您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
pbootcms面包屑导航样式修改及自定义的方法
![]() 以山2024-12-19PbootCMS教程已有人查阅
以山2024-12-19PbootCMS教程已有人查阅
导读在用到Pbootcms建站的时候,我们需要对系统默认的面包屑标签的样式进行修改,需要怎么操作呢?
在用到Pbootcms建站的时候,我们需要对系统默认的面包屑标签的样式进行修改,需要怎么操作呢?
面包屑调用:{pboot:position}
如果我们需要自定义相关面包屑参数时,可以使用下方对应的变量进行调整
separator=* 分隔符,非必填,默认为 >>
separatoricon=* 分割图标,非必填,如使用图标字体:separatoricon='fa fa-angle-double-right'
indextext=* 首页文本,非必填,默认为"首页"
indexicon=* 首页图标,非必填,如使用图标字体:indexicon='fa fa-home'
这里的字体图标指的是fontawesome字体图标,不清楚的可以百度查看图标详解
一般我们常需要用到的是分隔符和首页文本自定义这两项
面包屑调用:{pboot:position}
如果我们需要自定义相关面包屑参数时,可以使用下方对应的变量进行调整
separator=* 分隔符,非必填,默认为 >>
separatoricon=* 分割图标,非必填,如使用图标字体:separatoricon='fa fa-angle-double-right'
indextext=* 首页文本,非必填,默认为"首页"
indexicon=* 首页图标,非必填,如使用图标字体:indexicon='fa fa-home'
这里的字体图标指的是fontawesome字体图标,不清楚的可以百度查看图标详解
一般我们常需要用到的是分隔符和首页文本自定义这两项
//自定义分隔符为 /
{pboot:position separator=/}
//修改首页文本为 Home
{pboot:position indextext=Home}
常用的就是上方两种,其他的可以自行进行尝试即可。
本文标签:
很赞哦! ()
相关教程
图文教程

PbootCMS自定义UEditor编辑器行为的方法
在PbootCMS中,UEditor编辑器的行为可以通过修改其配置文件和JavaScript文件来自定义。以下是一些常见的自定义方法,帮助你更好地控制编辑器的行为:修改UEditor配置文件:打开\c
PbootCMS表单记录列表的调用方法实例
在PbootCMS中,调取表单记录列表是一个常见的需求,特别是在展示用户提交的表单数据时。PbootCMS提供了专门的标签来实现这一功能。
PbootCMS上传附件失败报错UNKNOW: Code: 8192; Desc: stripos():
在使用PBootCMS上传附件时,如果遇到错误 UNKNOW: Code: 8192; Desc: stripos(),这通常是由于PHP版本或配置问题导致的。stripos() 函数在某些PHP版本中可能会引发警告或错误。
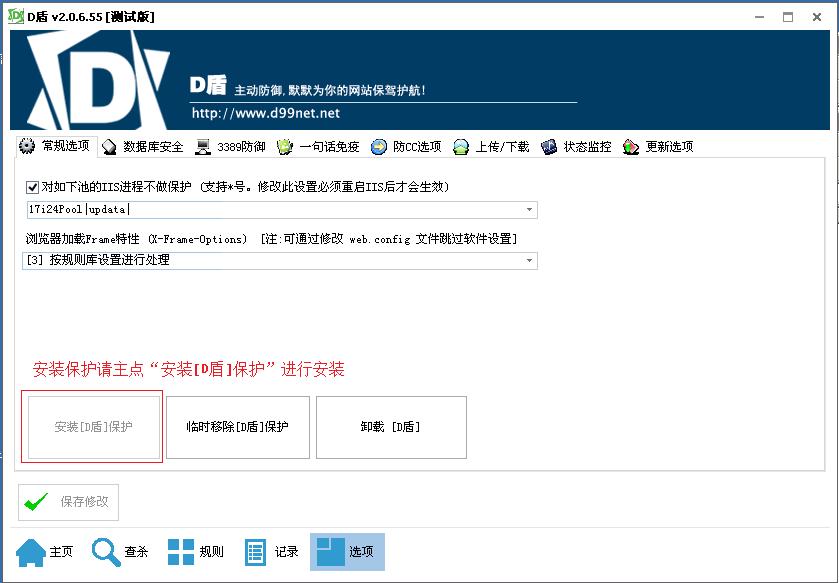
Windows服务器IIS安全工具D盾防火墙使用方法
D盾_防火墙专为IIS设计的一个主动防御的保护软件,以内外保护的方式,防止网站和服务器给入侵,在正常运行各类网站的情况下,越少的功能,服务器越安全的理念而设计!限制了常见的入
相关源码
-
