您现在的位置是:首页 > cms教程 > 帝国CMS教程帝国CMS教程
帝国CMS灵动标签实现当前栏目高亮 支持二级栏目排序
![]() 捷彦2023-01-18帝国CMS教程已有人查阅
捷彦2023-01-18帝国CMS教程已有人查阅
导读帝国CMS实现当前栏目高亮,官网论坛也有一些方法。但都各有缺陷,比如 不支持静态化的栏目页,或不支持内容页。再者就是调用出来的栏目无法自定义排序,也就是只能按栏目ID来排序。

帝国CMS实现当前栏目高亮,官网论坛也有一些方法。但都各有缺陷,比如 不支持静态化的栏目页,或不支持内容页。再者就是调用出来的栏目无法自定义排序,也就是只能按栏目ID来排序。很不爽。
最完美的栏目高亮方法。隐藏的栏目不显示、栏目自定义排序、支持首页高亮
于是,自己动手将其改动了一下,支持DIV+CSS。
在模板中引用以下代码调用栏目即可。就这么简单。给力吧。再写CSS定义高亮即可。
<ul>
<li class="<?=$public_r[home]?'on':''?>"><a href="[!---news.url--]" title="网站首页">网站首页</a></li>
[e:loop={"select classid,classname from {$dbtbpre}enewsclass where bclassid=0 and showclass=0 order by myorder,classid desc",0,24,0}]
<?php $classurl=sys_ReturnBqClassname($bqr,9);
//取得栏目地址
$class="menuo"; if($GLOBALS[navclassid])
{
$fcr=explode('|',$class_r[$GLOBALS[navclassid]][featherclass]); $topbclassid=$fcr[1]?$fcr[1]:$GLOBALS[navclassid];
//取得当前栏目的一级栏目ID
if($bqr[classid]==$topbclassid) { $class="on"; } } elseif($public_r[home]==1) { $class="menuo"; } ?>
<li class="<?=$class?>"><a href="<?=$classurl?>"> <?=$bqr[classname]?></a></li>
[/e:loop]
</ul>
为了支持首页,在首页模板最顶端<html>以外,加上以下代码:
<?php$public_r[home]=1;?>
本文标签:帝国cms标签
很赞哦! ()
相关教程
图文教程

帝国CMS自定义列表制作专题列表的方法
帝国CMS自定义列表制作专题列表的方法,因为在列表模板中不支持“自定义列表的字段”,所以用“自定义列表的字段”as “列表模板支持的字段”变量名。
帝国CMS8.0权限增加支持访问组限制功能
帝国CMS7.5版针对信息访问、下载等权限进行升级,新增“访问组”这一新概念,控制会员访问权限更细、更灵活、更实用,更方便网站的内容商业化。而8.0版则在原来支持信息访问
帝国CMS内容页怎么调用该会员所发的文章数的方法
如何在内容页调用该会员所发的文章数?<?=$empire->gettotal(“select count(*) as total from phome_ecms_news where userid=’$navinfor[userid]‘ and ismember=1″)?>
帝国CMS自定义列表怎么按时间调用
帝国CMS自定义列表按时间调用,演示代码按8小时、24小时、7天、30天、365天时间调用,大家可以参照代码按实际情况修改3600*72=72小时
相关源码
-
 (自适应)帝国cms7.5模板自媒体文章新闻博客为帝国CMS7.5设计的响应式模板,采用H5技术构建现代化内容展示框架。通过智能断点检测技术实现手机、平板、PC三端适配查看源码
(自适应)帝国cms7.5模板自媒体文章新闻博客为帝国CMS7.5设计的响应式模板,采用H5技术构建现代化内容展示框架。通过智能断点检测技术实现手机、平板、PC三端适配查看源码 -
 (自适应)pbootcms家政服务保洁保姆打扫卫生网站模板下载本模板基于PbootCMS内核开发,为家政服务企业量身定制。设计风格温馨亲切,突出家政行业的专业与贴心服务特性,多方位展示企业服务项目与优势。查看源码
(自适应)pbootcms家政服务保洁保姆打扫卫生网站模板下载本模板基于PbootCMS内核开发,为家政服务企业量身定制。设计风格温馨亲切,突出家政行业的专业与贴心服务特性,多方位展示企业服务项目与优势。查看源码 -
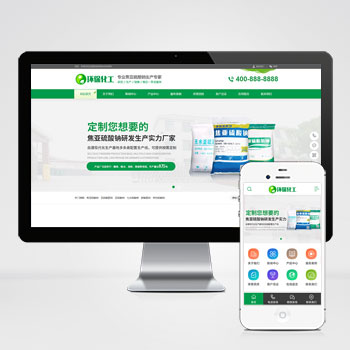
 (PC+WAP)化工材料企业环保能源绿色营销型pbootcms模板源码下载本模板为化工材料及环保能源企业设计,采用PbootCMS开发,可展示各类化工产品、环保技术及能源解决方案。查看源码
(PC+WAP)化工材料企业环保能源绿色营销型pbootcms模板源码下载本模板为化工材料及环保能源企业设计,采用PbootCMS开发,可展示各类化工产品、环保技术及能源解决方案。查看源码 -
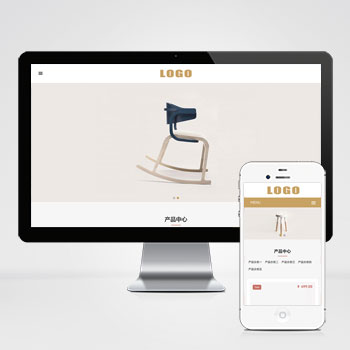
 (自适应响应式)高端家用办公家具家居桌椅pbootcms模板下载为办公家具企业设计的响应式网站模板,涵盖产品展示、案例呈现、企业介绍等核心模块。通过可视化后台可快速发布实木桌椅、系统家具、办公屏风等产品信息,帮助客户直观了解材质参数与空间搭配方案。查看源码
(自适应响应式)高端家用办公家具家居桌椅pbootcms模板下载为办公家具企业设计的响应式网站模板,涵盖产品展示、案例呈现、企业介绍等核心模块。通过可视化后台可快速发布实木桌椅、系统家具、办公屏风等产品信息,帮助客户直观了解材质参数与空间搭配方案。查看源码 -
 帝国cms题库问答学习平台模板知识付费网站源码+数据采集为教育机构、培训平台及在线学习场景设计,提供完整的题库管理与问答服务解决方案。支持多种题型展示与答案查询,满足不同层次的学习需求。查看源码
帝国cms题库问答学习平台模板知识付费网站源码+数据采集为教育机构、培训平台及在线学习场景设计,提供完整的题库管理与问答服务解决方案。支持多种题型展示与答案查询,满足不同层次的学习需求。查看源码 -
 (PC+WAP)蓝色不锈钢簧线金属制品营销型pbootcms网站模板本模板基于PbootCMS内核开发,为不锈钢及金属制品企业量身打造。采用响应式设计,适配PC与移动设备,提供统一后台管理体验,数据实时同步更新。查看源码
(PC+WAP)蓝色不锈钢簧线金属制品营销型pbootcms网站模板本模板基于PbootCMS内核开发,为不锈钢及金属制品企业量身打造。采用响应式设计,适配PC与移动设备,提供统一后台管理体验,数据实时同步更新。查看源码
| 分享笔记 (共有 篇笔记) |







