您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
pbootcms模板幻灯片调用代码示例
![]() 邢编2025-02-20PbootCMS教程已有人查阅
邢编2025-02-20PbootCMS教程已有人查阅
导读在 PbootCMS 中,模板自带的幻灯片功能可以通过 {pboot:slide} 标签来实现。下面详细介绍该标签的使用方法及其控制参数。幻灯片标签详解标签语法
在 PbootCMS 中,模板自带的幻灯片功能可以通过 {pboot:slide} 标签来实现。下面详细介绍该标签的使用方法及其控制参数。幻灯片标签详解标签语法
gid=*
分组:必填参数,用于指定需要输出的幻灯片分组。
示例:gid=1 表示输出第 1 组幻灯片。
num=*
数量:非必填参数,用于控制需要输出的幻灯片数量,默认为 5 个。
示例:num=3 表示输出 3 个幻灯片。变量说明
[slide:n]
序号从 0 开始。
示例:[slide:n] 输出序号为 0, 1, 2, ...
[slide:i]
序号从 1 开始。
示例:[slide:i] 输出序号为 1, 2, 3, ...
[slide:id]
编号。
示例:[slide:id] 输出幻灯片的编号。
[slide:src]
图片地址。
示例:[slide:src] 输出幻灯片的图片地址。
[slide:link]
链接地址。
示例:[slide:link] 输出幻灯片的链接地址。
[slide:title]
标题。
示例:[slide:title] 输出幻灯片的标题。
[slide:subtitle]
副标题。
示例:[slide:subtitle] 输出幻灯片的副标题。
{pboot:slide gid=* num=*} <!-- 幻灯片内容 --> {/pboot:slide}
控制参数gid=*
分组:必填参数,用于指定需要输出的幻灯片分组。
示例:gid=1 表示输出第 1 组幻灯片。
num=*
数量:非必填参数,用于控制需要输出的幻灯片数量,默认为 5 个。
示例:num=3 表示输出 3 个幻灯片。变量说明
[slide:n]
序号从 0 开始。
示例:[slide:n] 输出序号为 0, 1, 2, ...
[slide:i]
序号从 1 开始。
示例:[slide:i] 输出序号为 1, 2, 3, ...
[slide:id]
编号。
示例:[slide:id] 输出幻灯片的编号。
[slide:src]
图片地址。
示例:[slide:src] 输出幻灯片的图片地址。
[slide:link]
链接地址。
示例:[slide:link] 输出幻灯片的链接地址。
[slide:title]
标题。
示例:[slide:title] 输出幻灯片的标题。
[slide:subtitle]
副标题。
示例:[slide:subtitle] 输出幻灯片的副标题。
本文标签:
很赞哦! ()
相关教程
- (自适应)证书授权书防伪查询系统pbootcms模板
- (PC+WAP)门窗门业家居定制铝合金产品pbootcms模板下载
- (自适应响应式)英文外贸电子产品手机配件网站pbootcms模板
- (自适应响应式)家电维修清晰服务网站pbootcms模板免费下载
- (自适应)英文电子芯片电子元件网站pbootcms模板下载
- (自适应响应式)高端家用办公家具家居桌椅pbootcms模板下载
- (自适应手机端)英文外贸电子产品通用pbootcms模板源码下载
- (自适应响应式)高端珠宝首饰奢侈品pbootcms模板下载
- (自适应响应式)门窗定制门业带视频功能pbootcms模板下载
- (自适应响应式)html5高档服装定制西服pbootcms模板下载
- (PC+WAP)红色厨具厨房用品设备pbootcms模板源码下载
- (自适应)html5中英双语通用机械设备pbootcms模板下载
图文教程

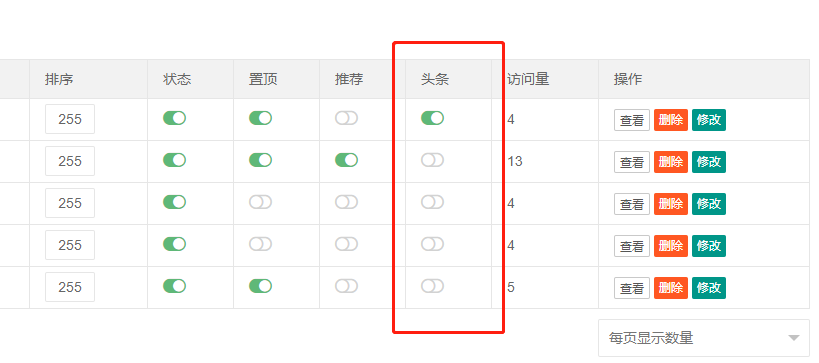
pbootcms后台怎么在内容列表增加头条显示开关的方法
