您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
PbootCMS支持WebP和MOV文件上传的方法
![]() 李具匡2025-02-25PbootCMS教程已有人查阅
李具匡2025-02-25PbootCMS教程已有人查阅
导读在PbootCMS中,默认情况下支持的上传文件类型可能不包括WebP和MOV。为了允许上传这些文件类型,你需要修改PbootCMS的配置文件和Ueditor编辑器的配置文件。以下是详细的步骤和说
在PbootCMS中,默认情况下支持的上传文件类型可能不包括WebP和MOV。为了允许上传这些文件类型,你需要修改PbootCMS的配置文件和Ueditor编辑器的配置文件。以下是详细的步骤和说明:
1. 修改PbootCMS的配置文件
PbootCMS的上传配置位于 /config/config.php 文件中。你需要在这个文件中添加对WebP和MOV文件类型的支持。
打开配置文件:
使用你的IDE工具(如VSCode、Sublime Text等)打开 /config/config.php 文件。
找到上传配置部分:
大约在第30行左右,你会找到 upload 配置数组。它看起来像这样:
在 format 字段的值后面,添加 ,webp,mov。修改后的配置如下:
保存对 /config/config.php 文件的修改。
2. 修改Ueditor编辑器的配置文件
Ueditor编辑器是PbootCMS中用于富文本编辑的部分,也需要进行相应的配置修改。
打开Ueditor配置文件:
打开 /core/extend/ueditor/php/config.json 文件。
找到允许上传的文件类型配置:
在文件中搜索 AllowFiles 关键字。你会找到多个类似的配置项,分别对应不同的文件类型。
修改图片上传配置:
找到 imageAllowFiles 配置项,并在其中添加 .webp 扩展名。修改后的配置如下:
找到 videoAllowFiles 配置项,并在其中添加 .mov 扩展名。修改后的配置如下:
保存对 /core/extend/ueditor/php/config.json 文件的修改。
3. 测试上传功能
完成上述配置修改后,需要测试上传功能以确保新的文件类型可以正常上传。
上传WebP图片:
尝试上传一张WebP格式的图片,确保它能成功上传并显示在媒体库中。
上传MOV视频:
尝试上传一个MOV格式的视频文件,确保它能成功上传并显示在媒体库中。
检查文件路径:
确认上传的文件保存在正确的路径下,路径格式应符合配置文件中的 imagePathFormat 和 videoPathFormat 设置。
1. 修改PbootCMS的配置文件
PbootCMS的上传配置位于 /config/config.php 文件中。你需要在这个文件中添加对WebP和MOV文件类型的支持。
打开配置文件:
使用你的IDE工具(如VSCode、Sublime Text等)打开 /config/config.php 文件。
找到上传配置部分:
大约在第30行左右,你会找到 upload 配置数组。它看起来像这样:
// 上传配置 'upload' => array( 'format' => 'jpg,jpeg,png,gif,xls,xlsx,doc,docx,ppt,pptx,rar,zip,pdf,txt,mp4,avi,flv,rmvb,mp3,otf,ttf', 'max_width' => '1920', 'max_height' => '' ),
添加新的文件类型:在 format 字段的值后面,添加 ,webp,mov。修改后的配置如下:
// 上传配置 'upload' => array( 'format' => 'jpg,jpeg,png,gif,xls,xlsx,doc,docx,ppt,pptx,rar,zip,pdf,txt,mp4,avi,flv,rmvb,mp3,otf,ttf,webp,mov', 'max_width' => '1920', 'max_height' => '' ),
保存文件:保存对 /config/config.php 文件的修改。
2. 修改Ueditor编辑器的配置文件
Ueditor编辑器是PbootCMS中用于富文本编辑的部分,也需要进行相应的配置修改。
打开Ueditor配置文件:
打开 /core/extend/ueditor/php/config.json 文件。
找到允许上传的文件类型配置:
在文件中搜索 AllowFiles 关键字。你会找到多个类似的配置项,分别对应不同的文件类型。
修改图片上传配置:
找到 imageAllowFiles 配置项,并在其中添加 .webp 扩展名。修改后的配置如下:
/* 上传图片配置项 */
"imageActionName": "uploadimage",
/* 执行上传图片的action名称 */
"imageFieldName": "upfile",
/* 提交的图片表单名称 */
"imageMaxSize": 20480000,
/* 上传大小限制,单位B,默认10MB */
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp", ".ico", ".webp"],
/* 上传图片格式显示 */
"imageCompressEnable": false,
/* 是否压缩图片,默认是true */
"imageCompressBorder": 1600,
/* 图片压缩最长边限制 */
"imageInsertAlign": "none",
/* 插入的图片浮动方式 */
"imageUrlPrefix": "",
/* 图片访问路径前缀 */
"imagePathFormat": "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}",
/* 上传保存路径,可以自定义保存路径和文件名格式 */
修改视频上传配置:找到 videoAllowFiles 配置项,并在其中添加 .mov 扩展名。修改后的配置如下:
/* 上传视频配置项 */
"videoActionName": "uploadvideo",
/* 执行上传视频的action名称 */
"videoFieldName": "upfile",
/* 提交的视频表单名称 */
"videoMaxSize": 102400000, /*
上传大小限制,单位B,默认100MB */
"videoAllowFiles": [".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg", ".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm"],
/* 上传视频格式显示 */
"videoPathFormat": "/upload/video/{yyyy}{mm}{dd}/{time}{rand:6}",
/* 上传保存路径,可以自定义保存路径和文件名格式 */
保存文件:保存对 /core/extend/ueditor/php/config.json 文件的修改。
3. 测试上传功能
完成上述配置修改后,需要测试上传功能以确保新的文件类型可以正常上传。
上传WebP图片:
尝试上传一张WebP格式的图片,确保它能成功上传并显示在媒体库中。
上传MOV视频:
尝试上传一个MOV格式的视频文件,确保它能成功上传并显示在媒体库中。
检查文件路径:
确认上传的文件保存在正确的路径下,路径格式应符合配置文件中的 imagePathFormat 和 videoPathFormat 设置。
本文标签:
很赞哦! ()
相关教程
图文教程

pbootcms系统怎么升级到最新版本
在有时候我们的版本跨度比较大,涉及到的文件很多,如果直接使用后台在线更新容易出现下载文件失败的情况,那么为了保证顺利升级又免去一个个升级数据库脚本的问题
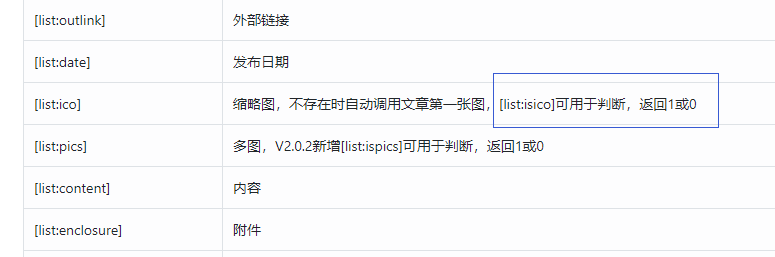
pbootcms判断封面图片为空的方法
网站的内容列表调用新闻时有时需要判断是否有封面图片,那么pbootcms判断图片为空怎么操作,一起来看下。
pbootcms通过layui上传实现留言文件上传功能的代码实例
话不多说,直接上图上代码–这里以上传图片为例!其他文件自行修改 首先引入layui框架,然后修改前端的留言页面。
pbootcms实现自动推送到百度收录的方法
在站点根目录新建一个PHP文件,例如:baidu.php,并**下方代码添加带baidu.php文件中。注意:两处需要修改的博主都已经在末尾添加了注释,记得修改为自己的,然后保存。
相关源码
-
 (PC+WAP)激光水幕音乐喷泉设备工程网站源码下载本模板基于PbootCMS系统开发,为喷泉设备工程类企业设计,特别适合展示音乐喷泉、激光水幕等水景艺术项目。采用响应式技术,确保各类工程案例在不同设备上都能呈现视觉效果。查看源码
(PC+WAP)激光水幕音乐喷泉设备工程网站源码下载本模板基于PbootCMS系统开发,为喷泉设备工程类企业设计,特别适合展示音乐喷泉、激光水幕等水景艺术项目。采用响应式技术,确保各类工程案例在不同设备上都能呈现视觉效果。查看源码 -
 (自适应)建站广告公司工作室作品展示品牌策划设计pbootcms源码下载基于PbootCMS开发的创意服务展示系统,内置作品集展示、服务流程图等专业模块,预设客户案例、设计流程等创意行业专属栏目结构。查看源码
(自适应)建站广告公司工作室作品展示品牌策划设计pbootcms源码下载基于PbootCMS开发的创意服务展示系统,内置作品集展示、服务流程图等专业模块,预设客户案例、设计流程等创意行业专属栏目结构。查看源码 -
 pbootcms源码宠物类网站源码下载(自适应多端)为宠物装备商店、宠物食品及用品企业打造的营销型模板,基于PbootCMS内核深度开发。采用响应式设计实现PC与移动端适配,PHP7.0+高性能架构支持MySQL/SQLite双数据库查看源码
pbootcms源码宠物类网站源码下载(自适应多端)为宠物装备商店、宠物食品及用品企业打造的营销型模板,基于PbootCMS内核深度开发。采用响应式设计实现PC与移动端适配,PHP7.0+高性能架构支持MySQL/SQLite双数据库查看源码 -
 响应式艺考培训学校机构pbootcms模板html5源码基于PbootCMS免费开源内核开发,为艺考培训学校与艺术机构设计,替换图文即可快速适配全行业需求。响应式布局兼容手机/PC端,数据实时同步,运维效率提升300%。查看源码
响应式艺考培训学校机构pbootcms模板html5源码基于PbootCMS免费开源内核开发,为艺考培训学校与艺术机构设计,替换图文即可快速适配全行业需求。响应式布局兼容手机/PC端,数据实时同步,运维效率提升300%。查看源码 -
 帝国CMS中小学生知识点试题练习题考试源码下载基于帝国CMS后台管理系统,支持在线修改联系信息、网站参数等配置,操作流程简洁明了。专注于中小学教育领域,集成知识点总结、试题练习、考试资讯等学习资源,为师生提供全面的在线学习支持与服务。查看源码
帝国CMS中小学生知识点试题练习题考试源码下载基于帝国CMS后台管理系统,支持在线修改联系信息、网站参数等配置,操作流程简洁明了。专注于中小学教育领域,集成知识点总结、试题练习、考试资讯等学习资源,为师生提供全面的在线学习支持与服务。查看源码 -
 (自适应)调节阀门气动球阀控制阀网站模板源码下载为调节阀门、气动球阀等工业设备企业打造的响应式网站模板,基于PbootCMS系统开发。突出产品参数展示与技术文档管理功能,通过专业化的布局设计有效呈现工业设备特性,适配各类终端访问需求。查看源码
(自适应)调节阀门气动球阀控制阀网站模板源码下载为调节阀门、气动球阀等工业设备企业打造的响应式网站模板,基于PbootCMS系统开发。突出产品参数展示与技术文档管理功能,通过专业化的布局设计有效呈现工业设备特性,适配各类终端访问需求。查看源码
| 分享笔记 (共有 篇笔记) |








