您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
PbootCMS图片压缩裁剪适配的实现方法
![]() 友巧2025-02-13PbootCMS教程已有人查阅
友巧2025-02-13PbootCMS教程已有人查阅
导读在PbootCMS中优化图片上传和显示效果对于提升网站的用户体验和SEO效果至关重要。以下是一些具体的优化方法,帮助你更好地管理图片上传和显示:
在PbootCMS中优化图片上传和显示效果对于提升网站的用户体验和SEO效果至关重要。以下是一些具体的优化方法,帮助你更好地管理图片上传和显示:
压缩和优化图片:
在上传图片之前,使用专业的图片压缩工具(如TinyPNG、ImageOptim等)对图片进行压缩,减少文件大小。
压缩后的图片可以更快地加载,提升页面加载速度,改善用户体验。
确保压缩后的图片质量仍然满足网站的需求,避免过度压缩导致图片失真。
使用合适的图片格式:
根据图片内容选择合适的格式。例如,使用JPEG格式处理照片,使用PNG格式处理图标和透明背景的图片。
JPEG格式适合复杂颜色和渐变,PNG格式适合需要透明背景的图片。
避免使用GIF格式,除非需要动画效果。
调整图片尺寸:
在上传图片之前,调整图片尺寸以适应网页布局。
使用图像编辑软件(如Photoshop、GIMP等)裁剪和调整图片尺寸,确保图片在网页上显示清晰且合适。
避免在网页中使用过大的图片,这会增加页面加载时间。
使用响应式图片:
在模板中使用响应式图片技术,确保图片在不同设备和屏幕尺寸上都能良好显示。
使用HTML5的<picture>元素和srcset属性,根据不同的屏幕分辨率加载不同尺寸的图片。
例如:
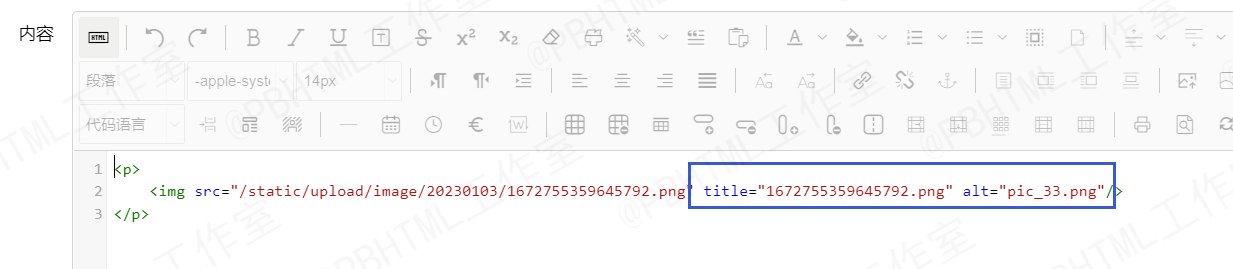
alt属性应该简洁明了,准确描述图片内容。可以根据需要添加title属性,提供额外的描述信息。
例如:
对于长页面中的图片,使用懒加载技术可以显著提升页面加载速度。懒加载技术会在图片进入视口时才加载图片,而不是一次性加载所有图片。可以使用JavaScript库(如lazysizes)来实现懒加载。
例如:
使用内容分发网络(CDN)可以加速图片的加载速度。CDN会将图片缓存到全球各地的服务器,用户可以从最近的服务器获取图片,减少延迟。选择一个可靠的CDN提供商,并配置PbootCMS使用CDN加速图片加载。
定期清理和优化图片库:
定期检查和清理图片库,删除不再使用的图片,减少存储空间占用。
使用工具(如PbootCMS的媒体管理功能)批量管理图片,确保图片库的整洁和高效。定期优化图片库中的图片,确保所有图片都经过压缩和优化。
压缩和优化图片:
在上传图片之前,使用专业的图片压缩工具(如TinyPNG、ImageOptim等)对图片进行压缩,减少文件大小。
压缩后的图片可以更快地加载,提升页面加载速度,改善用户体验。
确保压缩后的图片质量仍然满足网站的需求,避免过度压缩导致图片失真。
使用合适的图片格式:
根据图片内容选择合适的格式。例如,使用JPEG格式处理照片,使用PNG格式处理图标和透明背景的图片。
JPEG格式适合复杂颜色和渐变,PNG格式适合需要透明背景的图片。
避免使用GIF格式,除非需要动画效果。
调整图片尺寸:
在上传图片之前,调整图片尺寸以适应网页布局。
使用图像编辑软件(如Photoshop、GIMP等)裁剪和调整图片尺寸,确保图片在网页上显示清晰且合适。
避免在网页中使用过大的图片,这会增加页面加载时间。
使用响应式图片:
在模板中使用响应式图片技术,确保图片在不同设备和屏幕尺寸上都能良好显示。
使用HTML5的<picture>元素和srcset属性,根据不同的屏幕分辨率加载不同尺寸的图片。
