您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
pbootcms制作tag标签静态URL路径的实现方法
![]() 乐菱2024-09-11PbootCMS教程已有人查阅
乐菱2024-09-11PbootCMS教程已有人查阅
导读pbootcms在制作TAG标签的时候,形成的链接地址一般为:https:// .ebingou.cn/SEO/?tag=代码号有客户需求,需要将TAG标签列表改成静态化的类似于栏目结构的需求。
pbootcms在制作TAG标签的时候,形成的链接地址一般为:https:// .ebingou.cn/SEO/?tag=代码号有客户需求,需要将TAG标签列表改成静态化的类似于栏目结构的需求。
形如:
https:// .ebingou.cn/tags/代码号/
步骤:1,修改PHP文件。
打开:APPs/home/controller/ParserController.php
修改位置:大概1852行左右,我们将红线内的代码删除。修改成:
步骤2: 模板文件中增加一个TAGS.HTML 可以直接使用newslist.html 修改TDK。原来的TDK
已经不再适用这里了。我们需要修改成:
让它获取到标签来当列表的标题。
形如:
https:// .ebingou.cn/tags/代码号/
步骤:1,修改PHP文件。
打开:APPs/home/controller/ParserController.php
修改位置:大概1852行左右,我们将红线内的代码删除。修改成:
$link = Url::home('tag/'.str_replace(' ','_',$value['tags']));
这样,TAG标签打开列表之后,地址URL就变成了需要的扁平化结构了。步骤2: 模板文件中增加一个TAGS.HTML 可以直接使用newslist.html 修改TDK。原来的TDK
已经不再适用这里了。我们需要修改成:
让它获取到标签来当列表的标题。
本文标签:
很赞哦! ()
图文教程

Pbootcms导航一级栏目下的二级三级栏目高亮的写法
pb的系统在内容详情页或者列表页的时候,如果文章所在的二级或者三级栏目的时候,这个没法来区别高亮,下边这个代码亲自测试可以正常高亮喔。
pbootcms哪些目录设置写入权限
PbootCMS 是一个功能丰富的内容管理系统,为了确保其正常运行,需要对某些目录设置写入权限。这些目录主要用于存储配置文件、数据库文件、日志文件和临时数据。
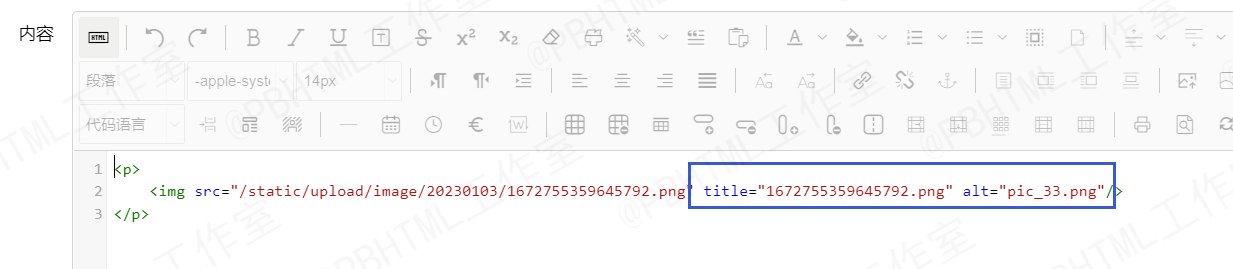
pbootcms修改ueditor编辑器上传图片自动添加的title和alt的方法
pbootcms后台使用的是百度ueditor编辑器,ueditor上传图片会自动添加title、alt属性,属性值为源图的文件名,pbootcms中title为图片上传后的一串日期数字名称。
pbootcms百度site网址异常怎么办
解决PBootCMS网站异常URL收录问题的方法1. 更新系统和补丁确保安全:首先,登录PBootCMS后台,检查是否有新的系统更新或安全补丁。如果有,请及时安装,以修复可能存在的安全漏洞。
相关源码
-
 响应式WordPress简约博客主题Alt_BlogAlt_Blog主题该模板为博客内容展示设计,采用简约现代的风格理念,打造清晰的内容呈现平台。响应式布局确保在不同设备上都能获得良好的浏览体验,帮助博主更好地展示和分享内容。查看源码
响应式WordPress简约博客主题Alt_BlogAlt_Blog主题该模板为博客内容展示设计,采用简约现代的风格理念,打造清晰的内容呈现平台。响应式布局确保在不同设备上都能获得良好的浏览体验,帮助博主更好地展示和分享内容。查看源码 -
 WordPress主题模板主题巴巴/博客X主题源码免费下载博客X主题专注于内容创作领域,为博客、资讯类网站提供专业的内容展示解决方案。该模板采用精心设计的布局结构,能够有效提升内容的可读性和用户停留时间。查看源码
WordPress主题模板主题巴巴/博客X主题源码免费下载博客X主题专注于内容创作领域,为博客、资讯类网站提供专业的内容展示解决方案。该模板采用精心设计的布局结构,能够有效提升内容的可读性和用户停留时间。查看源码 -
 (PC+WAP)绿色环保建筑设备通用行业pbootcms源码下载通过模块调整可适配园林景观、装配式建筑、绿色装修等生态建设相关领域。预制绿色建材展示、能耗模拟等专业模块,集成项目案例、环保工艺等建筑行业特色内容结构,测试数据包含LEED认证体系查看源码
(PC+WAP)绿色环保建筑设备通用行业pbootcms源码下载通过模块调整可适配园林景观、装配式建筑、绿色装修等生态建设相关领域。预制绿色建材展示、能耗模拟等专业模块,集成项目案例、环保工艺等建筑行业特色内容结构,测试数据包含LEED认证体系查看源码 -
 帝国cms7.5商城模板带图片视频广告位功能本模板基于帝国CMS7.5内核开发,为内容电商平台设计,集成文章、图片、视频多媒体展示与广告位管理功能。采用智能响应式技术,确保商品内容在不同设备上获得较优呈现效果,帮助快速构建专业的内容营销平台。查看源码
帝国cms7.5商城模板带图片视频广告位功能本模板基于帝国CMS7.5内核开发,为内容电商平台设计,集成文章、图片、视频多媒体展示与广告位管理功能。采用智能响应式技术,确保商品内容在不同设备上获得较优呈现效果,帮助快速构建专业的内容营销平台。查看源码 -
 (自适应响应式)英文外贸医疗科研耗材设备pbootcms网站模板为医疗设备和外贸企业设计的响应式网站模板,基于PbootCMS系统开发。突出医疗产品认证展示和国际化特性,通过专业化的产品参数展示模块和文档管理系统,满足医疗行业严格的信息披露要求。查看源码
(自适应响应式)英文外贸医疗科研耗材设备pbootcms网站模板为医疗设备和外贸企业设计的响应式网站模板,基于PbootCMS系统开发。突出医疗产品认证展示和国际化特性,通过专业化的产品参数展示模块和文档管理系统,满足医疗行业严格的信息披露要求。查看源码 -
 (自适应响应式)HTML5甲醛环境检测网站模板带在线留言和资料下载本模板为甲醛检测与环保科技企业开发,采用PbootCMS内核构建。首页集成空气质量数据可视化模块,服务流程采用时间轴展示设计,检测报告板块支持PDF在线预览功能查看源码
(自适应响应式)HTML5甲醛环境检测网站模板带在线留言和资料下载本模板为甲醛检测与环保科技企业开发,采用PbootCMS内核构建。首页集成空气质量数据可视化模块,服务流程采用时间轴展示设计,检测报告板块支持PDF在线预览功能查看源码
| 分享笔记 (共有 篇笔记) |








