您现在的位置是:首页 > cms教程 > 帝国CMS教程帝国CMS教程
帝国CMS怎么添加百度地图标注,帝国CMS添加百度地图的方法
![]() 大力2023-04-22帝国CMS教程已有人查阅
大力2023-04-22帝国CMS教程已有人查阅
导读给帝国CMS任意模型加上百度地图标注功能。第一步:首先在模型建立三个字段:第二步:修改系统模型表单模版,第三步:内容页模板中调用:

给帝国CMS任意模型加上百度地图标注功能。

第一步:首先在模型建立三个字段:
字段名:map_x 字段类型:DOUBLE
字段名:map_y 字段类型:DOUBLE
字段名:map_z 字段类型:TINYINT 最好设置个默认值13 14左右,是调整缩放级别的
系统模型该选的都选上,比如录入项、投稿项、可增加、可修改、内容模版。
第二步:修改系统模型表单模版
把这三个字段的代码删除改成:
<tr><td width=’16%’ height=25 bgcolor=’ffffff’>标注地图</td>
<td bgcolor=’ffffff’><a href=”javascript:void(0)” onclick=”showOrHide(1)”>点击地图标注</a></td></tr>
然后在底部添加以下代码:
<style>
.belowdiv{
display: none;
position: absolute;
top: 0%;
left: 0%;
width: 100% !important; width:100%;
height: 100% !important; _height:1024px;
background-color: gray;
filter:alpha(opacity=20); opacity:0.2;
z-index:1001;
}
.topdiv {
display: none;
position: absolute;
top: 25%;
left: 25%;
width: 582px;
height: 450px;
padding: 16px;
border-top:solid,16px,red;
border-left:1px;
border-right:1px;
border-bottom:1px;
background-color: white;
z-index:1002;
overflow: auto;
}
</style>
<script type="text/javascript">
function showOrHide(flag) {
if(flag == 1) {
document.getElementById("top").style.display = "block";
document.getElementById("below").style.display = "block";
}
if(flag == 2) {
document.getElementById("top").style.display = "none";
document.getElementById("below").style.display = "none";
}
}
</script>
<div id="top" class="topdiv">
当前坐标:[!--map_x--] – [!--map_y--] 缩放:[!--map_z--] <a href = "javascript:void(0)" onclick = "showOrHide(2)">提交</a>
<div style="width:520px;height:340px;border:1px solid gray" id="container">
</div>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script>
<script type="text/javascript">
var map = new BMap.Map("container");
var point = new BMap.Point(115.449106, 38.887932); //初始位置,我这个是保定可能是css原因,这个坐标位置偏移一点
map.addControl(new BMap.NavigationControl()); //鱼骨控件显示
map.enableScrollWheelZoom();
map.centerAndZoom(point, 14); //初始缩放级别
// 获取经度 纬度
map.addEventListener("click", function(e){
document.getElementById("map_x").value=e.point.lng;
document.getElementById("map_y").value=e.point.lat;
//下面这行是点击提示语,需要可以去掉 "//"
