您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
pbootcms修改ueditor编辑器上传图片自动添加的title和alt的方法
![]() 凡旋2023-01-25PbootCMS教程已有人查阅
凡旋2023-01-25PbootCMS教程已有人查阅
导读pbootcms后台使用的是百度ueditor编辑器,ueditor上传图片会自动添加title、alt属性,属性值为源图的文件名,pbootcms中title为图片上传后的一串日期数字名称。

修改方法
接下来准备改造成默认图片上传后只带alt="",一个空alt属性,然后通过手动去编辑图片描述实现seo最佳效果。
1、打开coreextendueditorueditor.all.min.js文件,搜索”imageUrlPrefix“,找到
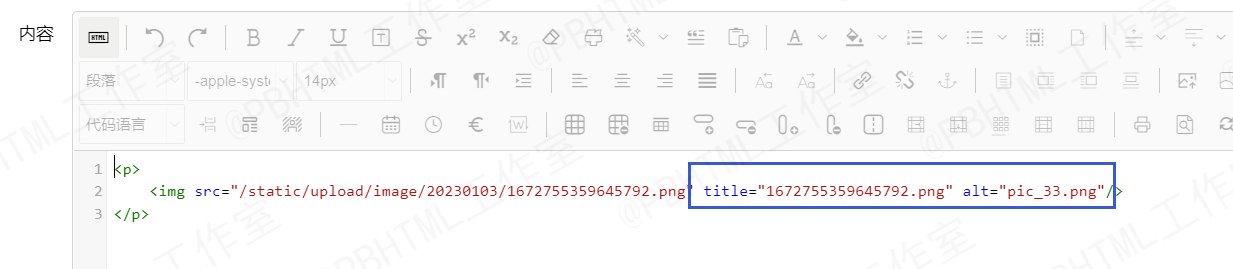
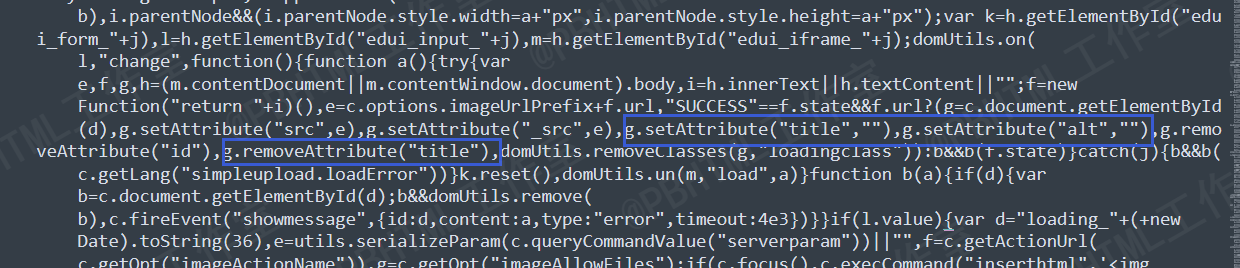
g.setAttribute("title",f.title||""),g.setAttribute("alt",f.original||"")
修改成
g.setAttribute("title",""),g.setAttribute("alt","")
再找到g.removeAttribute("id"),后添加
g.removeAttribute("title"),
如下图所示:
本文标签:
很赞哦! ()
相关教程
- (自适应)证书授权书防伪查询系统pbootcms模板
- (自适应)水墨风中药馆中医名医介绍pbootcms网站模板
- (自适应)蓝色五金制品配件管件pbootcms网站源码下载
- (PC+WAP)楼承板建筑工程合金钢铁材料pbootcms网站源码下载
- (PC+WAP)门窗门业家居定制铝合金产品pbootcms模板下载
- (自适应)驾校培训学车活动免费pbootcms源码下载
- (自适应响应式)英文外贸电子产品手机配件网站pbootcms模板
- (PC+WAP)盆栽绿植观赏植物花卉租赁免费pbootcms网站模板
- (自适应响应式)家电维修清晰服务网站pbootcms模板免费下载
- (自适应)英文电子芯片电子元件网站pbootcms模板下载
- (自适应)科技产品设备技术作品pbootcms网站模板带下载和招聘
- (自适应响应式)英文外贸医疗科研耗材设备pbootcms网站模板
图文教程

pbootcmsTAG标签页分页中url无限重复叠加的解决方法
最近在对pbootcms的TAG标签的深度使用中,发现了一个BUG:在tag相关结果的列表中使用了的分页代码的话,点击分页地址栏会无限叠加参数。
pbootcms清理runtime缓存文件释放服务器占用空间的方法
在使用PBootCMS配合阿里云虚拟主机时,确实可能会遇到运行时缓存文件过多的问题。以下是一种解决方案,通过自动清理缓存文件来解决这一问题。步骤一:修改 ExtLabelController.p
pbootcms前台功能二次开发代码示例
最近业务需求想要在前台开发一个功能,使用的是PbootCMS来做二次开发,怎么做呢?
