您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
pbootcms常用标签写法调用示例
![]() 从蓉2024-12-11PbootCMS教程已有人查阅
从蓉2024-12-11PbootCMS教程已有人查阅
导读首页制作:1、替换TDK,2、首尾公共部分,3、导航菜单,4、首页logo替换,5、搜索表单,6、轮播图,7、公司信息,电话,地址,8、产品中心
首页制作
1、替换TDK
{pboot:sitelogo}
5、搜索表单
幻灯片调用例子:
{pboot:slide num=3 gid=1}
[slide:n] 序号,从0开头
[slide:i] 序号,从1开头
[slide:id] 编号
[slide:src] 图片地址
[slide:link] 链接地址
[slide:title] 描述文本
{/pboot:slide}
num:为读取数量,可省略
gid:为分组编号
7、公司信息,电话,地址
{pboot:companyname} 公司名称
{pboot:companyaddress} 公司地址
{pboot:companypostcode} 邮政编码
{pboot:companycontact} 联系人
{pboot:companymobile} 联系手机
{pboot:companyphone} 联系电话
{pboot:companyfax} 传真号码
{pboot:companyemail} 联系邮箱
{pboot:companyqq} QQ号码
{pboot:companyweixin} 微信图标
{pboot:companyblicense} 营业执照号
{pboot:companyother} 其它信息
8、产品中心
指定栏目产品调用例子:
{pboot:content id=1}
[content:id] 编号
[content:scode] 分类编码
[content:subscode] 副分类编码
[content:sortname] 分类名称
[content:subsortname] 副分类名称
[content:sortlink] 分类链接
[content:subsortlink] 副分类链接
[content:title] 标题
[content:titlecolor] 标题颜色
[content:subtitle] 副标题
[content:author] 作者
[content:source] 来源
[content:link] 链接
[content:outlink] 外部链接
[content:date] 发布日期
[content:ico] 缩略图
[content:pics] 图集
[content:content] 内容
[content:enclosure] 附件
[content:keywords] 关键词
[content:description] 描述
[content:istop] 是否置顶
[content:isrecommend] 是否置顶
[content:isheadline] 是否头条
[content:visits] 访问数量
[content:likes] 点赞数量
[content:oppose] 反对数量
{/pboot:content}
独立页设置
1、banner图片获取
{pboot:if('{sort:pic}'!='')}{sort:pic}{else}{label:no_banner}{/pboot:if}
留言板页面
1、替换TDK
<title>{sort:name} - {pboot:sitesubtitle}</title>
<meta name="Keywords" content="{content:keywords}"/>
<meta name="Description" content="{content:description}"/>
2、首尾公共部分
{include file=comm/head.html}
{include file=comm/foot.html}
3、导航菜单
{pboot:nav num=10 parent=0}
<a href="[nav:link]">[nav:name]</a>
{pboot:if([nav:soncount]>0)}
{pboot:2nav num=10 parent=[nav:scode]}
<a href="[2nav:link]">[2nav:name]</a>
{pboot:3nav num=10 parent=[2nav:scode]}
<a href="[3nav:link]">[3nav:name]</a>
{/pboot:3nav}
{/pboot:2nav}
{/pboot:if}
{/pboot:nav}
4、首页logo替换{pboot:sitelogo}
5、搜索表单
<form action="{pboot:scaction}" method="get">
<input type="text" name="keyword" size="15" placeholder="请输入要搜索的关键字" />
<input type="hidden" name="author" value="admin">