// alert("系统已记录您标注的位置坐标");
});
// 获取缩放
map.addEventListener("zoomend", function(){
document.getElementById("map_z").value=this.getZoom();
});
// 设置个默认点,移动这个图标也可以获得坐标。不想要也可以删除
var point = new BMap.Point(115.487362, 38.868383); // 默认标注图标位置
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
var opts = {
width : 250, // 信息窗口宽度
height: 100, // 信息窗口高度
title : "温馨提示" // 信息窗口标题
}
var infoWindow = new BMap.InfoWindow("您可以移动此图标到您所在位置或点击您所在的位置,系统会自动获得坐标", opts); // 创建信息窗口对象
marker.addEventListener("click", function(){
this.openInfoWindow(infoWindow);
});
// 移动获取坐标
marker.enableDragging();
marker.addEventListener("dragend", function(e){
document.getElementById("map_x").value=e.point.lng; //移动中心点改变坐标
document.getElementById("map_y").value=e.point.lat;
//下面这行是移动坐标提示语,需要可以去掉 "//"
// alert("系统已记录您当前位置坐标:" + e.point.lng + ", " + e.point.lat + "");
});
</script>
</div>
<div id="below" class="belowdiv"></div>
这样就可以把坐标和缩放级别存储于数据库了
第三步:内容页模板中调用:
<script type=”text/javascript” src=”http://api.map.baidu.com/api?v=1.2″></script>
<div style=”width:520px;height:340px;border:1px solid gray” id=”container”></div>
<script type=”text/javascript”>
var sContent =
“<h4 style=’margin:0 0 5px 0;padding:0.2em 0′>[!--title--]</h4>” +
“<img style=’float:right;margin:4px’ id=’imgDemo’ src=’[!--titlepic--]‘ width=’139′ height=’104′ title=’[!--title--]‘/>” +
“<p style=’margin:0;line-height:1.5;font-size:13px;text-indent:2em;width:320px;’>[!--smalltext--]…</p>” +
“</div>”;
var map = new BMap.Map(“container”);
var point = new BMap.Point([!--map_x--], [!--map_y--]);
var marker = new BMap.Marker(point);
var infoWindow = new BMap.InfoWindow(sContent); // 创建信息窗口对象
map.centerAndZoom(point, [!--map_z--]);
map.addOverlay(marker);
marker.addEventListener(“click”, function(){
this.openInfoWindow(infoWindow);
//图片加载完毕重绘infowindow
document.getElementById(‘imgDemo’).onload = function (){
infoWindow.redraw();
}
});
</script>
至此,地图标注功能便做好了。
本文标签:
很赞哦! ()
相关教程
- (PC+手机)帝国cms7.5漫画图片连载网站源码免费下载
- 帝国CMS7.5二次元COS漫展网站模板源码免费下载
- 帝国CMS7.5小说推荐公众号导航带wap手机站+带采集工具
- 帝国CMS7.5漫画网站模板带手机端源码免费下载
- 帝国cms7.5游戏门户H5小游戏网站模板源码免费下载
- 帝国CMS游戏应用APP推广下载站模板免费下载
