您现在的位置是:首页 > cms教程 > WordPress教程WordPress教程
wordpress怎么安装代码高亮插件
![]() 雷亚思2023-07-30WordPress教程已有人查阅
雷亚思2023-07-30WordPress教程已有人查阅
导读最近试用了不少的“代码高亮”插件,但是没有一款我觉得很好的。要么效果样式不行,要么就是插入代码太麻烦。经过仔细互联网查找资料

最近试用了不少的“代码高亮”插件,但是没有一款我觉得很好的。要么效果样式不行,要么就是插入代码太麻烦。经过仔细互联网查找资料,总算找到了一款能让我 非常满意的wordpress代码高亮插件。
Pure-Highlightjs是一个轻量级的语法高亮专为WordPress程序所开发的插件;它是一个基于 Highlightjs 实现的 WordPress 代码高亮插件,支持 N 多种语言高亮,还提供多种主题。支持在 WordPress 可视化编辑模式下插入代码。
Pure-Highlightjs 依赖于以下开源项目:
highlight.js 是一个用于在任何 web 页面上着色显示各种示例源代码语法的 JS 项目。注意:这个不需要下载。
Pure-Highlightjs使用教程
一、下载、安装、启动插件
此插件必须去下载,以上传插件的形式来安装,最后才能启动。
提醒:直接后台搜索安装启动是不行的。
1、下载地址:
2、安装
进入 WordPress 后台管理页面,“插件 》安装插件 》上传插件”,上传刚才下载的 ZIP 文件,然后安装。
或者解压安装包,上传到插件目录,/wp-content/plugins/。
3、启动
安装完毕后,在已经安装的插件里启用 “Pure Highlightjs”。
二、插件设置
设置也是非常的简单,选择一个你想你的代码显示的效果,有很多种效果,大家可以每一个都去测试一下,如果你不做设置即用的是默认样式效果。下图是本博客“代码高亮”设置的显示效果。
三、用了此插件后,编辑器如何可视化插件代码?
安装此插件,只要你启动后,你的编辑器会出现“<>"小图标,点击它就可以插入你想要的代码。
四、最终网站前台页面“代码高亮”显示效果
由于此插件支持的“代码高亮”效果有很多,我就只拿博主选择的这个效果来做测试吧!
本文标签:
很赞哦! ()
相关教程
图文教程

wordpress官网网址是多少,wordpress官网是什么
wordpress官网是“wordpress.org”,但下载的安装包可能因为带有谷歌字体等原因造成网站访问缓慢;国内用户应该访问“cn.wordpress.org”地址
linux环境搭建WordPress网站的方法
WordPress是一种使用PHP语言和MySQL数据库开发的开源、免费的Blog(博客,网志)引擎,用户可以在支持PHP和 MySQL数据库的服务器上建立自己的Blog。WordPress是一个功能非常强大的博客系统
wordpress密码生成与登录密码验证的方法
一。研究wordpress时wordpess的密码密码生成与登录密码验证方式很重要WordPress密码已成为整合的首要目标,如何征服整合,就得了解WordPress密码算法。
从零开始搭建个人博客Wordpress
在博客园写了有一年的博客了,也想换换新口味,wordpress的众多的主题和个性化设置非常符合我的喜好,所以捣鼓了一天也算是把它搭好了。
相关源码
-
