您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
pbootcms分页效果数字效果实现方法
![]() 谭满铿2024-09-09PbootCMS教程已有人查阅
谭满铿2024-09-09PbootCMS教程已有人查阅
导读数字条自带a链接标签代码和选中效果标签数字带class名称为 page-num,当前页自带page-num-current样式{pboot:if({page:rows}>0)}首页
数字条自带a链接标签代码和选中效果标签数字带class名称为 page-num,当前页自带page-num-current样式{pboot:if({page:rows}>0)}首页上一页{page:numbar}下一页尾页 {else}本分类下无任何数据!{/pboot:if}
CSS样式代码
需要给数字条里的span标签单独设置样式,使分页条更美观好看
数字条样式分页条适合企业网站,行业网站使用
CSS样式代码
需要给数字条里的span标签单独设置样式,使分页条更美观好看
数字条样式分页条适合企业网站,行业网站使用
/* ----- PB分页数字条效果 结束 ----- */
.pagebar .pagination {
display: flex;
justify-content: center;
margin-top: 10px;
}
.pagination a {
background: #fff;
border: 1px solid #ccc;
color: #333;
font-size: 14px;
padding: 8px 12px;
margin: 0 5px;
border-radius: 3px;
}
.pagination span {
color: #333;
font-size: 14px;
padding: 8px 2px;
margin: 0 5px;
border-radius: 3px;
}
.pagination a:hover {
color: #4fc08d;
border: 1px solid #4fc08d;
}
.pagination a.page-num-current {
color: #fff;
background: #4fc08d;
border: 1px solid #4fc08d;
}
/* ----- PB分页数字条效果 结束 ----- */
本文标签:
很赞哦! ()
图文教程

pbootcms列表排序切换,时间/浏览量/点赞量/随机排序
pbootcms模板排序列表切换-无需二开,通过php代码进行判断即可点击不同选项实现不同的排序效果,切换上下页依旧是当前排序效果目前测试可以实现 时间/浏览量/点赞量/随机排序
PbootCMS使用站点信息标签来生成自适应URL的方法
在PbootCMS中,生成自适应URL是非常重要的,尤其是在网站部署在不同环境(如根目录和二级目录)时。使用站点信息标签可以确保URL的正确性和自适应性。以下是如何使用站点信息标签生
PbootCMS提示未检测到您服务器环境的sqlite3数据库扩展
在使用PBootCMS时,如果系统提示“未检测到您服务器环境的sqlite3数据库扩展”,这意味着服务器上缺少必要的SQLite3扩展。SQLite3是一种轻量级的嵌入式数据库引擎,广泛用于Web应
PbootCMS从本地搬家到云虚拟主机的方法
将PbootCMS从本地环境搬迁到阿里云虚拟主机的过程中,可以遵循以下步骤:1. 解析绑定域名如果你的域名是在阿里云注册的,可以直接在阿里云控制台上进行域名解析和绑定操作。具
相关源码
-