<input type="submit" class="fdj" value="" />
</form>
6、轮播图幻灯片调用例子:
{pboot:slide num=3 gid=1}
<a href="[slide:link]" target="_blank"><img src="[slide:src]" alt="[slide:title]" /></a>
{/pboot:slide}
幻灯片调用标签在全站可用:{pboot:slide num=3 gid=1}
[slide:n] 序号,从0开头
[slide:i] 序号,从1开头
[slide:id] 编号
[slide:src] 图片地址
[slide:link] 链接地址
[slide:title] 描述文本
{/pboot:slide}
num:为读取数量,可省略
gid:为分组编号
7、公司信息,电话,地址
{pboot:companyname} 公司名称
{pboot:companyaddress} 公司地址
{pboot:companypostcode} 邮政编码
{pboot:companycontact} 联系人
{pboot:companymobile} 联系手机
{pboot:companyphone} 联系电话
{pboot:companyfax} 传真号码
{pboot:companyemail} 联系邮箱
{pboot:companyqq} QQ号码
{pboot:companyweixin} 微信图标
{pboot:companyblicense} 营业执照号
{pboot:companyother} 其它信息
8、产品中心
指定栏目产品调用例子:
<ul>
{pboot:list scode=5 num=6 order=date}
<li>
<a href="[list:link]" target="_blank">
<img src="[list:ico]" alt="[list:title]"/>
<p>[list:title len=18]</p></a>
[list:date style=Y-m-d]
[list:description]
</li>
{/pboot:list}
</ul>
9、关于我们 (简介:[content:content drophtml=1 len=350]){pboot:content id=1}
[content:id] 编号
[content:scode] 分类编码
[content:subscode] 副分类编码
[content:sortname] 分类名称
[content:subsortname] 副分类名称
[content:sortlink] 分类链接
[content:subsortlink] 副分类链接
[content:title] 标题
[content:titlecolor] 标题颜色
[content:subtitle] 副标题
[content:author] 作者
[content:source] 来源
[content:link] 链接
[content:outlink] 外部链接
[content:date] 发布日期
[content:ico] 缩略图
[content:pics] 图集
[content:content] 内容
[content:enclosure] 附件
[content:keywords] 关键词
[content:description] 描述
[content:istop] 是否置顶
[content:isrecommend] 是否置顶
[content:isheadline] 是否头条
[content:visits] 访问数量
[content:likes] 点赞数量
[content:oppose] 反对数量
{/pboot:content}
独立页设置
1、banner图片获取
{pboot:if('{sort:pic}'!='')}{sort:pic}{else}{label:no_banner}{/pboot:if}
留言板页面
<form action="{pboot:msgaction}" method="post">
<p>联系人:<input type="text" name="contacts" ></p>
<p>手机:<input type="text" name="mobile" ></p>
<p>内容:<input type="text" name="content" ></p>
<p>询盘也:<input type="hidden" name="xunpan" ></p>
{pboot:if({pboot:checkcodestatus})}
<p>
验证码:<input type="text" name="checkcode" >
<img title="点击刷新"src="{pboot:checkcode}" onclick="this.src='{pboot:checkcode}?'+Math.round(Math.random()*10);" />
</p>
{/pboot:if}
<p><button type="submit">提交</button></p>
