您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
pbootcms网站修改CSS样式后自动更新缓存,扩展标签实现自动增加版本号
![]() 沛菡2023-01-24PbootCMS教程已有人查阅
沛菡2023-01-24PbootCMS教程已有人查阅
导读一般来说样式修改后,因为浏览器有缓存上线的网站简单刷新没有变化,这个时候需要强制刷新(ctrl+f5)才可以立马看到效果。

一般来说样式修改后,因为浏览器有缓存上线的网站简单刷新没有变化,这个时候需要强制刷新(ctrl+f5)才可以立马看到效果,但是客户不懂看不到修改效果还要解释。
其实可以给修改的样式增加版本号来解决,这样就可以一刷新看到最新样式,例如常见的手动添加版本号方式:
<linkrel="stylesheet"href="{pboot:sitetplpath}/css/common.css?v=1">//加?v=1,每次后面的数字变化
那么有没办法让版本号每次自动变化呢,而且要有修改了去刷新才变化,没修改去刷新不变化。这种自动方法是有的,下面就来介绍下相关操作。
实现步骤
2022-12-24不二开不影响在线更新方式,使用pbootcms扩展标签来实现,新建个标签{ver(静态文件路径)}
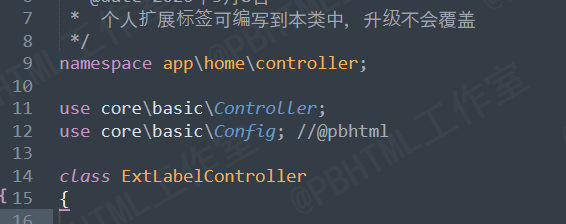
1、打开扩展标签专属文件 appshomecontrollerExtLabelController.php
①引入Config
usecorebasicConfig;//@pbhtml
小知识补充:PbootCMS扩展标签在网站在线升级后不会被覆盖,可以放心的扩展使用。
本文标签:
很赞哦! ()
相关教程
- (自适应)水墨风中药馆中医名医介绍pbootcms网站模板
- (自适应)蓝色五金制品配件管件pbootcms网站源码下载
- (PC+WAP)楼承板建筑工程合金钢铁材料pbootcms网站源码下载
- (PC+WAP)盆栽绿植观赏植物花卉租赁免费pbootcms网站模板
- (自适应)科技产品设备技术作品pbootcms网站模板带下载和招聘
- (自适应响应式)英文外贸医疗科研耗材设备pbootcms网站模板
- (PC+WAP)房屋建造建筑工程房地产建材行pbootcms网站模板下载
- (自适应响应式)AI智能电子科技产品pbootcms网站模板下载
- (PC+WAP)蓝色不锈钢簧线金属制品营销型pbootcms网站模板
- (自适应)双语网络电子摄像头设备pbootcms网站模板下载
- (自适应)绿色LED灯具照明灯饰灯光灯泡pbootcms网站源码下载
- (自适应)橙色家政服务清洁保洁服务pbootcms网站模板源码下载
图文教程

pbootcms根目录和子目录同时放网址伪静态设置方法
一个在根目录一个在en 目录#请复制下面伪静态配置到nginx配置文件中:#规则适PbootCMS V2.0+版本location /en/ {if (!-e $request_filename){rewrite ^/en/(.*)$ /en/
pbootcms调用公司简介单页内容的写法示例
pbootcms模板如何在首页上调用公司简介等单页内容教程,熟悉PbootCMS手册是使用本程序开发模板的前提,虽然尽可能把所有标签做到简单到想哭,但是还是有些标签需要了解!
