您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
PbootCMS网站后台登录页样式修改方法
![]() 简邦余2025-02-28PbootCMS教程已有人查阅
简邦余2025-02-28PbootCMS教程已有人查阅
导读要在PbootCMS中修改网站后台登录页面的样式,你可以按照以下步骤操作:修改登录页面文字和链接:首先进入网站的根目录。定位到apps/admin/view/default/目录,找到index.html文
要在PbootCMS中修改网站后台登录页面的样式,你可以按照以下步骤操作:
修改登录页面文字和链接:
首先进入网站的根目录。
定位到apps/admin/view/default/目录,找到index.html文件。
使用文本编辑器(如Notepad++、Sublime Text等)打开index.html文件。
在此文件中,你可以查找并修改相关的文字内容和链接。比如,想要改变登录框内的提示文字或按钮名称,可以直接在这里进行编辑。
修改登录页面布局和样式:
仍是在apps/admin/view/default/目录下,找到相关CSS文件,一般为style.css或其他CSS文件(视模板而定),用文本编辑器打开。
修改CSS规则来调整布局、颜色、字体等样式。比如,想改变登录框的宽度、高度、背景颜色等,你可以在CSS文件中找到对应的类名或ID,并修改其属性值。
更换LOGO图片:
进入网站根目录下的apps/admin/view/default/images/目录。
将原来的logo.jpg文件替换为你自定义的Logo图片,确保新图片的文件名与原来的相同,且格式、尺寸适宜。
深度定制:
如果需要对页面进行更深层次的定制,如增加动画效果、修改结构布局等,你可能需要有HTML、CSS和JavaScript的基本知识。
在必要时,可以通过编写或修改JavaScript脚本来实现复杂的交互逻辑。
清除缓存:
完成修改后,记得清空浏览器缓存或强制刷新页面(Ctrl+F5),以便查看更新后的效果。
修改登录页面文字和链接:
首先进入网站的根目录。
定位到apps/admin/view/default/目录,找到index.html文件。
使用文本编辑器(如Notepad++、Sublime Text等)打开index.html文件。
在此文件中,你可以查找并修改相关的文字内容和链接。比如,想要改变登录框内的提示文字或按钮名称,可以直接在这里进行编辑。
修改登录页面布局和样式:
仍是在apps/admin/view/default/目录下,找到相关CSS文件,一般为style.css或其他CSS文件(视模板而定),用文本编辑器打开。
修改CSS规则来调整布局、颜色、字体等样式。比如,想改变登录框的宽度、高度、背景颜色等,你可以在CSS文件中找到对应的类名或ID,并修改其属性值。
更换LOGO图片:
进入网站根目录下的apps/admin/view/default/images/目录。
将原来的logo.jpg文件替换为你自定义的Logo图片,确保新图片的文件名与原来的相同,且格式、尺寸适宜。
深度定制:
如果需要对页面进行更深层次的定制,如增加动画效果、修改结构布局等,你可能需要有HTML、CSS和JavaScript的基本知识。
在必要时,可以通过编写或修改JavaScript脚本来实现复杂的交互逻辑。
清除缓存:
完成修改后,记得清空浏览器缓存或强制刷新页面(Ctrl+F5),以便查看更新后的效果。
本文标签:
很赞哦! ()
相关教程
- (自适应)水墨风中药馆中医名医介绍pbootcms网站模板
- (自适应)蓝色五金制品配件管件pbootcms网站源码下载
- (PC+WAP)楼承板建筑工程合金钢铁材料pbootcms网站源码下载
- (PC+WAP)盆栽绿植观赏植物花卉租赁免费pbootcms网站模板
- (自适应)科技产品设备技术作品pbootcms网站模板带下载和招聘
- (自适应响应式)英文外贸医疗科研耗材设备pbootcms网站模板
- (PC+WAP)房屋建造建筑工程房地产建材行pbootcms网站模板下载
- (自适应响应式)AI智能电子科技产品pbootcms网站模板下载
- (PC+WAP)蓝色不锈钢簧线金属制品营销型pbootcms网站模板
- (自适应)双语网络电子摄像头设备pbootcms网站模板下载
- (自适应)绿色LED灯具照明灯饰灯光灯泡pbootcms网站源码下载
- (自适应)橙色家政服务清洁保洁服务pbootcms网站模板源码下载
图文教程

PbootCMS网站上线后怎么做好防护避免被黑挂马
为了确保PbootCMS网站上线后的安全,避免被黑客攻击或挂马,可以采取一系列的安全防护措施。以下是一些建议,帮助你保护网站免受攻击:1. 保持软件更新更新PbootCMS:确保PbootCMS
PbootCMS使用列表标签来显示文章多图和附件信息的方法
在PbootCMS中,除了基本的文章信息,还可以使用列表标签来显示文章的多图和附件信息。这些功能特别适用于需要展示详细内容的页面,如新闻详情页或产品详情页。[list:pics]:显示文
pbootcms模板增加百度地图的代码实例
pbootcms模板如何增加百度地图首先找到你要增加的模板,模板路径:template文件夹,比如要加到联系contact.HTML上,找打合适的位置,加上如下代码:
{pboot:sql sql="语句"}[sql:字段]{/pboot:sql}万能循环标签详解
pbootcms V3.0.4 build 2021-02-14版本新增了{pboot:sql sql="语句"}[sql:字段]{/pboot:sql}万能循环标签。实测支持多表联合查询,速度OK,下面来看下群友分享的使用代码:
相关源码
-
 (PC+WAP)五金机械设备营销型模板下载带在线留言为机械设备制造商设计的营销型模板,集成产品参数对比系统、产品展示模块和询价管理功能。采用PbootCMS开发内核,PHP7+运行环境。手工编写语义化HTML5结构,CSS3动画优化交互体验。查看源码
(PC+WAP)五金机械设备营销型模板下载带在线留言为机械设备制造商设计的营销型模板,集成产品参数对比系统、产品展示模块和询价管理功能。采用PbootCMS开发内核,PHP7+运行环境。手工编写语义化HTML5结构,CSS3动画优化交互体验。查看源码 -
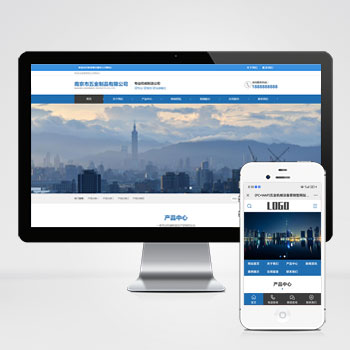
 (自适应)光伏测试仪器电站运维设备网站源码免费下载本模板为光伏检测设备与电站运维服务企业设计,采用PbootCMS内核开发,具备完整的设备展示、技术文档管理及客户服务功能模块。通过自适应结构与SEO优化框架,有效提升企业在移动端和搜索引擎中的专业形象。查看源码
(自适应)光伏测试仪器电站运维设备网站源码免费下载本模板为光伏检测设备与电站运维服务企业设计,采用PbootCMS内核开发,具备完整的设备展示、技术文档管理及客户服务功能模块。通过自适应结构与SEO优化框架,有效提升企业在移动端和搜索引擎中的专业形象。查看源码 -
 (自适应)帝国CMS7.5模板淘宝客导购博客文章源码本模板基于帝国CMS7.5内核深度开发,为电商导购类网站设计。采用响应式布局技术,确保在手机、平板及电脑端均能获得优质浏览体验。模板内置商品推荐模块与优惠信息展示区,可快速搭建专业导购平台。查看源码
(自适应)帝国CMS7.5模板淘宝客导购博客文章源码本模板基于帝国CMS7.5内核深度开发,为电商导购类网站设计。采用响应式布局技术,确保在手机、平板及电脑端均能获得优质浏览体验。模板内置商品推荐模块与优惠信息展示区,可快速搭建专业导购平台。查看源码 -
 (自适应)pbootcms家政服务保洁保姆打扫卫生网站模板下载本模板基于PbootCMS内核开发,为家政服务企业量身定制。设计风格温馨亲切,突出家政行业的专业与贴心服务特性,多方位展示企业服务项目与优势。查看源码
(自适应)pbootcms家政服务保洁保姆打扫卫生网站模板下载本模板基于PbootCMS内核开发,为家政服务企业量身定制。设计风格温馨亲切,突出家政行业的专业与贴心服务特性,多方位展示企业服务项目与优势。查看源码 -
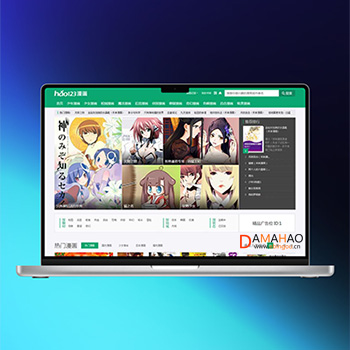
 帝国CMS7.5漫画网站模板带手机端源码免费下载本模板为漫画内容平台设计开发,采用帝国CMS7.5内核构建,深度优化漫画作品展示结构与章节管理模式。前端采用响应式布局设计,适配各类漫画阅读场景,提供作品分类、连载追踪、热度排行等垂直领域功能模块。查看源码
帝国CMS7.5漫画网站模板带手机端源码免费下载本模板为漫画内容平台设计开发,采用帝国CMS7.5内核构建,深度优化漫画作品展示结构与章节管理模式。前端采用响应式布局设计,适配各类漫画阅读场景,提供作品分类、连载追踪、热度排行等垂直领域功能模块。查看源码 -
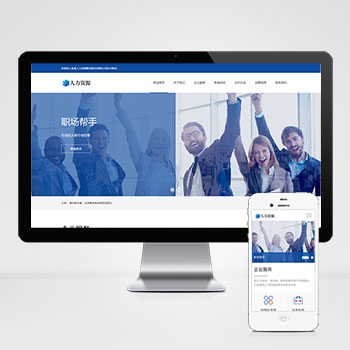
 (响应式)企业管理人力资源服务类pbootcms模板源码下载为人力资源服务及企业管理设计的响应式网站模板,基于PbootCMS内核开发。通过宽屏布局优化岗位展示效果,简洁界面聚焦人才服务核心业务,自适应技术确保在PC端与手机端查看源码
(响应式)企业管理人力资源服务类pbootcms模板源码下载为人力资源服务及企业管理设计的响应式网站模板,基于PbootCMS内核开发。通过宽屏布局优化岗位展示效果,简洁界面聚焦人才服务核心业务,自适应技术确保在PC端与手机端查看源码
| 分享笔记 (共有 篇笔记) |








