您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
pbootcms制作ajax无刷新加载列表内容的实现方法
![]() 寒云2024-09-24PbootCMS教程已有人查阅
寒云2024-09-24PbootCMS教程已有人查阅
导读前段时间,群里有位同学问起Ajax加载的问题,这个不属于模板制作系列教程的内容,因此单独再出一个使用技巧系列的教程。
前段时间,群里有位同学问起Ajax加载的问题,这个不属于模板制作系列教程的内容,因此单独再出一个使用技巧系列的教程。
该系列会写一些pbootcms模板在使用过程中碰到的一些问题,以及问题的解决方案。
大家也可以给我反馈一些问题,有空的时候我会选一些写出来放在这个系列的教程里面。
友情提示
Ajax无刷新加载内容,看起来高大上一点,但是对SEO是不太友好的,所以在使用的时候应该有个取舍。
由于pbootCMS的API接口的存在,在Pbootcms上实现Ajax加载还是比较方便的。
实现步骤
一、点击更多按钮加载内容
1、首先,添加一个按钮用来触发事件。
点击加载更多
2、添加默认显示的页面内容(只是演示,结构我就随意写了)
二、页面滑动到底部加载更多文章
原理同上,只不过改变一下事件,原来是点击按钮触发的,改成滚动监听。
Ajax并没有想象中的难度那么大,特别是有了PbootCMS的Api接口之后,获取数据更容易,使用更方便。
该系列会写一些pbootcms模板在使用过程中碰到的一些问题,以及问题的解决方案。
大家也可以给我反馈一些问题,有空的时候我会选一些写出来放在这个系列的教程里面。
友情提示
Ajax无刷新加载内容,看起来高大上一点,但是对SEO是不太友好的,所以在使用的时候应该有个取舍。
由于pbootCMS的API接口的存在,在Pbootcms上实现Ajax加载还是比较方便的。
实现步骤
一、点击更多按钮加载内容
1、首先,添加一个按钮用来触发事件。
点击加载更多
2、添加默认显示的页面内容(只是演示,结构我就随意写了)
{*pboot:list scode=3* num=2}[*list:tITle*][*list:description*]{*/pboot:list*}
3、js代码部分,先引入jQuery
//先定义一些基本的内容
//Page就是第几页,由当前页{page:current} + 1,就是第二页,parseInt确保该数值是Int类型。
var Page = parseInt('{page:current}') + 1;
//Num就是每页几条信息,因为列表默认显示的是2条,所以这里设为2,结合上面的第二页实际上就是从第三条信息开始读取。
var Num = 2;
//定义内容的Dom位置,也就是读取出来的内容要添加到哪个div里面去。
var Dom = jQuery('.list');
//接下来写在点击按钮('.more')的时候触发事件
jQuery('#More').on('click', function(){
//先构建Api的地址,具体的Api地址参数,请参考官方手册。
var url = '/api.php/list/3/page/' + Page + '/num/' + Num;
//开始Ajax提交请求,请求路径就是Api接口
jQuery.ajax({
//请求类型
type: 'POST',
//请求地址
url: url,
//返回数据类型
dataType: 'json',
//请求参数,参考官方Api手册
data: {
APPid: '{*pboot:appid*}',
timestamp: '{*pboot:timestamp*}',
signature: '{*pboot:signature*}',
},
//请求成功
success: function( response, status ){
//定义Data变量为返回的数据
var Data = response.data;
if( response.code ){
//获取数据成功,进行循环,value就是文章对象
jQuery.each( Data, function( index, value ){
//将内容append到列表
var HTML = '' + value.title + '' + value.description + '';
Dom.append( Html );
});
//分页+1,下次获取下一页的内容
Page += 1;
} else {
//返回数据错误
jQuery('#More').html('' + Data + '');
}
},
//请求失败
error: function( xhr, status, error ){
//返回数据异常
console.log( error );
}
})
})
完成,点击一下加载更多,页面就会无刷新加载2篇文章了。二、页面滑动到底部加载更多文章
原理同上,只不过改变一下事件,原来是点击按钮触发的,改成滚动监听。
//使用jQuery的scroll()方法来监听页面滚动
jQuery(window).scroll(function(){
//当前窗口和页面顶部的距离
var WindowTop = jQuery(window).scrollTop();
//可视窗口区域高度
var WindowHeight = jQuery(window).outerHeight();
//页面的高度
var DocHeight = jQuery(document).height();
//定义一个开关
var load = true;
//判断:(窗口与页面顶部距离 + 窗口高度) >= 页面的高度(也就是滚动到页面底部的时候),并且开关是开启状态,执行ajax加载内容
if( ( WindowTop + WindowHeight ) >= DocHeight && load == true ){
//请求地址
var url = '/api.php/list/3/page/' + Page + '/num/' + Num;
//设置开关状态为关闭,防止重复加载
load = false;
jQuery.ajax({
//部分代码省略
......
success: function( response, status ){
var Data = response.data;
if( response.code ){
//获取数据成功
jQuery.each( Data, function( index, value ){
......