- 帝国CMS7.5H5小游戏模板游戏攻略下载网整站源码
- 帝国cms7.5手游评测资讯礼包合集游戏专区下载网站模板
- 帝国cms7.5大型游戏资讯门户网站源码免费下载
- 帝国CMS7.5手游资讯下载综合门户免费网站模板
- 帝国cms7.5奇闻异事末解之谜模板免费下载带数据
- 帝国cms7.5模板情感文学名言名句心情文章类源码下载带手机
图文教程

帝国cms列表页如何实现显示信息的收藏次数方法
列表页如何实现显示信息的收藏次数方法,$scs=$empire->gettotal("select count(*) as total from phome_enewsfava
帝国CMS获取当前自定义列表的listid方法
准备用帝国自定义列表功能做几个专题,但是发现没办法调用自定义列表的当前ID(数据库字段为listid),在帝国论坛也没找到合适的答案。于是百度了一下,在这里找到了。
帝国CMS的TAG页模板内调用方法
当前tag的所有相关字段数组名:$navinfor,可以用 <?=$navinfor[字段名]?>获取相关值,同分类下的其它TAG 10个,没有分类id时返回空
帝国CMS上传图片并自动生成缩图教程
修改字段设置处理函数名称,后台字段函数设置:user_TranImgAuto##170,120 (说明:后台的参数170表示缩图宽度,120为缩图高度)
相关源码
-
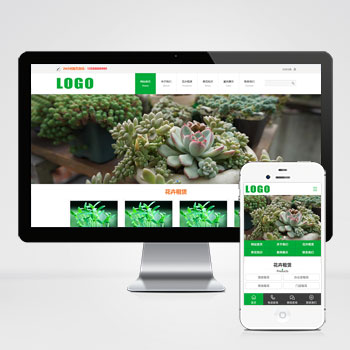
 (PC+WAP)盆栽绿植观赏植物花卉租赁免费pbootcms网站模板为花卉盆栽租赁、园林绿化企业打造的PbootCMS网站模板,采用较新内核开发,PC与移动端数据实时同步。通过清新自然的视觉设计,精准展现植物养护、花卉展示等业务场景,帮助用户快速建立专业级行业网站。查看源码
(PC+WAP)盆栽绿植观赏植物花卉租赁免费pbootcms网站模板为花卉盆栽租赁、园林绿化企业打造的PbootCMS网站模板,采用较新内核开发,PC与移动端数据实时同步。通过清新自然的视觉设计,精准展现植物养护、花卉展示等业务场景,帮助用户快速建立专业级行业网站。查看源码 -
 (自适应)绿色宠物门诊兽医行业网站模板该绿色清爽风格网站模板专为宠物门诊与兽医诊所设计,基于PbootCMS内核开发,采用响应式布局确保手机、PC等多端体验一致,帮助宠物医疗机构高效构建线上服务平台。查看源码
(自适应)绿色宠物门诊兽医行业网站模板该绿色清爽风格网站模板专为宠物门诊与兽医诊所设计,基于PbootCMS内核开发,采用响应式布局确保手机、PC等多端体验一致,帮助宠物医疗机构高效构建线上服务平台。查看源码 -
 (自适应)摄像头安防电子设备pbootcms源码下载本模板基于PbootCMS系统开发,为安防电子设备企业设计,特别适合监控摄像头、安防系统等产品的展示。采用响应式技术,确保各类设备参数和功能在不同终端上都能清晰呈现。查看源码
(自适应)摄像头安防电子设备pbootcms源码下载本模板基于PbootCMS系统开发,为安防电子设备企业设计,特别适合监控摄像头、安防系统等产品的展示。采用响应式技术,确保各类设备参数和功能在不同终端上都能清晰呈现。查看源码 -
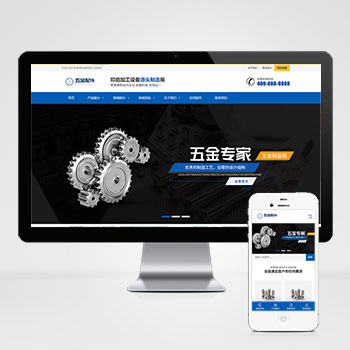
 (自适应)五金配件机械加工设备pbootcms模板免费下载这款基于PbootCMS开发的网站模板为五金配件和机械加工行业设计,采用简洁有力的设计风格,突出工业产品的专业性和可靠性。模板结构清晰,功能完善,能够有效展示各类工业产品的技术参数和应用场景。查看源码
(自适应)五金配件机械加工设备pbootcms模板免费下载这款基于PbootCMS开发的网站模板为五金配件和机械加工行业设计,采用简洁有力的设计风格,突出工业产品的专业性和可靠性。模板结构清晰,功能完善,能够有效展示各类工业产品的技术参数和应用场景。查看源码 -
 响应式粉色美容整形化妆品pbootcms网站模板开源源码该网站模板为美容整形、化妆品企业设计,采用响应式布局确保在手机、平板及PC端自动适配显示效果。基于PbootCMS内核开发,支持一键替换图文内容快速转换至其他行业应用。查看源码
响应式粉色美容整形化妆品pbootcms网站模板开源源码该网站模板为美容整形、化妆品企业设计,采用响应式布局确保在手机、平板及PC端自动适配显示效果。基于PbootCMS内核开发,支持一键替换图文内容快速转换至其他行业应用。查看源码 -
 帝国cms题库问答学习平台模板知识付费网站源码+数据采集为教育机构、培训平台及在线学习场景设计,提供完整的题库管理与问答服务解决方案。支持多种题型展示与答案查询,满足不同层次的学习需求。查看源码
帝国cms题库问答学习平台模板知识付费网站源码+数据采集为教育机构、培训平台及在线学习场景设计,提供完整的题库管理与问答服务解决方案。支持多种题型展示与答案查询,满足不同层次的学习需求。查看源码
| 分享笔记 (共有 篇笔记) |