pbootcms如何嵌入PDF在线预览功能实现代码示例
今天用户有需求,电脑端嵌入PDF在线浏览功能,站长就说下这个功能所遇到的坑,全当给大伙记个笔记。
pbootcms独立手机端为什么不能访问
PbootCMS独立手机端访问不了怎么办?首先你要明确您的网站前端模板的结构,如果是自适应结构,无需开启独立手机站。
相关源码
-
 (自适应html5)自媒体运营培训教程个人博客pbootcms模板本模板基于PbootCMS系统开发,特别适合自媒体运营培训、知识付费类网站使用。采用响应式设计,能够适配各类终端设备,为内容创作者提供专业的内容展示平台。查看源码
(自适应html5)自媒体运营培训教程个人博客pbootcms模板本模板基于PbootCMS系统开发,特别适合自媒体运营培训、知识付费类网站使用。采用响应式设计,能够适配各类终端设备,为内容创作者提供专业的内容展示平台。查看源码 -
 帝国CMS中小学生知识点试题练习题考试源码下载基于帝国CMS后台管理系统,支持在线修改联系信息、网站参数等配置,操作流程简洁明了。专注于中小学教育领域,集成知识点总结、试题练习、考试资讯等学习资源,为师生提供全面的在线学习支持与服务。查看源码
帝国CMS中小学生知识点试题练习题考试源码下载基于帝国CMS后台管理系统,支持在线修改联系信息、网站参数等配置,操作流程简洁明了。专注于中小学教育领域,集成知识点总结、试题练习、考试资讯等学习资源,为师生提供全面的在线学习支持与服务。查看源码 -
 (自适应响应式)环保净化器家用电器网站免费模板针对环保设备、环境监测等领域的PbootCMS响应式模板,通过模块化设计清晰展示污水处理技术、空气净化系统等解决方案。移动端呈现环保数据可视化图表,后端统一管理确保项目案例、技术等资料多端同步。查看源码
(自适应响应式)环保净化器家用电器网站免费模板针对环保设备、环境监测等领域的PbootCMS响应式模板,通过模块化设计清晰展示污水处理技术、空气净化系统等解决方案。移动端呈现环保数据可视化图表,后端统一管理确保项目案例、技术等资料多端同步。查看源码 -
 响应式WordPress简约博客主题Alt_BlogAlt_Blog主题该模板为博客内容展示设计,采用简约现代的风格理念,打造清晰的内容呈现平台。响应式布局确保在不同设备上都能获得良好的浏览体验,帮助博主更好地展示和分享内容。查看源码
响应式WordPress简约博客主题Alt_BlogAlt_Blog主题该模板为博客内容展示设计,采用简约现代的风格理念,打造清晰的内容呈现平台。响应式布局确保在不同设备上都能获得良好的浏览体验,帮助博主更好地展示和分享内容。查看源码 -
 (PC+WAP)绿色产品环保设备垃圾桶厂家公司网站pbootcms模板为垃圾桶生产商、环保设备企业打造的高端响应式门户模板,基于PbootCMS开源内核深度开发。采用HTML5自适应架构,无缝实现PC与手机端数据实时同步与交互优化查看源码
(PC+WAP)绿色产品环保设备垃圾桶厂家公司网站pbootcms模板为垃圾桶生产商、环保设备企业打造的高端响应式门户模板,基于PbootCMS开源内核深度开发。采用HTML5自适应架构,无缝实现PC与手机端数据实时同步与交互优化查看源码 -
 (PC+手机)帝国cms7.5漫画图片连载网站源码免费下载本模板基于帝国CMS7.5深度开发,为漫画阅读类网站打造。整体设计风格贴合漫画行业特性,界面布局充分考虑漫画作品的展示需求,支持多种漫画阅读模式。模板采用响应式设计,能够自动适配PC端和移动端设备,为读者提供流畅的阅读体验。查看源码
(PC+手机)帝国cms7.5漫画图片连载网站源码免费下载本模板基于帝国CMS7.5深度开发,为漫画阅读类网站打造。整体设计风格贴合漫画行业特性,界面布局充分考虑漫画作品的展示需求,支持多种漫画阅读模式。模板采用响应式设计,能够自动适配PC端和移动端设备,为读者提供流畅的阅读体验。查看源码
| 分享笔记 (共有 篇笔记) |