 (自适应)摄像头安防电子设备pbootcms源码下载本模板基于PbootCMS系统开发,为安防电子设备企业设计,特别适合监控摄像头、安防系统等产品的展示。采用响应式技术,确保各类设备参数和功能在不同终端上都能清晰呈现。查看源码
(自适应)摄像头安防电子设备pbootcms源码下载本模板基于PbootCMS系统开发,为安防电子设备企业设计,特别适合监控摄像头、安防系统等产品的展示。采用响应式技术,确保各类设备参数和功能在不同终端上都能清晰呈现。查看源码 -
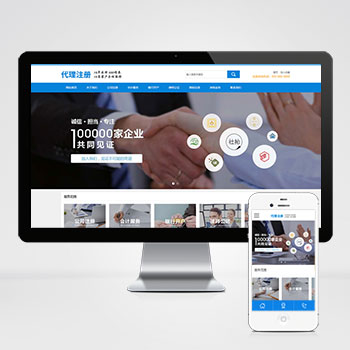
 (PC+WAP)蓝色公司注册财务会计公证律师网站源码下载本模板基于PbootCMS内核开发,为财务会计事务所、律师公证机构等专业服务机构打造。采用自适应设计,确保在各类设备上都能呈现专业视觉效果,帮助机构建立值得信赖的线上形象。查看源码
(PC+WAP)蓝色公司注册财务会计公证律师网站源码下载本模板基于PbootCMS内核开发,为财务会计事务所、律师公证机构等专业服务机构打造。采用自适应设计,确保在各类设备上都能呈现专业视觉效果,帮助机构建立值得信赖的线上形象。查看源码 -
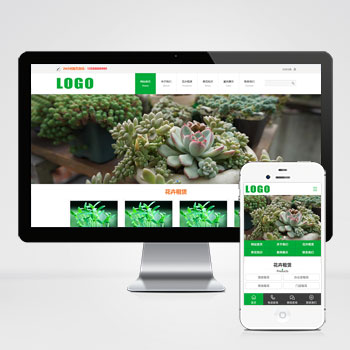
 (PC+WAP)盆栽绿植观赏植物花卉租赁免费pbootcms网站模板为花卉盆栽租赁、园林绿化企业打造的PbootCMS网站模板,采用较新内核开发,PC与移动端数据实时同步。通过清新自然的视觉设计,精准展现植物养护、花卉展示等业务场景,帮助用户快速建立专业级行业网站。查看源码
(PC+WAP)盆栽绿植观赏植物花卉租赁免费pbootcms网站模板为花卉盆栽租赁、园林绿化企业打造的PbootCMS网站模板,采用较新内核开发,PC与移动端数据实时同步。通过清新自然的视觉设计,精准展现植物养护、花卉展示等业务场景,帮助用户快速建立专业级行业网站。查看源码 -
 自适应新闻资讯技术博客个人网站pbootcms模板该模板基于PbootCMS开源内核深度开发,该模板适用于游戏新闻网站、游戏博客等企业或个人网站,新闻资讯技术博客pbootcms模板;采用六级分辨率断点适配技术查看源码
自适应新闻资讯技术博客个人网站pbootcms模板该模板基于PbootCMS开源内核深度开发,该模板适用于游戏新闻网站、游戏博客等企业或个人网站,新闻资讯技术博客pbootcms模板;采用六级分辨率断点适配技术查看源码 -
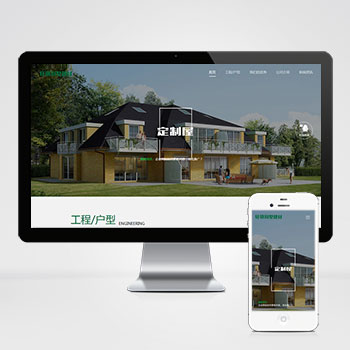
 (自适应响应式)绿色环保防腐木材轻钢别墅建材pbootcms模板下载本模板为环保防腐木材、轻钢别墅建材类企业设计开发,基于PbootCMS内核构建,充分考虑了建材行业的展示需求与产品特点。模板设计风格自然环保,布局清晰合理,呈现建材产品特性与专业优势,帮助访客直观了解产品特点并建立信任感。查看源码
(自适应响应式)绿色环保防腐木材轻钢别墅建材pbootcms模板下载本模板为环保防腐木材、轻钢别墅建材类企业设计开发,基于PbootCMS内核构建,充分考虑了建材行业的展示需求与产品特点。模板设计风格自然环保,布局清晰合理,呈现建材产品特性与专业优势,帮助访客直观了解产品特点并建立信任感。查看源码 -
 响应式pbootcms模板新闻资讯博客自媒体门户网站行业通用解决方案为新闻资讯、自媒体博客打造的响应式网站模板,同时支持企业门户、行业资讯等多场景快速适配。通过简单的图文替换即可实现跨行业转型,显著降低建站成本。查看源码
响应式pbootcms模板新闻资讯博客自媒体门户网站行业通用解决方案为新闻资讯、自媒体博客打造的响应式网站模板,同时支持企业门户、行业资讯等多场景快速适配。通过简单的图文替换即可实现跨行业转型,显著降低建站成本。查看源码
| 分享笔记 (共有 篇笔记) |








