您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
PbootCMS自定义缩略图的实现方法
![]() 亦玉2025-02-28PbootCMS教程已有人查阅
亦玉2025-02-28PbootCMS教程已有人查阅
导读在PbootCMS中,默认情况下,系统会自动提取文章中的第一张图片作为缩略图。然而,有时用户希望手动指定缩略图,以确保图片的质量和相关性。以下是自定义缩略图的步骤和方法:
在PbootCMS中,默认情况下,系统会自动提取文章中的第一张图片作为缩略图。然而,有时用户希望手动指定缩略图,以确保图片的质量和相关性。以下是自定义缩略图的步骤和方法:
上传缩略图:
登录PbootCMS的管理后台。
导航到“媒体管理”或“文件管理”部分,上传你希望用作缩略图的图片。
记录上传图片的路径或ID,以便后续使用。
手动指定缩略图:
在创建或编辑文章时,找到文章的“缩略图”字段。
通常,这个字段允许你直接上传图片或从媒体库中选择图片。
如果没有直接的缩略图字段,可以尝试以下方法:
使用自定义字段:
如果PbootCMS支持自定义字段,可以在文章模型中添加一个图片类型的自定义字段,专门用于上传缩略图。
在创建或编辑文章时,使用该自定义字段上传或选择缩略图。
模板修改:
如果上述方法不可行,可以通过修改模板代码来实现自定义缩略图。
找到文章列表或详情页的模板文件,通常是 list.html 或 content.html。
修改代码以优先显示自定义字段中的图片,而不是自动提取的文章第一张图片。
例如,在模板文件中添加如下代码:
使用标签调用:
PbootCMS提供了丰富的标签系统,可以方便地调用文章的各个字段。
确保在模板中正确使用标签来调用自定义缩略图字段。
上传缩略图:
登录PbootCMS的管理后台。
导航到“媒体管理”或“文件管理”部分,上传你希望用作缩略图的图片。
记录上传图片的路径或ID,以便后续使用。
手动指定缩略图:
在创建或编辑文章时,找到文章的“缩略图”字段。
通常,这个字段允许你直接上传图片或从媒体库中选择图片。
如果没有直接的缩略图字段,可以尝试以下方法:
使用自定义字段:
如果PbootCMS支持自定义字段,可以在文章模型中添加一个图片类型的自定义字段,专门用于上传缩略图。
在创建或编辑文章时,使用该自定义字段上传或选择缩略图。
模板修改:
如果上述方法不可行,可以通过修改模板代码来实现自定义缩略图。
找到文章列表或详情页的模板文件,通常是 list.html 或 content.html。
修改代码以优先显示自定义字段中的图片,而不是自动提取的文章第一张图片。
例如,在模板文件中添加如下代码:
{pboot:list} {if([list:thumb])} <img src="[list:thumb]" alt="[list:title]"> {else} <!-- 其他缩略图逻辑 --> {/if} {/pboot:list}
这段代码首先检查文章是否有自定义缩略图字段 [list:thumb],如果有则显示该图片;否则,可以添加其他逻辑来处理缩略图。使用标签调用:
PbootCMS提供了丰富的标签系统,可以方便地调用文章的各个字段。
确保在模板中正确使用标签来调用自定义缩略图字段。
本文标签:
很赞哦! ()
相关教程
图文教程

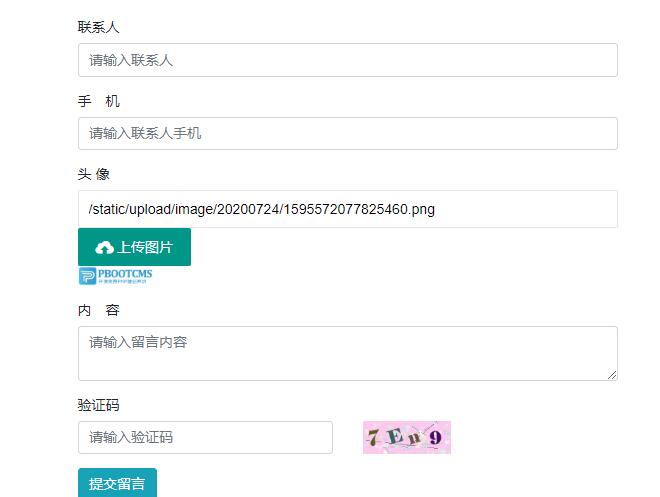
pbootcms上传通过layui实现留言文件上传功能
话不多说,直接上图上代码--这里以上传图片为例!其他文件自行修改,打开apps/home/controller/IndexController.php,新增上传入口函数。
PbootCMS自动清理脚本每天只执行一次的实现方法
确保PbootCMS的自动清理脚本每天只执行一次,可以通过记录上次执行时间并在每次执行时检查时间来实现。以下是详细步骤:编辑控制器文件:打开文件 /apps/home/controller/ExtLa
