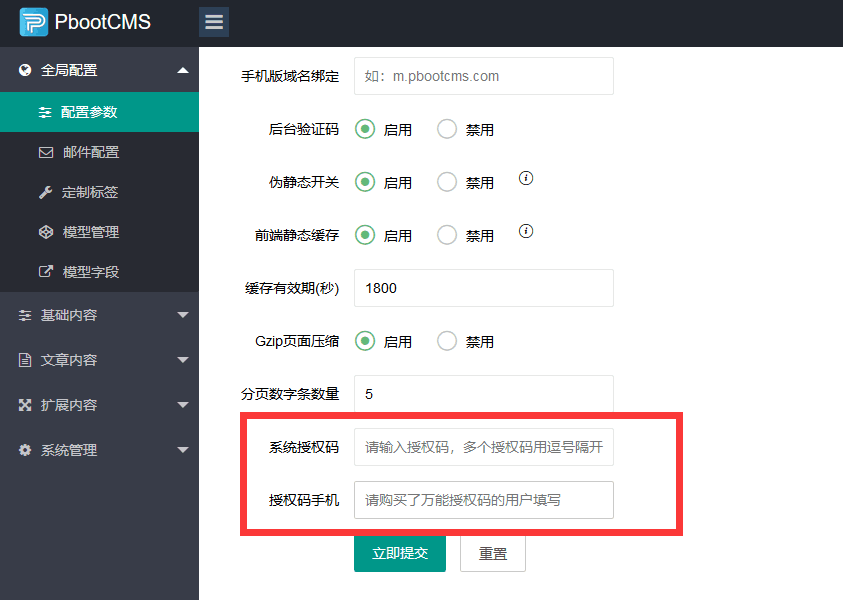
1)在后台配置中开启手机版开关;
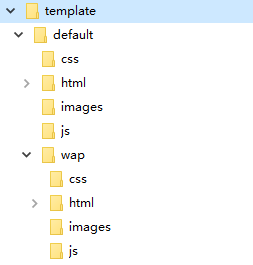
2)在PC模板目录下面建立wap目录,放入模板文件,各模板文件名同PC。例如:default/wap,需要注意的是:如果启用了模板子目录,那么PC版本的目录为default/子目录,手机模板路径为default/wap/子目录;
3)使用手机或者浏览器模拟手机进行访问。
模板目录结构:如上图
本文标签:
很赞哦! ()
相关教程
- (自适应)证书授权书防伪查询系统pbootcms模板
- (自适应)水墨风中药馆中医名医介绍pbootcms网站模板
- (自适应)蓝色五金制品配件管件pbootcms网站源码下载
- (PC+WAP)楼承板建筑工程合金钢铁材料pbootcms网站源码下载
- (PC+WAP)门窗门业家居定制铝合金产品pbootcms模板下载
- (自适应)驾校培训学车活动免费pbootcms源码下载
- (自适应响应式)英文外贸电子产品手机配件网站pbootcms模板
- (PC+WAP)盆栽绿植观赏植物花卉租赁免费pbootcms网站模板
- (自适应响应式)家电维修清晰服务网站pbootcms模板免费下载
- (自适应)英文电子芯片电子元件网站pbootcms模板下载
- (自适应)科技产品设备技术作品pbootcms网站模板带下载和招聘
- (自适应响应式)英文外贸医疗科研耗材设备pbootcms网站模板
图文教程

pbootcms后台列表增加阅读量和点赞量的实现方法
本文介绍了pbootcms后台列表增加阅读量和点赞量的方法,PbootCMS后台默认不带文章内容阅读量及点赞量的修改功能,为了方便“增加”浏览,可以通过修改代码实现。一起来看看吧。
pbootcms模板怎么换,pbootcms模板更换的方法
PbootCMS换模板,让你的网站焕然一新!在互联网时代,一个优秀的网站对于企业和个人来说显得尤为重要。而一个吸引人眼球的网站,往往需要一个独特且美观的模板来支撑。
PbootCMS万能授权码的使用方法
万能授权码可以用于任意域名、任意主机、任意网站,不**网站使用。 万能授权码购买后包含两部分:授权码和授权手机,具体使用根据使用的PbootCMS版本
pbootcms怎么采集文章,pbootcms免费文章全自动采集发布
PBootCMS如何实现文章全自动采集发布,免费PBootCMS发布工具是一款全自动强大的SEO工具,支持全网文章采集自动发布到站点上,同时配备了自动推送功能使用简单。
相关源码
-
 (自适应)大气网络公司工作室个人作品展示网站模板免费下载基于PbootCMS内核开发的响应式网站模板,为网络技术服务类企业打造,具备高度可定制性。通过简洁现代的设计语言展现企业专业形象,后台数据实时同步机制确保多终端内容一致性,查看源码