pbootcms后台列表怎么添加点赞数显示
第一步:修改下面目录里的代码,参照原有布局,添加上‘a.likes’第二步:在下方路径下添加前端引用代码
相关源码
-
 (自适应响应式)HTML5简繁双语电子元器件设备制造Pbootcms模板下载本模板为电子科技设备制造、电子元件生产等高科技企业设计,采用PbootCMS内核开发,具备简繁双语切换功能。模板设计充分考虑了电子科技行业的技术展示需求,能够专业呈现各类电子元器件、电路板、智能设备的参数规格和应用方案。查看源码
(自适应响应式)HTML5简繁双语电子元器件设备制造Pbootcms模板下载本模板为电子科技设备制造、电子元件生产等高科技企业设计,采用PbootCMS内核开发,具备简繁双语切换功能。模板设计充分考虑了电子科技行业的技术展示需求,能够专业呈现各类电子元器件、电路板、智能设备的参数规格和应用方案。查看源码 -
 (自适应)绿色农业机械设备农场网站源码下载为现代农业机械领域打造的响应式网站模板,采用PbootCMS内核开发,数据实时同步后台管理。通过简洁大气的视觉设计,有效展示农机产品技术参数与应用场景,帮助客户快速建立专业数字化形象。查看源码
(自适应)绿色农业机械设备农场网站源码下载为现代农业机械领域打造的响应式网站模板,采用PbootCMS内核开发,数据实时同步后台管理。通过简洁大气的视觉设计,有效展示农机产品技术参数与应用场景,帮助客户快速建立专业数字化形象。查看源码 -
 (PC+WAP)高端餐饮美食小吃加盟网站模板下载pbootcms本模板基于PbootCMS内核开发,为餐饮美食品牌加盟、小吃连锁企业量身打造。通过精致的美食视觉呈现与加盟业务流程展示,帮助餐饮企业建立专业线上门户,实现品牌形象与加盟业务的双重展示。查看源码
(PC+WAP)高端餐饮美食小吃加盟网站模板下载pbootcms本模板基于PbootCMS内核开发,为餐饮美食品牌加盟、小吃连锁企业量身打造。通过精致的美食视觉呈现与加盟业务流程展示,帮助餐饮企业建立专业线上门户,实现品牌形象与加盟业务的双重展示。查看源码 -
 (自适应)证书授权书防伪查询系统pbootcms模板本模板基于PbootCMS系统开发,为各类证书查询机构设计,可快速构建高效安全的证书核验平台。采用响应式布局技术,自动适配手机端操作,支持批量导入证书数据,提供便捷的查询接口,满足机构证书管理及用户在线核验需求。查看源码
(自适应)证书授权书防伪查询系统pbootcms模板本模板基于PbootCMS系统开发,为各类证书查询机构设计,可快速构建高效安全的证书核验平台。采用响应式布局技术,自动适配手机端操作,支持批量导入证书数据,提供便捷的查询接口,满足机构证书管理及用户在线核验需求。查看源码 -
 pbootcms响应式蓝色旅游旅行社pbootcms网站源码下载为旅游公司、旅行社定制的响应式网站模板,聚焦旅游线路展示、景点推荐及预约服务场景。采用PbootCMS内核开发,自适应技术确保PC与手机端数据实时同步查看源码
pbootcms响应式蓝色旅游旅行社pbootcms网站源码下载为旅游公司、旅行社定制的响应式网站模板,聚焦旅游线路展示、景点推荐及预约服务场景。采用PbootCMS内核开发,自适应技术确保PC与手机端数据实时同步查看源码 -
 (自适应响应式)html5高档服装定制西服pbootcms模板下载本模板基于PbootCMS内核开发,为服装定制企业和服装品牌量身打造。设计风格时尚现代,充分展现服装行业的审美特质与品牌魅力。采用HTML5响应式技术,确保在各种设备上呈现视觉效果。整站布局注重产品展示与品牌叙事,帮助企业有效展示服装系列与定制服务,提升客户体验。查看源码
(自适应响应式)html5高档服装定制西服pbootcms模板下载本模板基于PbootCMS内核开发,为服装定制企业和服装品牌量身打造。设计风格时尚现代,充分展现服装行业的审美特质与品牌魅力。采用HTML5响应式技术,确保在各种设备上呈现视觉效果。整站布局注重产品展示与品牌叙事,帮助企业有效展示服装系列与定制服务,提升客户体验。查看源码
| 分享笔记 (共有 篇笔记) |