上周碰到群友来咨询想在后台内容列表处增加头条开关按钮,这里分享下如何增加,碰到些网站特殊需求情况下会用到的,一般没必要增加。
PbootCMS迁移出现“No input file specified”错误的解决方法
在迁移PbootCMS网站时,出现“No input file specified”的错误通常是由于服务器配置或文件权限的问题导致的。以下是详细的分析和解决方案:服务器配置问题:伪静态规则未正确
pbootcms模板输出当前页面完整url地址的方法
在PBOOTCMS中,如果需要在模板文件中调用当前页面的完整URL,可以结合使用 {pboot:httpurl} 和 {content:link} 标签。这样可以生成当前页面的完整URL,包括协议头(如 http:// 或 https://)和具体路径。
pbootcms分页效果数字效果实现方法
数字条自带a链接标签代码和选中效果标签数字带class名称为 page-num,当前页自带page-num-current样式{pboot:if({page:rows}>0)}首页
相关源码
-
 (自适应响应式)双语LED照明灯饰灯具外贸网站pbootcms源码下载模板采用响应式设计,能自动适应手机、平板和电脑等多种设备屏幕,确保用户在不同设备上都能获得良好的浏览体验。同一后台管理,数据实时同步,操作简便高效。查看源码
(自适应响应式)双语LED照明灯饰灯具外贸网站pbootcms源码下载模板采用响应式设计,能自动适应手机、平板和电脑等多种设备屏幕,确保用户在不同设备上都能获得良好的浏览体验。同一后台管理,数据实时同步,操作简便高效。查看源码 -
 (自适应)中英文双语外贸扬声器音响喇叭话筒网站模板免费下载为音响设备外贸企业设计的中英文双语网站模板,基于PbootCMS内核开发。适配扬声器系统、音频设备等产品的国际化展示需求查看源码
(自适应)中英文双语外贸扬声器音响喇叭话筒网站模板免费下载为音响设备外贸企业设计的中英文双语网站模板,基于PbootCMS内核开发。适配扬声器系统、音频设备等产品的国际化展示需求查看源码 -
 自适应手机版五金机械阀门设备通用行业网站模板该PbootCMS内核开发的网站模板适用于阀门设备、五金机械类企业,通过更换文字图片也可快速适配其他工业领域。采用响应式设计,确保PC端与手机端数据同步,操作便捷,并附带测试数据。查看源码
自适应手机版五金机械阀门设备通用行业网站模板该PbootCMS内核开发的网站模板适用于阀门设备、五金机械类企业,通过更换文字图片也可快速适配其他工业领域。采用响应式设计,确保PC端与手机端数据同步,操作便捷,并附带测试数据。查看源码 -
 (PC+WAP)绿色环保设备环保企业网站模板源码下载基于PbootCMS内核开发的响应式企业模板,为环保设备制造、环境技术服务等企业打造,通过模块化设计实现多行业快速适配。查看源码
(PC+WAP)绿色环保设备环保企业网站模板源码下载基于PbootCMS内核开发的响应式企业模板,为环保设备制造、环境技术服务等企业打造,通过模块化设计实现多行业快速适配。查看源码 -
 pbootcms模板(PC+WAP)传媒广告影视公司网站源码基于PbootCMS内核开发的全自适应传媒文化网站模板,为影视公司、广告传媒企业打造,同时支持多行业快速适配。通过替换文字图片即可转换为其他行业网站查看源码
pbootcms模板(PC+WAP)传媒广告影视公司网站源码基于PbootCMS内核开发的全自适应传媒文化网站模板,为影视公司、广告传媒企业打造,同时支持多行业快速适配。通过替换文字图片即可转换为其他行业网站查看源码 -
 (自适应响应式)投资理财金融机构财务管理pbootcms模板本模板基于PbootCMS系统开发,为投资理财、金融机构等行业设计。采用专业严谨的布局风格,突出金融服务行业特色,适合展示各类理财产品、投资服务和金融资讯。查看源码
(自适应响应式)投资理财金融机构财务管理pbootcms模板本模板基于PbootCMS系统开发,为投资理财、金融机构等行业设计。采用专业严谨的布局风格,突出金融服务行业特色,适合展示各类理财产品、投资服务和金融资讯。查看源码
| 分享笔记 (共有 篇笔记) |








