您现在的位置是:首页 > cms教程 > 易优cms教程易优cms教程
易优CMS标签load文件加载导入外部css样式文件使用方法
![]() 甘风力2025-04-17易优cms教程已有人查阅
甘风力2025-04-17易优cms教程已有人查阅
导读属性:file='' 资源文件路径 href='' 远程资源文件URL ver='' 开启版本号自动刷新浏览器缓存涉及表字段: 无描述:导入外部的css样式文件描述:导入外部的远程css样式文件
【基础用法】
标签:load
描述:资源文件加载,比如:css/js
用法:
涉及表字段: 无
【更多示例】
-------------------------------示例1--------------------------------
描述:导入外部的css样式文件
描述:导入外部的远程css样式文件
描述:同时加载多个资源文件
描述:还提供了两个标签别名 js 、css、import 用法和 load 一致
标签:load
描述:资源文件加载,比如:css/js
用法:
{eyou:load href='/static/js/common.js' ver='on' /}
属性:file='' 资源文件路径 href='' 远程资源文件URL ver='' 开启版本号自动刷新浏览器缓存涉及表字段: 无
【更多示例】
-------------------------------示例1--------------------------------
描述:导入外部的css样式文件
{eyou:load file='/static/js/style.css' /}
-------------------------------示例2--------------------------------描述:导入外部的远程css样式文件
{eyou:load href='http:// .eyoucms.com/skin/css/index.css' /}
-------------------------------示例3--------------------------------描述:同时加载多个资源文件
{eyou:load file='/static/js/common.js,/static/css/style.css' /}
-------------------------------示例4--------------------------------描述:还提供了两个标签别名 js 、css、import 用法和 load 一致
{eyou:js file='/static/js/common.js' /}
{eyou:css file='/static/js/style.css' /}
{eyou:import file='/static/php/test.php' /}
本文标签:
很赞哦! ()
相关教程
图文教程

易优CMS安装方法步骤教程
安装环境要求服务器:Linux / Apache / IISPHP版本:5.4及以上版本,完美支持php7.4推荐版本:5.6MySQL版本:5.0及以上版本推荐版本:5.7+模板安装步骤上传源码将源码包中的所有
eyoucms易优无法安装当前数据库结构与官方不一致的解决方法
当你在安装易优CMS(EyouCMS)时遇到“当前数据库结构与官方不一致”的提示,这通常意味着你的数据库版本或结构与CMS所需的版本或结构不符。
易优系统升级数据库执行中途失败解决办法
问题分析: 有一些用户在升级的过程中遇到升级中断的问题导致这个问题的出现有几种可能性: 第一种是由于以往升级的过程中数据表丢失,从而影响升级。 第二种是人
易优cms的downloadpay下载模型付费下载标签怎么用
使用方法:付费标签需要加载 /template/pc/system/download_pay.htm 模板文件
相关源码
-
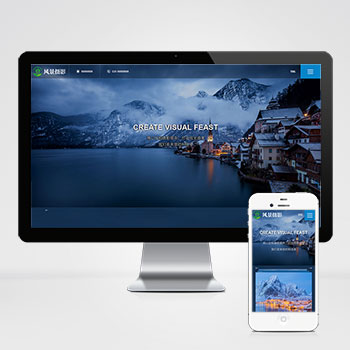
 深蓝色风景摄影机构网站(自适应多端)pbootcms模板该模板基于PbootCMS内核开发,专为风景摄影机构、户外摄影企业设计,采用深蓝色主题传递专业与艺术感,全栈响应式架构确保PC、平板、手机端无缝适配PHP程序结合轻量级SQLite数据库也可以更换MySQL数据库查看源码
