您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
PbootCMS自定义分页样式的方法
![]() 又菱2023-06-11PbootCMS教程已有人查阅
又菱2023-06-11PbootCMS教程已有人查阅
导读要自定义分页,首先要使用分页。根据PbootCMS官方文档,分页标签有两种:系统内置的完整分页条{page:bar}

独立的分页元素标签,可自由搭配使用{page:current}、{page:count}、{page:rows}...等
我们先来看第一种:系统内置的完整分页条
代码如下:
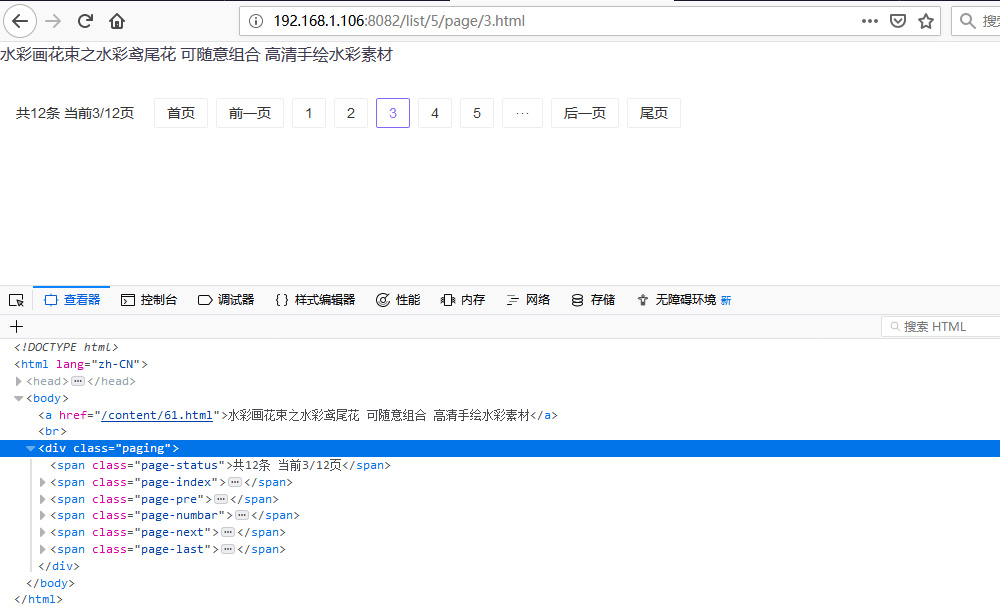
<div class="paging">{page:bar}</div>
可以看到,一个完整的分页条就出来了。而且,每个元素都已经拥有了自己的样式名称,例如:.page-status、.page-inde...等。
接下来只要写上对应的CSS进行美化就可以了。
例如:
/* 分页样式 */
.paging { margin-top: 32px; font-size: 14px; }
.paging > span { margin: auto 16px; }
.paging .page-numbar { margin: auto 0; }
.paging .page-numbar .page-num,
.paging .page-index,
.paging .page-pre,
.paging .page-next,
.paging .page-last { display: inline-block; margin: auto 4px; padding: 2px 12px; border: 1px solid #EEE; border-radius: 2px; }
.paging .page-numbar .page-num-current,
.paging .page-numbar .page-num:hover { border-color: #8667F7; color: #8667F7; }
一个简单的分页样式就完成了:
怎么样?用PbootCMS作者的话来说:“是不是简单得想哭?”
如果有需求需要对分页条的内容进行自定义,那么看第二种:独立的分页元素标签
以本站的分页代码为例:
//通过{page:count}来判断当前列表的分页数量,如果超过1页则显示分页条
{pboot:if('{page:count}' > 0)}
//分页容器
<div class="uk-text-center frontier-paging">
<ul class="uk-clearfix">
//{page:index}以及{page:pre}指定首页和上一页的链接地址,并且可以在a标签中自由设置首页或者上一页的文字
<a class="first" href="{page:index}"><i class="fa fa-angle-double-left"></i></a>
<a class="uk-visible@s prev" href="{page:pre}"><i class="fa fa-angle-left"></i></a>
//分页条
{page:numbar}
//同首页和上一页,这里是尾页和下一页
<a class="uk-visible@s next" href="{page:next}"><i class="fa fa-angle-right"></i></a>
<a class="last" href="{page:last}"><i class="fa fa-angle-double-right"></i></a>
</ul>
</div>
{/pboot:if}
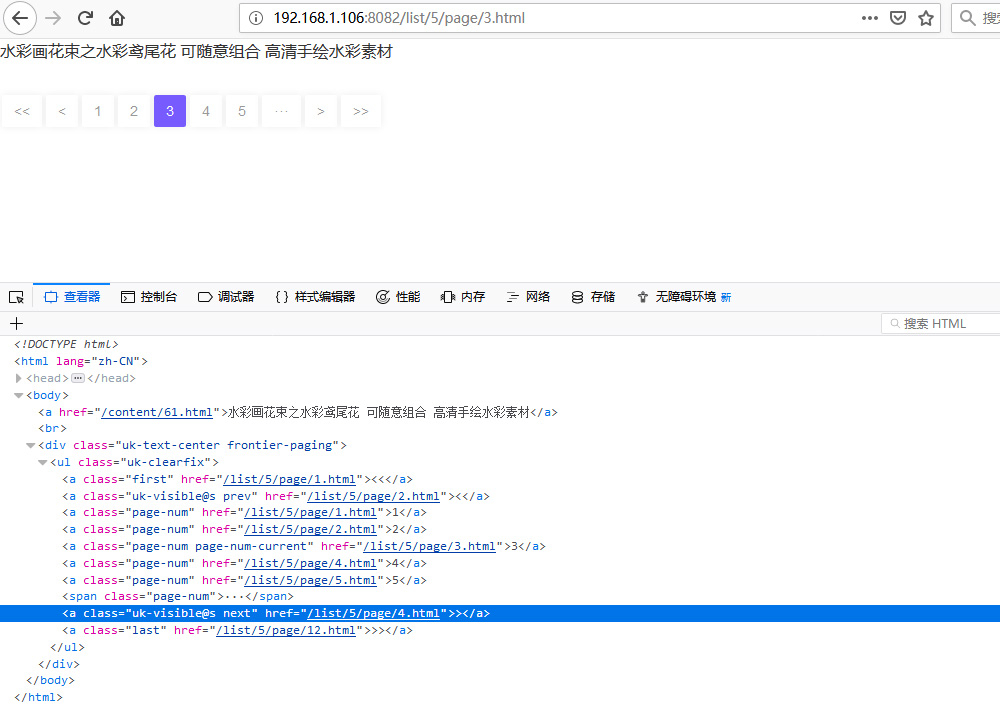
添加样式美化:
/* 分页样式 */
.frontier-paging { margin-top: 32px; }
.frontier-paging ul { display: inline-block; vertical-align: bottom; }
.frontier-paging ul span,
.frontier-paging ul a { display: block; float: left; margin: auto 2px; padding: 4px 12px; background: #FFF; box-shadow: 0 0 8px rgba(0,0,0,0.07); border-radius: 2px; font-size: 14px; color: #999; }
.frontier-paging ul a.page-num-current,
.frontier-paging ul a:hover { background: #775BFF; color: #FFF; }
效果图:(由于演示站没有加载字体图标,箭头就用普通的括号来表示了)
教程到此为止,剩下的就靠大家自由发挥了。
总结:还是以前所说的,PbootCMS的各种标签已经非常丰富,能不能做出好的东西,就看能不能熟悉标签,自由组合来达成各种需求。
本文标签:
很赞哦! ()
相关教程
- (自适应)证书授权书防伪查询系统pbootcms模板
- (自适应)水墨风中药馆中医名医介绍pbootcms网站模板
- (自适应)蓝色五金制品配件管件pbootcms网站源码下载
- (PC+WAP)楼承板建筑工程合金钢铁材料pbootcms网站源码下载
- (PC+WAP)门窗门业家居定制铝合金产品pbootcms模板下载
- (自适应)驾校培训学车活动免费pbootcms源码下载
- (自适应响应式)英文外贸电子产品手机配件网站pbootcms模板
- (PC+WAP)盆栽绿植观赏植物花卉租赁免费pbootcms网站模板
- (自适应响应式)家电维修清晰服务网站pbootcms模板免费下载
- (自适应)英文电子芯片电子元件网站pbootcms模板下载
- (自适应)科技产品设备技术作品pbootcms网站模板带下载和招聘
- (自适应响应式)英文外贸医疗科研耗材设备pbootcms网站模板
图文教程

pbootcms邮件提醒标题的修改方法