(自适应)大气网络公司工作室个人作品展示网站模板免费下载基于PbootCMS内核开发的响应式网站模板,为网络技术服务类企业打造,具备高度可定制性。通过简洁现代的设计语言展现企业专业形象,后台数据实时同步机制确保多终端内容一致性,查看源码 -
 (自适应)蓝色自动溶剂萃取仪器设备类网站pbootcms模板下载本模板为溶剂萃取设备、实验室仪器等精密仪器行业设计,采用PbootCMS内核开发,具有高度专业性和行业适配性。模板设计充分考虑了仪器设备行业展示需求,能够呈现各类精密仪器的技术参数、应用场景和解决方案。查看源码
(自适应)蓝色自动溶剂萃取仪器设备类网站pbootcms模板下载本模板为溶剂萃取设备、实验室仪器等精密仪器行业设计,采用PbootCMS内核开发,具有高度专业性和行业适配性。模板设计充分考虑了仪器设备行业展示需求,能够呈现各类精密仪器的技术参数、应用场景和解决方案。查看源码 -
 响应式pbootcms模板新闻资讯博客自媒体门户网站行业通用解决方案为新闻资讯、自媒体博客打造的响应式网站模板,同时支持企业门户、行业资讯等多场景快速适配。通过简单的图文替换即可实现跨行业转型,显著降低建站成本。查看源码
响应式pbootcms模板新闻资讯博客自媒体门户网站行业通用解决方案为新闻资讯、自媒体博客打造的响应式网站模板,同时支持企业门户、行业资讯等多场景快速适配。通过简单的图文替换即可实现跨行业转型,显著降低建站成本。查看源码 -
 (PC+WAP)绿色草坪地坪操场pbootcms网站模板该模板基于PbootCMS内核开发,专为人造草坪、地坪施工企业设计,采用绿色主题呼应行业属性,实现PC与WAP端全栈响应式适配,确保跨设备无缝浏览体验。查看源码
(PC+WAP)绿色草坪地坪操场pbootcms网站模板该模板基于PbootCMS内核开发,专为人造草坪、地坪施工企业设计,采用绿色主题呼应行业属性,实现PC与WAP端全栈响应式适配,确保跨设备无缝浏览体验。查看源码 -
 自适应电子科技类产品公司pbootcms网站模板基于PbootCMS内核开发,为电子科技类企业设计,适用于电子产品展示、企业官网等场景。该模板采用开源架构,用户可自由访问和修改源码,灵活适配各类行业需求,无需二次开发成本查看源码
自适应电子科技类产品公司pbootcms网站模板基于PbootCMS内核开发,为电子科技类企业设计,适用于电子产品展示、企业官网等场景。该模板采用开源架构,用户可自由访问和修改源码,灵活适配各类行业需求,无需二次开发成本查看源码 -
 (自适应响应式)高端简繁双语HTML5金融资本咨询单页pbootcms模板采用响应式设计确保在各类手机端设备很好的呈现。该模板专注于金融咨询、资本管理等领域企业形象展示,通过结构化布局突出行业专业度与可信度,后台数据同步管理简化内容维护流程。查看源码
(自适应响应式)高端简繁双语HTML5金融资本咨询单页pbootcms模板采用响应式设计确保在各类手机端设备很好的呈现。该模板专注于金融咨询、资本管理等领域企业形象展示,通过结构化布局突出行业专业度与可信度,后台数据同步管理简化内容维护流程。查看源码
| 分享笔记 (共有 篇笔记) |