深蓝色风景摄影机构网站(自适应多端)pbootcms模板该模板基于PbootCMS内核开发,专为风景摄影机构、户外摄影企业设计,采用深蓝色主题传递专业与艺术感,全栈响应式架构确保PC、平板、手机端无缝适配PHP程序结合轻量级SQLite数据库也可以更换MySQL数据库查看源码 -
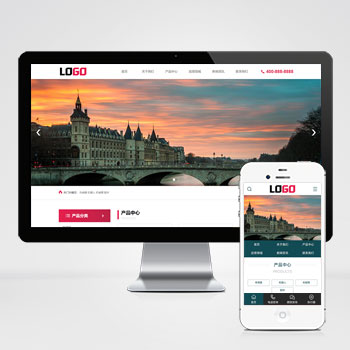
 (自适应响应式)化妆美容口红唇膏化妆品模板pbootcms源码下载基于PbootCMS开发的响应式模板,为化妆品品牌、美容机构打造,通过优雅的视觉呈现提升产品展示效果与品牌调性。采用时尚杂志排版风格,色卡系统规范产品展示。微交互动画增强用户体验,智能推荐算法提升产品关联展示效果。查看源码
(自适应响应式)化妆美容口红唇膏化妆品模板pbootcms源码下载基于PbootCMS开发的响应式模板,为化妆品品牌、美容机构打造,通过优雅的视觉呈现提升产品展示效果与品牌调性。采用时尚杂志排版风格,色卡系统规范产品展示。微交互动画增强用户体验,智能推荐算法提升产品关联展示效果。查看源码 -
 (PC+WAP)智能机器人人工智能物联网自动化设备源码下载本模板基于PbootCMS内核开发,为智能机器人及传感器科技企业精心设计。采用现代化设计风格,突出科技感与专业性,多方位展示企业技术实力与产品优势。查看源码
(PC+WAP)智能机器人人工智能物联网自动化设备源码下载本模板基于PbootCMS内核开发,为智能机器人及传感器科技企业精心设计。采用现代化设计风格,突出科技感与专业性,多方位展示企业技术实力与产品优势。查看源码 -
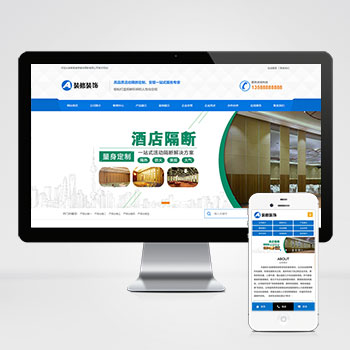
 (PC+WAP)蓝色低碳环保隔断板装修装饰类网站pbootcms源码下载本款基于PbootCMS开发的网站模板为活动隔断板、装修装饰行业打造,特别适合移动隔断、环保隔断、办公分区等产品的展示与推广。查看源码
(PC+WAP)蓝色低碳环保隔断板装修装饰类网站pbootcms源码下载本款基于PbootCMS开发的网站模板为活动隔断板、装修装饰行业打造,特别适合移动隔断、环保隔断、办公分区等产品的展示与推广。查看源码 -
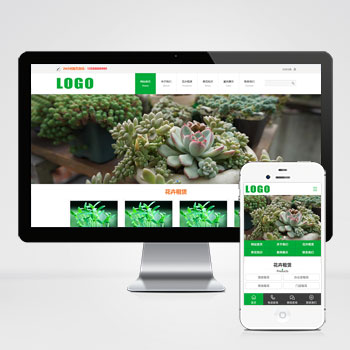
 (PC+WAP)盆栽绿植观赏植物花卉租赁免费pbootcms网站模板为花卉盆栽租赁、园林绿化企业打造的PbootCMS网站模板,采用较新内核开发,PC与移动端数据实时同步。通过清新自然的视觉设计,精准展现植物养护、花卉展示等业务场景,帮助用户快速建立专业级行业网站。查看源码
(PC+WAP)盆栽绿植观赏植物花卉租赁免费pbootcms网站模板为花卉盆栽租赁、园林绿化企业打造的PbootCMS网站模板,采用较新内核开发,PC与移动端数据实时同步。通过清新自然的视觉设计,精准展现植物养护、花卉展示等业务场景,帮助用户快速建立专业级行业网站。查看源码 -
 (自适应响应式)高端网站建设设计公司互联网营销网站pbootcms模板本模板基于PbootCMS内核开发,为网站建设公司和互联网营销企业量身打造。采用响应式设计,适配各种移动设备,提供统一的后台管理体验查看源码
(自适应响应式)高端网站建设设计公司互联网营销网站pbootcms模板本模板基于PbootCMS内核开发,为网站建设公司和互联网营销企业量身打造。采用响应式设计,适配各种移动设备,提供统一的后台管理体验查看源码
| 分享笔记 (共有 篇笔记) |
本栏推荐
相关标签
大家喜欢
- 易优EyouCms报错“SQLSTATE[HY000]: General error: 1615 Prepar
- 易优CMS实现eyou百度编辑器内容不自动加p标签后缀的方法
- 易优cms后台RCE任意文件上传漏洞
- Eyoucms易优list获取列表模板中列表内容的方法
- 易优eyoucms网站二次验证密码忘记了怎么办
- eyoucms易优系统内置验证规则详细介绍
- 易优CMS后台报错Allowed memory size of 134217728 bytes ex hau
- 易优CMS标签collect文档收藏基本 说明
- 易优EyouCms的前端模板文件存储目录位置
- 易优CMS错误SQLSTATE【42S02】:Base table or view not found:


