您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
PbootCMS面包屑导航样式自定义设置方法
![]() 念露2025-02-25PbootCMS教程已有人查阅
念露2025-02-25PbootCMS教程已有人查阅
导读在PbootCMS中,面包屑导航是一个非常重要的导航元素,用于帮助用户了解当前页面的位置和路径。系统默认的面包屑样式可能无法满足所有需求,因此需要进行一定的自定义操作。
在PbootCMS中,面包屑导航是一个非常重要的导航元素,用于帮助用户了解当前页面的位置和路径。系统默认的面包屑样式可能无法满足所有需求,因此需要进行一定的自定义操作。以下是详细的自定义方法:调用面包屑导航的基本方式
可以通过以下参数来自定义面包屑导航:
separator:分隔符,默认为 >>。
separatoricon:分隔图标,默认为空,可以使用图标字体。
indextext:首页文本,默认为 "首页"。
indexicon:首页图标,默认为空,可以使用图标字体。
示例代码
自定义分隔符
将分隔符从默认的>>修改为 /:
将首页文本从默认的"首页"修改为"Home":
如果需要使用图标字体(例如 Font Awesome),可以这样设置:
除了上述基本参数外,还可以尝试其他自定义参数,以满足具体需求:
自定义分隔符和图标
如果需要进一步修改面包屑导航的样式,可以通过CSS来实现。例如,可以修改面包屑导航的字体颜色、背景色等。
CSS样式示例
{pboot:position}
自定义面包屑导航参数可以通过以下参数来自定义面包屑导航:
separator:分隔符,默认为 >>。
separatoricon:分隔图标,默认为空,可以使用图标字体。
indextext:首页文本,默认为 "首页"。
indexicon:首页图标,默认为空,可以使用图标字体。
示例代码
自定义分隔符
将分隔符从默认的>>修改为 /:
{pboot:position separator=/}
修改首页文本将首页文本从默认的"首页"修改为"Home":
{pboot:position indextext=Home}
使用图标字体如果需要使用图标字体(例如 Font Awesome),可以这样设置:
{pboot:position separatoricon='fa fa-angle-double-right' indexicon='fa fa-home'}
这里设置了分隔图标为fa fa-angle-double-right,首页图标为fa fa-home。其他自定义参数除了上述基本参数外,还可以尝试其他自定义参数,以满足具体需求:
自定义分隔符和图标
{pboot:position separator=/ separatoricon='fa fa-angle-double-right' indexicon='fa fa-home'}
自定义首页文本和图标
{pboot:position indextext=Home indexicon='fa fa-home'}
修改样式如果需要进一步修改面包屑导航的样式,可以通过CSS来实现。例如,可以修改面包屑导航的字体颜色、背景色等。
CSS样式示例
.breadcrumb { background-color: #f8f9fa; padding: 10px 20px; margin-bottom: 20px; border-radius: 5px; }
.breadcrumb a,
.breadcrumb span { color: #6c757d; font-size: 14px; }
.breadcrumb a:hover { color: #007bff; text-decoration: none; }
.breadcrumb
.breadcrumb-item + .breadcrumb-item::before { content: "/"; /* 自定义分隔符 */ padding: 0 8px; color: #6c757d; }
HTML结构示例
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Library</li>
</ol>
</nav>
本文标签:
很赞哦! ()
相关教程
图文教程

pbootcms授权能绕开吗,pbootcms绕开授权码的方法
答案:不能绕开授权,换个说法是没有意义绕开授权,本身官网就是免费授权大费周章完全没有必要。pbootcms本身官方提供了域名授权的永久免费服务。
pbootcms文章列表没有缩略图不显示默认图的修改实例
在使用pbootcms模板建设网站过程中,如果列表使用了缩略图显示,后台即使没有上传缩略图也会显示默认图片。 如果我们不需要显示默认图片
pbootcms标签点赞效果优化方法
写这篇文章时pbootcms版本是V2.0.7pbootcms模板系统默认给出了点赞、反对的链接。分别是:使用效果是,点击一次,页面刷新一下,点赞数{content:likes}、{content:oppose}会显示+1。这个效果显示比较硬。
pbootcms列表内容ajax无刷新加载数据的方法
前段时间,群里有位同学问起Ajax加载的问题,这个不属于模板制作系列教程的内容,因此单独再出一个使用技巧系列的教程。
相关源码
-
 (自适应)电子元件电路板元器件pbootcms网站源码下载为电子元器件、电路板制造类企业设计,特别适合展示产品参数、技术规格等内容。采用响应式技术,确保各类电子元件在不同设备上都能清晰展示。查看源码
(自适应)电子元件电路板元器件pbootcms网站源码下载为电子元器件、电路板制造类企业设计,特别适合展示产品参数、技术规格等内容。采用响应式技术,确保各类电子元件在不同设备上都能清晰展示。查看源码 -
 (自适应)英文电子芯片电子元件网站pbootcms模板下载基于PbootCMS内核开发的电子元件类企业专用模板,采用响应式设计技术,适配电子元器件、集成电路、半导体等行业的品牌展示与技术文档发布需求。前端布局针对芯片参数表格与产品规格书展示进行深度优化。查看源码
(自适应)英文电子芯片电子元件网站pbootcms模板下载基于PbootCMS内核开发的电子元件类企业专用模板,采用响应式设计技术,适配电子元器件、集成电路、半导体等行业的品牌展示与技术文档发布需求。前端布局针对芯片参数表格与产品规格书展示进行深度优化。查看源码 -
 (带手机版)绿色生态农业种植农产品网站pbootcms源码下载本模板基于PbootCMS内核开发,为生态农业企业量身打造,适用于农业种植、有机农场、农产品电商等业务场景。模板设计充分体现绿色环保理念,突出农业特色,同时保持简洁大气的视觉效果,帮助农业企业建立专业形象。查看源码
(带手机版)绿色生态农业种植农产品网站pbootcms源码下载本模板基于PbootCMS内核开发,为生态农业企业量身打造,适用于农业种植、有机农场、农产品电商等业务场景。模板设计充分体现绿色环保理念,突出农业特色,同时保持简洁大气的视觉效果,帮助农业企业建立专业形象。查看源码 -
 (自适应响应式)房产合同知识产权企业管理pbootcms模板下载本模板基于PbootCMS系统开发,为知识产权服务、法律咨询及企业合同管理等行业设计。采用严谨专业的布局风格,突出法律文书与知识产权服务行业特色,适合展示各类法律服务和知识产权相关内容。查看源码
(自适应响应式)房产合同知识产权企业管理pbootcms模板下载本模板基于PbootCMS系统开发,为知识产权服务、法律咨询及企业合同管理等行业设计。采用严谨专业的布局风格,突出法律文书与知识产权服务行业特色,适合展示各类法律服务和知识产权相关内容。查看源码 -
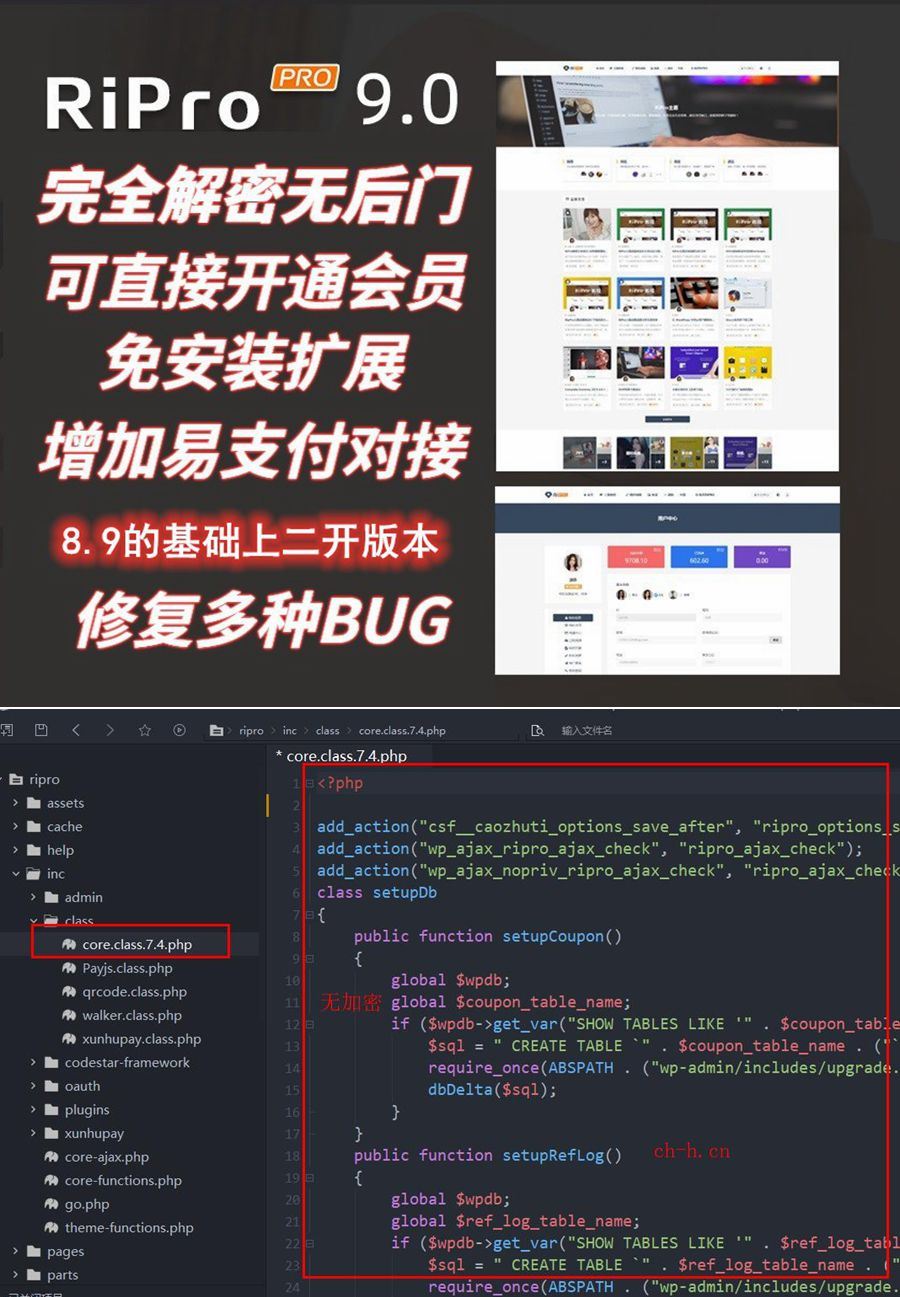
 (响应式)WordPress主题Ripro9.0博客免扩展二开版RiPro9.0是基于RiPro8.9版本深度二开优化的资源付费主题,源码修正,修复原版多处功能异常,确保系统稳定运行。支持虚拟主机环境部署,无需特殊服务器配置。查看源码
(响应式)WordPress主题Ripro9.0博客免扩展二开版RiPro9.0是基于RiPro8.9版本深度二开优化的资源付费主题,源码修正,修复原版多处功能异常,确保系统稳定运行。支持虚拟主机环境部署,无需特殊服务器配置。查看源码 -
 帝国CMS7.5手游资讯下载综合门户免费网站模板本模板基于帝国CMS7.5内核开发,为手游打造的综合门户网站解决方案。模板设计充分考虑了手业的特性,包含游戏资讯发布、手游下载、礼包发放、开测信息等核心功能模块,满足手游门户网站的各项业务需求。查看源码
帝国CMS7.5手游资讯下载综合门户免费网站模板本模板基于帝国CMS7.5内核开发,为手游打造的综合门户网站解决方案。模板设计充分考虑了手业的特性,包含游戏资讯发布、手游下载、礼包发放、开测信息等核心功能模块,满足手游门户网站的各项业务需求。查看源码
| 分享笔记 (共有 篇笔记) |