pbootcms实现自动推送到百度收录的方法
在站点根目录新建一个PHP文件,例如:baidu.php,并**下方代码添加带baidu.php文件中。注意:两处需要修改的博主都已经在末尾添加了注释,记得修改为自己的,然后保存。
pbootcms站点地图sitemap.xml插件
PbootCMS系统使用动态站点地图,不需要生成,访问地址即为实时地图,输出格式为xml当然你也可以打开后另存为一个地图文件。
相关源码
-
 (自适应响应式)高端简繁双语HTML5金融资本咨询单页pbootcms模板采用响应式设计确保在各类手机端设备很好的呈现。该模板专注于金融咨询、资本管理等领域企业形象展示,通过结构化布局突出行业专业度与可信度,后台数据同步管理简化内容维护流程。查看源码
(自适应响应式)高端简繁双语HTML5金融资本咨询单页pbootcms模板采用响应式设计确保在各类手机端设备很好的呈现。该模板专注于金融咨询、资本管理等领域企业形象展示,通过结构化布局突出行业专业度与可信度,后台数据同步管理简化内容维护流程。查看源码 -
 (自适应)证书授权书防伪查询系统pbootcms模板本模板基于PbootCMS系统开发,为各类证书查询机构设计,可快速构建高效安全的证书核验平台。采用响应式布局技术,自动适配手机端操作,支持批量导入证书数据,提供便捷的查询接口,满足机构证书管理及用户在线核验需求。查看源码
(自适应)证书授权书防伪查询系统pbootcms模板本模板基于PbootCMS系统开发,为各类证书查询机构设计,可快速构建高效安全的证书核验平台。采用响应式布局技术,自动适配手机端操作,支持批量导入证书数据,提供便捷的查询接口,满足机构证书管理及用户在线核验需求。查看源码 -
 (PC+WAP)蓝色低碳环保隔断板装修装饰类网站pbootcms源码下载本款基于PbootCMS开发的网站模板为活动隔断板、装修装饰行业打造,特别适合移动隔断、环保隔断、办公分区等产品的展示与推广。查看源码
(PC+WAP)蓝色低碳环保隔断板装修装饰类网站pbootcms源码下载本款基于PbootCMS开发的网站模板为活动隔断板、装修装饰行业打造,特别适合移动隔断、环保隔断、办公分区等产品的展示与推广。查看源码 -
 自适应新闻资讯技术博客个人网站pbootcms模板该模板基于PbootCMS开源内核深度开发,该模板适用于游戏新闻网站、游戏博客等企业或个人网站,新闻资讯技术博客pbootcms模板;采用六级分辨率断点适配技术查看源码
自适应新闻资讯技术博客个人网站pbootcms模板该模板基于PbootCMS开源内核深度开发,该模板适用于游戏新闻网站、游戏博客等企业或个人网站,新闻资讯技术博客pbootcms模板;采用六级分辨率断点适配技术查看源码 -
 帝国cms7.5淘宝客电商品牌特价带手机站带会员模板下载为电商品牌特价展示设计的帝国CMS模板,集成PC端与移动端双平台适配。采用瀑布流商品布局,支持品牌分类聚合展示,突出特价促销视觉冲击力。查看源码
帝国cms7.5淘宝客电商品牌特价带手机站带会员模板下载为电商品牌特价展示设计的帝国CMS模板,集成PC端与移动端双平台适配。采用瀑布流商品布局,支持品牌分类聚合展示,突出特价促销视觉冲击力。查看源码 -
 (PC+WAP)货运物流快递仓储货架pbootcms网站模板下载本模板基于PbootCMS开发,为货运物流、快递配送、仓储货架等行业设计,支持PC+WAP自适应,确保在电脑、手机、平板等设备上均能流畅访问。适用于物流公司、仓储企业查看源码
(PC+WAP)货运物流快递仓储货架pbootcms网站模板下载本模板基于PbootCMS开发,为货运物流、快递配送、仓储货架等行业设计,支持PC+WAP自适应,确保在电脑、手机、平板等设备上均能流畅访问。适用于物流公司、仓储企业查看源码
| 分享笔记 (共有 篇笔记) |