});
//设置开关状态为开启,进行下次加载
load == true;
//页码+1
Page += 1;
} else {
//返回数据错误
jQuery('#More').html('' + Data + '');
}
},
error:function( xhr, status, error ){ ...... }
})
}
})
总结Ajax并没有想象中的难度那么大,特别是有了PbootCMS的Api接口之后,获取数据更容易,使用更方便。
本文标签:
很赞哦! ()
图文教程

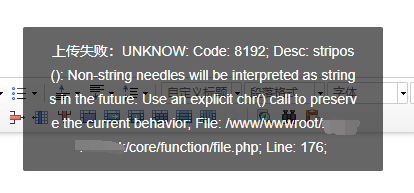
pbootcms上传附件失败报错UNKNOW: Code: 8192; Desc: stripos():解决方法
pbootcms附件上传时报错:解决办法:打开/core/function/file.php,搜索以下if(stripos($types,$ext)!==false)替换成if(stripos($types,chr($ext))!==false)
Navicat Premium管理 PbootCMS数据库的方法
Navicat Premium 是一个功能强大的数据库管理工具,支持多种数据库类型,包括 MySQL 和 SQLite。以下是使用 Navicat Premium 管理 PbootCMS 数据库的详细步骤:
pbootcms栏目/列表/幻灯片顺序从第N个开始的写法
PBOOTCMS栏目/列表/幻灯片顺序从第N个开始[list:i operate=+1][nav:i operate=+1][slide:i operate=+1]
pbootcms使用中SEO优化扁平化目录结构设置教程
在网站内部优化中,扁平化的目录结构对于一个网站来讲是非常有意义的。我们经常看到一些网站结构混乱,搞的你都不知道哪里是哪里了。而有的网站结构非常清晰
相关源码
-
 (自适应响应式)HTML5建筑工程公司建筑集团网站模板下载基于PbootCMS内核开发的响应式建筑行业网站模板,为建筑工程公司、建筑集团等企业打造,通过简洁大气的设计风格展现企业专业形象。查看源码
(自适应响应式)HTML5建筑工程公司建筑集团网站模板下载基于PbootCMS内核开发的响应式建筑行业网站模板,为建筑工程公司、建筑集团等企业打造,通过简洁大气的设计风格展现企业专业形象。查看源码 -
 pbootcms响应式蓝色旅游旅行社pbootcms网站源码下载为旅游公司、旅行社定制的响应式网站模板,聚焦旅游线路展示、景点推荐及预约服务场景。采用PbootCMS内核开发,自适应技术确保PC与手机端数据实时同步查看源码
pbootcms响应式蓝色旅游旅行社pbootcms网站源码下载为旅游公司、旅行社定制的响应式网站模板,聚焦旅游线路展示、景点推荐及预约服务场景。采用PbootCMS内核开发,自适应技术确保PC与手机端数据实时同步查看源码 -
 (自适应)大气网络公司工作室个人作品展示网站模板免费下载基于PbootCMS内核开发的响应式网站模板,为网络技术服务类企业打造,具备高度可定制性。通过简洁现代的设计语言展现企业专业形象,后台数据实时同步机制确保多终端内容一致性,查看源码
(自适应)大气网络公司工作室个人作品展示网站模板免费下载基于PbootCMS内核开发的响应式网站模板,为网络技术服务类企业打造,具备高度可定制性。通过简洁现代的设计语言展现企业专业形象,后台数据实时同步机制确保多终端内容一致性,查看源码 -
 WordPress主题模板JustNews资讯博客类源码V5.2.2JustNews主题针对博客创作、自媒体运营及资讯发布类网站的需求而设计,提供专业的内容展示与管理方案。该主题集成前端用户中心功能,支持用户在前端界面发布和投稿文章,操作流程简洁高效。查看源码
WordPress主题模板JustNews资讯博客类源码V5.2.2JustNews主题针对博客创作、自媒体运营及资讯发布类网站的需求而设计,提供专业的内容展示与管理方案。该主题集成前端用户中心功能,支持用户在前端界面发布和投稿文章,操作流程简洁高效。查看源码 -
 (PC+WAP)蓝色智能环保机械设备网站营销型pbootcms模板下载本模板基于PbootCMS系统开发,为环保设备制造企业设计,特别适合展示环保机械、智能装备等产品。采用响应式技术,确保各类设备参数和技术方案在不同终端上都能清晰展示。查看源码
(PC+WAP)蓝色智能环保机械设备网站营销型pbootcms模板下载本模板基于PbootCMS系统开发,为环保设备制造企业设计,特别适合展示环保机械、智能装备等产品。采用响应式技术,确保各类设备参数和技术方案在不同终端上都能清晰展示。查看源码 -
 自适应建材瓷砖卫浴大理石类pbootcms网站模板源码下载为建材瓷砖、卫浴瓷砖企业打造的高端响应式门户模板,基于PbootCMS内核深度开发。采用前沿HTML5自适应架构,无缝兼容手机端触控交互与PC端展示场景。查看源码
自适应建材瓷砖卫浴大理石类pbootcms网站模板源码下载为建材瓷砖、卫浴瓷砖企业打造的高端响应式门户模板,基于PbootCMS内核深度开发。采用前沿HTML5自适应架构,无缝兼容手机端触控交互与PC端展示场景。查看源码
| 分享笔记 (共有 篇笔记) |