 (自适应响应式)html5高档服装定制西服pbootcms模板下载本模板基于PbootCMS内核开发,为服装定制企业和服装品牌量身打造。设计风格时尚现代,充分展现服装行业的审美特质与品牌魅力。采用HTML5响应式技术,确保在各种设备上呈现视觉效果。整站布局注重产品展示与品牌叙事,帮助企业有效展示服装系列与定制服务,提升客户体验。查看源码
(自适应响应式)html5高档服装定制西服pbootcms模板下载本模板基于PbootCMS内核开发,为服装定制企业和服装品牌量身打造。设计风格时尚现代,充分展现服装行业的审美特质与品牌魅力。采用HTML5响应式技术,确保在各种设备上呈现视觉效果。整站布局注重产品展示与品牌叙事,帮助企业有效展示服装系列与定制服务,提升客户体验。查看源码 -
 帝国CMS7.5H5小游戏模板游戏攻略下载网整站源码本模板基于帝国CMS系统开发,为H5小游戏和APP应用资讯类网站设计。模板架构针对小游戏行业特点优化,支持游戏发布、资讯分享、应用推荐等功能,满足各类小游戏门户网站的建设需求。查看源码
帝国CMS7.5H5小游戏模板游戏攻略下载网整站源码本模板基于帝国CMS系统开发,为H5小游戏和APP应用资讯类网站设计。模板架构针对小游戏行业特点优化,支持游戏发布、资讯分享、应用推荐等功能,满足各类小游戏门户网站的建设需求。查看源码 -
 (自适应响应式)HTML5电脑手机电子数码产品配件pbootcms模板下载本模板为电脑配件、手机配件及数码周边产品企业设计,基于PbootCMS内核开发。采用现代化响应式布局,适配各类移动设备,能够专业展示各类电子产品配件参数、应用场景和技术特点。模板内置多种产品展示模块,满足不同类型配件企业的展示需求。查看源码
(自适应响应式)HTML5电脑手机电子数码产品配件pbootcms模板下载本模板为电脑配件、手机配件及数码周边产品企业设计,基于PbootCMS内核开发。采用现代化响应式布局,适配各类移动设备,能够专业展示各类电子产品配件参数、应用场景和技术特点。模板内置多种产品展示模块,满足不同类型配件企业的展示需求。查看源码 -
 (自适应)餐具英文外贸生活用品带下载功能网站模板免费下载为餐具及生活用品外贸企业打造的响应式网站模板,基于PbootCMS内核开发。突出产品展示与多语言支持特性,通过自适应设计确保更好客户在手机、平板、电脑等设备上获得一致浏览体验。查看源码
(自适应)餐具英文外贸生活用品带下载功能网站模板免费下载为餐具及生活用品外贸企业打造的响应式网站模板,基于PbootCMS内核开发。突出产品展示与多语言支持特性,通过自适应设计确保更好客户在手机、平板、电脑等设备上获得一致浏览体验。查看源码 -
 (自适应)宽屏大气的净水器智能电子设备网站pbootcms源码下载本模板基于PbootCMS内核开发,为净水器设备、智能电子设备企业量身打造,采用响应式设计技术,可快速构建专业级企业官网。通过本模板可高效展示产品技术参数、解决方案及企业服务优势。查看源码
(自适应)宽屏大气的净水器智能电子设备网站pbootcms源码下载本模板基于PbootCMS内核开发,为净水器设备、智能电子设备企业量身打造,采用响应式设计技术,可快速构建专业级企业官网。通过本模板可高效展示产品技术参数、解决方案及企业服务优势。查看源码 -
 自适应营销型IT网络工作室互联网建站公司pbootcms网站模板为IT网络服务商、建站企业打造的高性能营销门户,基于PbootCMS开源内核深度开发采用HTML5自适应架构,实现PC与手机端数据实时同步交互。查看源码
自适应营销型IT网络工作室互联网建站公司pbootcms网站模板为IT网络服务商、建站企业打造的高性能营销门户,基于PbootCMS开源内核深度开发采用HTML5自适应架构,实现PC与手机端数据实时同步交互。查看源码
| 分享笔记 (共有 篇笔记) |