 (自适应)蓝色沙盘复古建筑模型制作网站模板源码下载为建筑沙盘模型企业设计的响应式网站模板,通过三维空间展示技术结合产品参数可视化,有效提升模型作品的线上呈现效果与客户咨询转化率。查看源码
(自适应)蓝色沙盘复古建筑模型制作网站模板源码下载为建筑沙盘模型企业设计的响应式网站模板,通过三维空间展示技术结合产品参数可视化,有效提升模型作品的线上呈现效果与客户咨询转化率。查看源码 -
 (自适应)蓝色英文外贸电子科技产品带三级栏目网站模板为外贸企业设计的英文网站模板,基于PbootCMS系统开发。突出多语言支持和国际化布局,三级栏目结构清晰展示产品分类,响应式设计确保更好客户在移动端和PC端获得一致的专业体验。查看源码
(自适应)蓝色英文外贸电子科技产品带三级栏目网站模板为外贸企业设计的英文网站模板,基于PbootCMS系统开发。突出多语言支持和国际化布局,三级栏目结构清晰展示产品分类,响应式设计确保更好客户在移动端和PC端获得一致的专业体验。查看源码 -
 (自适应)物流运输快递仓储货运网站模板免费下载基于PbootCMS内核开发的物流运输行业专用模板,深度适配仓储货运企业的业务展示需求。前端采用响应式布局,自动适配手机端访问,后台数据实时同步更新,帮助企业高效展示运输网络、仓储设施、服务流程等核心业务模块。查看源码
(自适应)物流运输快递仓储货运网站模板免费下载基于PbootCMS内核开发的物流运输行业专用模板,深度适配仓储货运企业的业务展示需求。前端采用响应式布局,自动适配手机端访问,后台数据实时同步更新,帮助企业高效展示运输网络、仓储设施、服务流程等核心业务模块。查看源码 -
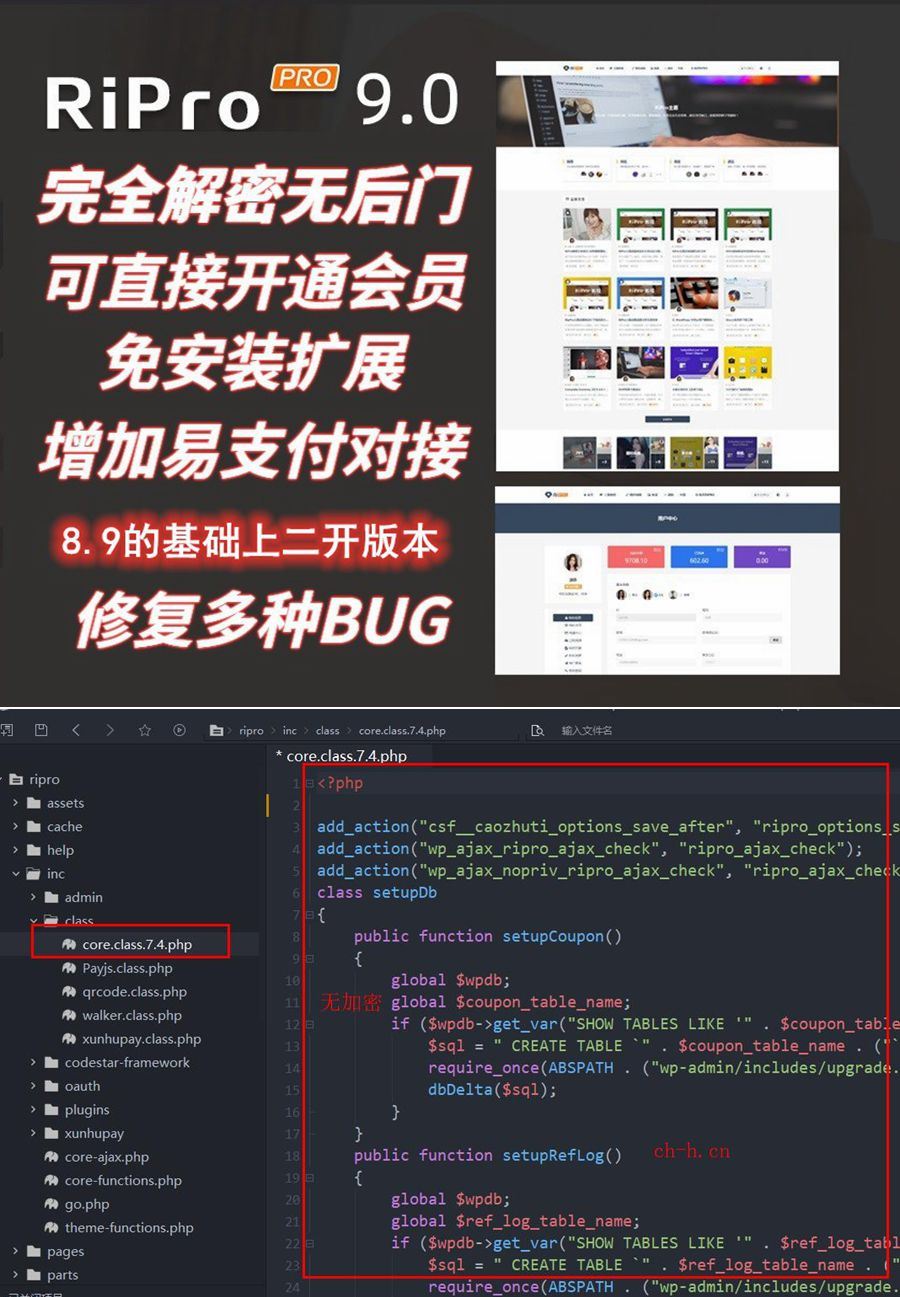
 (响应式)WordPress主题Ripro9.0博客免扩展二开版RiPro9.0是基于RiPro8.9版本深度二开优化的资源付费主题,源码修正,修复原版多处功能异常,确保系统稳定运行。支持虚拟主机环境部署,无需特殊服务器配置。查看源码
(响应式)WordPress主题Ripro9.0博客免扩展二开版RiPro9.0是基于RiPro8.9版本深度二开优化的资源付费主题,源码修正,修复原版多处功能异常,确保系统稳定运行。支持虚拟主机环境部署,无需特殊服务器配置。查看源码 -
 (响应式)wordpress模板VieuV4.5主题资讯自媒体博客源码Vieu主题专注于个人博客与企业展示场景,采用响应式设计确保在手机、电脑、平板等多设备上的展示。主题集成会员中心、投稿系统、内容保护等实用功能,满足现代博客网站的建设需求。查看源码
(响应式)wordpress模板VieuV4.5主题资讯自媒体博客源码Vieu主题专注于个人博客与企业展示场景,采用响应式设计确保在手机、电脑、平板等多设备上的展示。主题集成会员中心、投稿系统、内容保护等实用功能,满足现代博客网站的建设需求。查看源码 -
 (PC+WAP)蓝色钢结构机械五金工程建筑基建营销型pbootcms模板下载于PbootCMS开发的钢结构与工程机械专用模板,助力企业构建专业级产品展示平台;模板内置工程案例展示、产品参数对照表等专业模块,预设项目进度、施工方案等建筑行业专属栏目查看源码
(PC+WAP)蓝色钢结构机械五金工程建筑基建营销型pbootcms模板下载于PbootCMS开发的钢结构与工程机械专用模板,助力企业构建专业级产品展示平台;模板内置工程案例展示、产品参数对照表等专业模块,预设项目进度、施工方案等建筑行业专属栏目查看源码
| 分享笔记 (共有 篇笔记) |