</form>
本文标签:
很赞哦! ()
相关教程
图文教程

PbootCMS使用sql标签统计网站留言总数的方法
在PBootCMS中,使用SQL标签可以方便地进行数据统计。以下是如何使用SQL标签来统计网站留言总数的具体步骤和示例代码。1.使用SQL标签统计网站留言总数实现代码
pbootcms判断用户是否登录并排除Cookie过期但仍显示已登录的方法
在PBootCMS中,判断用户是否登录通常使用{pbOOT:ISLOGIN}标签。然而,如果发现该标签不够准确,尤其是在本地 Cookie已经过期但仍然显示已登录的情况
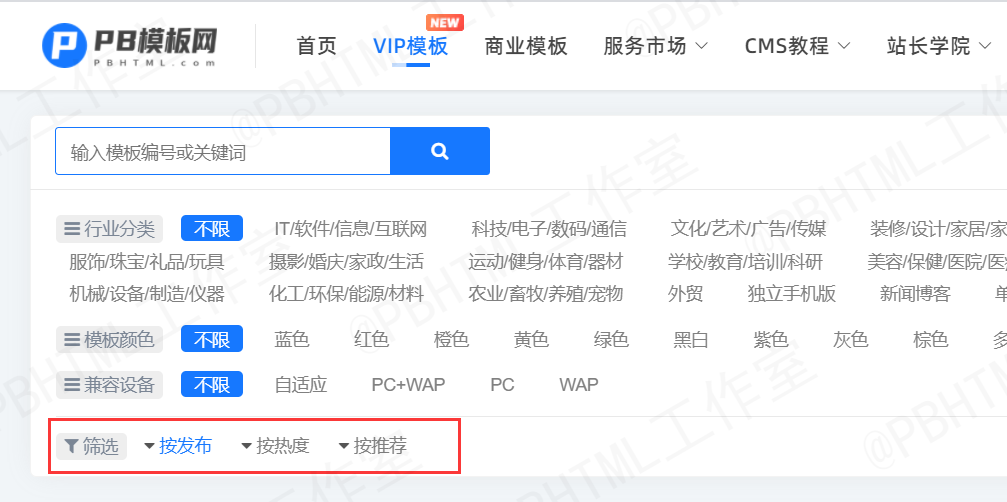
pbootcms列表页排序切换时间/浏览量/推荐的方法
pbootcms列表页有时需要点击按钮实现改变排序方式,例如:时间、浏览量、推荐、随机等。实测发现无需二开pbootcms即可实现。
PbootCMS怎么配置Apache伪静态规则
在PbootCMS中正确配置Apache伪静态规则是确保网站URL友好和提升用户体验的关键步骤。以下是详细的配置方法和注意事项:确保Apache重写模块已启用:
相关源码
-
 (自适应)中英文双语外贸扬声器音响喇叭话筒网站模板免费下载为音响设备外贸企业设计的中英文双语网站模板,基于PbootCMS内核开发。适配扬声器系统、音频设备等产品的国际化展示需求查看源码
(自适应)中英文双语外贸扬声器音响喇叭话筒网站模板免费下载为音响设备外贸企业设计的中英文双语网站模板,基于PbootCMS内核开发。适配扬声器系统、音频设备等产品的国际化展示需求查看源码 -
 (自适应)家政保洁保姆打扫卫生清灰服务pbootcms模板免费下载采用手工编写的DIV+CSS架构,代码结构清晰无冗余,加载速度优异。响应式设计适配各类终端设备,保障手机、平板、电脑端的一致浏览体验。查看源码
(自适应)家政保洁保姆打扫卫生清灰服务pbootcms模板免费下载采用手工编写的DIV+CSS架构,代码结构清晰无冗余,加载速度优异。响应式设计适配各类终端设备,保障手机、平板、电脑端的一致浏览体验。查看源码 -
 工商注册财务代理记账类自适应pbootcms网站工商注册、财务代理记账企业打造的数字化门户模板,基于PbootCMS内核深度开发。采用前沿响应式架构,无缝适配手机端触控交互与PC端展示需求查看源码
工商注册财务代理记账类自适应pbootcms网站工商注册、财务代理记账企业打造的数字化门户模板,基于PbootCMS内核深度开发。采用前沿响应式架构,无缝适配手机端触控交互与PC端展示需求查看源码 -
 (自适应响应式)HTML5幕墙装饰工程建筑装修公司pbootcms模板下载基于PbootCMS开发的响应式模板,为幕墙工程、建筑装饰企业设计,通过数字化展示提升企业专业形象与项目展示能力。结构化数据标记增强项目案例收录,智能URL路由优化,支持每个工程案例独立设置关键词与描述查看源码
(自适应响应式)HTML5幕墙装饰工程建筑装修公司pbootcms模板下载基于PbootCMS开发的响应式模板,为幕墙工程、建筑装饰企业设计,通过数字化展示提升企业专业形象与项目展示能力。结构化数据标记增强项目案例收录,智能URL路由优化,支持每个工程案例独立设置关键词与描述查看源码 -
 (PC+WAP)绿色草坪地坪操场pbootcms网站模板该模板基于PbootCMS内核开发,专为人造草坪、地坪施工企业设计,采用绿色主题呼应行业属性,实现PC与WAP端全栈响应式适配,确保跨设备无缝浏览体验。查看源码
(PC+WAP)绿色草坪地坪操场pbootcms网站模板该模板基于PbootCMS内核开发,专为人造草坪、地坪施工企业设计,采用绿色主题呼应行业属性,实现PC与WAP端全栈响应式适配,确保跨设备无缝浏览体验。查看源码 -
 (自适应)蓝色厨卫厨房水龙头阀门水槽设备源码下载基于PbootCMS内核开发,深度适配厨卫设备行业特性。通过精准的产品展示模块与水效标识专区设计,有效呈现五金件工艺细节。响应式布局确保从手机到平板都能展示金属质感与水流动态效果。查看源码
(自适应)蓝色厨卫厨房水龙头阀门水槽设备源码下载基于PbootCMS内核开发,深度适配厨卫设备行业特性。通过精准的产品展示模块与水效标识专区设计,有效呈现五金件工艺细节。响应式布局确保从手机到平板都能展示金属质感与水流动态效果。查看源码
| 分享笔记 (共有 篇笔记) |
相关标签
大家喜欢
- pbootcms面包屑导航样式修改和自定义的设置方法
- PbootCMS中处理UEditor编辑器缓存的方法
- pbootcms详情页不带父级目录直接ID访问的方法
- pbootcms表单使用Ajax无刷新提交留言的方法
- pbootcms网站替换百度小程序规则
- pbootcms后台登录验证码看不清的解决方法
- PbootCms后台管理员密码怎么找回
- PbootCMS网站打开提示“No input file specified.”的解决方法
- pbootcms后台增加点击数自定义修改的实现方法
- 安装pbootcms报错Desc: Function get_magic_quotes_gpc is deprecated; 解决方案