pbootcms留言版、自定义表单是可以开启自动发送邮件提醒的,这个功能很方便,可以即时提醒客户关注网站留言情况,并作出即时反馈。 我们收到的邮件会是这样的:
pbootcms获取结果页面的搜索keyword值和tag值的方法
如果您的搜索结果页面地址后缀为?=keyword=三角形,那么获取关键词方式为{pboot:keyword} 或{$get.keyword}该标签可用于搜索列表页面 获取搜索关键词
PbootCMS自定义表单标签和示例说明
自定义表单标签。适用范围:全站任意地方均可使用。标签作用:用于用户提交表单和调取表单记录1)到后台”扩展内容>自定义表单“中添加表单
pboorcms英文网站面包屑“首页”改成home的方法
在使用 PbootCMS 构建英文站点时,需要将面包屑中的“首页”文字改为英文“Home”。可以通过设置面包屑标签的参数来实现这一需求。
相关源码
-
 (自适应响应式)宠物经验资讯咨询博客pbootcms网站源码下载除宠物资讯领域外,通过内容替换可快速适配宠物用品商城、宠物医疗咨询平台、宠物训练教程网站、动物保护组织官网、水族爱好者社区等垂直领域。查看源码
(自适应响应式)宠物经验资讯咨询博客pbootcms网站源码下载除宠物资讯领域外,通过内容替换可快速适配宠物用品商城、宠物医疗咨询平台、宠物训练教程网站、动物保护组织官网、水族爱好者社区等垂直领域。查看源码 -
 (自适应响应式)高端珠宝首饰奢侈品pbootcms模板下载本模板为珠宝首饰及奢侈品行业打造,采用PbootCMS内核开发,具备卓越的视觉表现力与商业转化能力。自适应设计确保在手机端呈现产品细节,后台数据实时同步,助您高效展示钻石查看源码
(自适应响应式)高端珠宝首饰奢侈品pbootcms模板下载本模板为珠宝首饰及奢侈品行业打造,采用PbootCMS内核开发,具备卓越的视觉表现力与商业转化能力。自适应设计确保在手机端呈现产品细节,后台数据实时同步,助您高效展示钻石查看源码 -
 (自适应)代理记账财务会计咨询服务个人公司网站模板该响应式网站模板为代理记账、财政咨询及财务会计类企业设计,基于PbootCMS内核开发。通过自适应手机端的HTML5技术,帮助企业高效构建专业财税服务平台查看源码
(自适应)代理记账财务会计咨询服务个人公司网站模板该响应式网站模板为代理记账、财政咨询及财务会计类企业设计,基于PbootCMS内核开发。通过自适应手机端的HTML5技术,帮助企业高效构建专业财税服务平台查看源码 -
 (自适应)电子元件电路板元器件pbootcms网站源码下载为电子元器件、电路板制造类企业设计,特别适合展示产品参数、技术规格等内容。采用响应式技术,确保各类电子元件在不同设备上都能清晰展示。查看源码
(自适应)电子元件电路板元器件pbootcms网站源码下载为电子元器件、电路板制造类企业设计,特别适合展示产品参数、技术规格等内容。采用响应式技术,确保各类电子元件在不同设备上都能清晰展示。查看源码 -
 (自适应响应式)瓷砖大理石装修建材类网站pbootcms模板html5模板本模板基于PbootCMS开发,针对瓷砖、大理石等建材行业特点进行优化设计。采用响应式布局技术,确保产品展示效果在不同设备上都能合理呈现。模板特别强化了石材纹理的视觉表现力,帮助建材企业更好地展示产品质感。查看源码
(自适应响应式)瓷砖大理石装修建材类网站pbootcms模板html5模板本模板基于PbootCMS开发,针对瓷砖、大理石等建材行业特点进行优化设计。采用响应式布局技术,确保产品展示效果在不同设备上都能合理呈现。模板特别强化了石材纹理的视觉表现力,帮助建材企业更好地展示产品质感。查看源码 -
 pbootcms模板(PC+WAP)传媒广告影视公司网站源码基于PbootCMS内核开发的全自适应传媒文化网站模板,为影视公司、广告传媒企业打造,同时支持多行业快速适配。通过替换文字图片即可转换为其他行业网站查看源码
pbootcms模板(PC+WAP)传媒广告影视公司网站源码基于PbootCMS内核开发的全自适应传媒文化网站模板,为影视公司、广告传媒企业打造,同时支持多行业快速适配。通过替换文字图片即可转换为其他行业网站查看源码
| 分享笔记 (共有 篇笔记) |








