您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
PbootCMS制作个性分页条单页/总页数效果的代码实例
![]() 以蕊2024-11-05PbootCMS教程已有人查阅
以蕊2024-11-05PbootCMS教程已有人查阅
导读实现效果第一步:PbootCMS 单页/总页数 分页条效果显示上一页,下一页,首页,尾页,和当前页,以及当前页位于总页数的位置这种分页效果简洁明了,适合博客站和咨询站等网站使用
实现效果第一步:PbootCMS 单页/总页数 分页条效果显示上一页,下一页,首页,尾页,和当前页,以及当前页位于总页数的位置这种分页效果简洁明了,适合博客站和咨询站等网站使用
美化后的分页条效果
<!-- 分页 -->
{pboot:if({page:rows}>0)}
<div class="pagebar">
<div class="pagination">
<a class="page-item page-link hidden-**" href="{page:index}" title="首页">首页</a>
<a class="page-item page-link" href="{page:pre}" title="上一页">上一页</a>
<a class="page-item page-num-current" href="javascript:;" title="当前页">{page:current}</a>
<a class="page-item page-link" href="javascript:;" title="当前页/总页数">{page:current}/{page:count}</a>
<a class="page-item page-link" href="{page:next}" title="下一页">下一页</a>
<a class="page-item page-link hidden-**" href="{page:last}" title="尾页">尾页</a>
</div>
</div>
{else}
<div class="tac text-secondary">本分类下无任何数据!</div>
{/pboot:if}
第二步:CSS样式代码美化后的分页条效果
/* ----- 通用PB分页条 ----- */
.pagebar .pagination {
display: flex;
justify-content: center;
**rgin-top: 10px;
}
.pagination a {
background: #fff;
border: 1px solid #ccc;
color: #333;
font-size: 14px;
padding: 6px 8px;
**rgin: 0 2px;
border-radius: 3px;
}
.pagination a:hover {
color: #4fc08d;
border: 1px solid #4fc08d;
}
.pagination a.page-num-current {
color: #fff;
background: #4fc08d;
border: 1px solid #4fc08d;
}
本文标签:
很赞哦! ()
图文教程

pbootcms上传通过layui实现留言文件上传功能
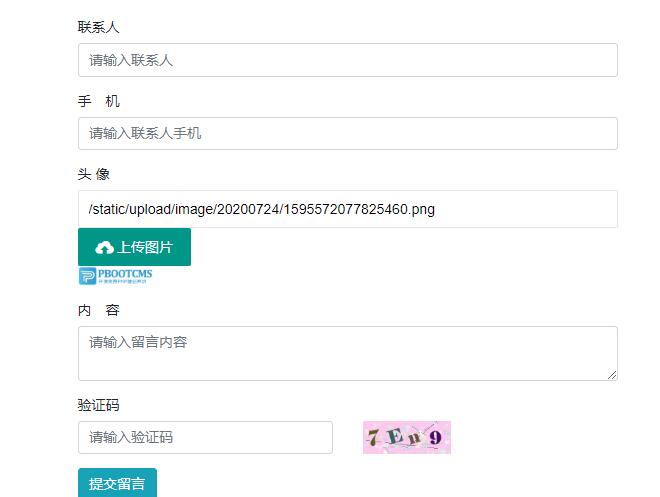
话不多说,直接上图上代码--这里以上传图片为例!其他文件自行修改,打开apps/home/controller/IndexController.php,新增上传入口函数。
Pbootcms网站打开非常慢怎么办
1. 服务器性能不足原因:服务器配置较低。访问量过大,服务器负载高。解决方法:升级服务器配置:增加 CPU 和内存资源。提升带宽。优化数据库查询:对数据库进行索引优化。
pbootcms上传图片失败或提示:后端配置项没有正常加载,上传插件不能正常使用!
PbootCMS-V3.1.3版本后台正常使用,但是编辑器上传图片一直显示无法成功,今天就来处理这个问题。
PbootCMS报错提示“No input file specified.”的解决方法
当你在使用PbootCMS时遇到“No input file specified.”的错误提示,这通常是由于服务器配置或文件权限问题引起的。以下是一些常见的解决方法:检查文件完整性:打开PbootCMS的
相关源码
-
 (PC+WAP)化工材料企业环保能源绿色营销型pbootcms模板源码下载本模板为化工材料及环保能源企业设计,采用PbootCMS开发,可展示各类化工产品、环保技术及能源解决方案。查看源码
(PC+WAP)化工材料企业环保能源绿色营销型pbootcms模板源码下载本模板为化工材料及环保能源企业设计,采用PbootCMS开发,可展示各类化工产品、环保技术及能源解决方案。查看源码 -
 (自适应响应式)工业机床工程农业机械设备网站源码下载框架适用于工程机械、机床设备等工业领域。通过模块调整可快速转型为农业机械、物流设备展示系统。预留7种工业产品展示模板。查看源码
(自适应响应式)工业机床工程农业机械设备网站源码下载框架适用于工程机械、机床设备等工业领域。通过模块调整可快速转型为农业机械、物流设备展示系统。预留7种工业产品展示模板。查看源码 -
 (自适应多语言)WordPress开源主题MirageV资讯个人博客源码MirageV资讯类个人博客主题源码/WordPress主题/全开源MirageV 是一款开源的 WordPress 主题,支持自适应、暗黑模式、多语言等功能,查看源码
(自适应多语言)WordPress开源主题MirageV资讯个人博客源码MirageV资讯类个人博客主题源码/WordPress主题/全开源MirageV 是一款开源的 WordPress 主题,支持自适应、暗黑模式、多语言等功能,查看源码 -
 (自适应响应式)供应链进出口服务pbootcms企业网站源码为供应链管理、进出口服务类企业设计,特别适合展示物流网络、贸易服务和供应链解决方案。采用响应式技术,确保在各类设备上都能呈现企业服务内容。查看源码
(自适应响应式)供应链进出口服务pbootcms企业网站源码为供应链管理、进出口服务类企业设计,特别适合展示物流网络、贸易服务和供应链解决方案。采用响应式技术,确保在各类设备上都能呈现企业服务内容。查看源码 -
 (PC+WAP)红色驾校培训学车在线预约源码下载基于PbootCMS内核开发的驾校培训专用网站模板,深度适配驾驶培训行业展示需求。采用PC与移动端同步响应设计,单一后台统一管理内容数据,更换图文素材后可快速转变为其他行业网站。查看源码
(PC+WAP)红色驾校培训学车在线预约源码下载基于PbootCMS内核开发的驾校培训专用网站模板,深度适配驾驶培训行业展示需求。采用PC与移动端同步响应设计,单一后台统一管理内容数据,更换图文素材后可快速转变为其他行业网站。查看源码 -
 帝国cms7.5文库范文/付费下载/复制付费/带支付源码免费下载本模板为文库、文档分享、知识付费类平台设计,提供完整的内容变现解决方案。系统支持多种内容展示与付费模式,满足不同场景下的内容价值转化需求,帮助平台实现内容资源的有效管理和商业化运营。查看源码
帝国cms7.5文库范文/付费下载/复制付费/带支付源码免费下载本模板为文库、文档分享、知识付费类平台设计,提供完整的内容变现解决方案。系统支持多种内容展示与付费模式,满足不同场景下的内容价值转化需求,帮助平台实现内容资源的有效管理和商业化运营。查看源码
| 分享笔记 (共有 篇笔记) |