例如:
<picture> <source media="(min-width: 800px)" srcset="large.jpg"> <source media="(min-width: 400px)" srcset="medium.jpg"> <img src="small.jpg" alt="描述"> </picture>
添加适当的alt和title属性:在图片标签中添加alt属性,提供图片的替代文本,这对于SEO和可访问性非常重要。alt属性应该简洁明了,准确描述图片内容。可以根据需要添加title属性,提供额外的描述信息。
例如:
<img src="example.jpg" alt="美丽的风景" title="山间小径">
使用懒加载技术:对于长页面中的图片,使用懒加载技术可以显著提升页面加载速度。懒加载技术会在图片进入视口时才加载图片,而不是一次性加载所有图片。可以使用JavaScript库(如lazysizes)来实现懒加载。
例如:
<img data-src="example.jpg" alt="美丽的风景" class="lazyload">
利用CDN加速图片加载:使用内容分发网络(CDN)可以加速图片的加载速度。CDN会将图片缓存到全球各地的服务器,用户可以从最近的服务器获取图片,减少延迟。选择一个可靠的CDN提供商,并配置PbootCMS使用CDN加速图片加载。
定期清理和优化图片库:
定期检查和清理图片库,删除不再使用的图片,减少存储空间占用。
使用工具(如PbootCMS的媒体管理功能)批量管理图片,确保图片库的整洁和高效。定期优化图片库中的图片,确保所有图片都经过压缩和优化。
本文标签:
很赞哦! ()
相关教程
图文教程

pbootcms获取结果页面关键词和tags值的方法
如果您的搜索结果页面地址后缀为keyWord=三角形那么获取关键词方式为 {$get.keyword}该标签可用于搜索列表页面获取搜索关键词的值时候使用,非常方便,可以搭配分页条的总数据行数属性({page:rows})
pbootcms模板tag标签调用写法
pbootcms模板tag标签调用,1、内容页。2、全站tag调用。3、当前tag名称。4、tags.HTML调用列表
pbootcms修改ueditor编辑器上传图片自动添加的title和alt的方法
pbootcms后台使用的是百度ueditor编辑器,ueditor上传图片会自动添加title、alt属性,属性值为源图的文件名,pbootcms中title为图片上传后的一串日期数字名称。
pbootcms缩略图裁剪居中裁剪实例教程
pbootcms模板默认的图片裁剪是从左上角开始裁剪,使用width,height,maxwidth,maxheight等参数进行调节。 但是裁剪出来的图片始终感觉不是那么令人满意。
相关源码
-
 (自适应响应式)陶瓷研磨盘抛光机械设备pbootcms网站模板本模板基于PbootCMS系统开发,为研磨抛光设备制造企业设计,特别适合陶瓷研磨盘、抛光设备等表面处理设备展示。采用响应式布局技术,确保各类设备的参数和工艺在不同终端上都能清晰呈现。查看源码
(自适应响应式)陶瓷研磨盘抛光机械设备pbootcms网站模板本模板基于PbootCMS系统开发,为研磨抛光设备制造企业设计,特别适合陶瓷研磨盘、抛光设备等表面处理设备展示。采用响应式布局技术,确保各类设备的参数和工艺在不同终端上都能清晰呈现。查看源码 -
 (自适应)摄像头安防电子设备pbootcms源码下载本模板基于PbootCMS系统开发,为安防电子设备企业设计,特别适合监控摄像头、安防系统等产品的展示。采用响应式技术,确保各类设备参数和功能在不同终端上都能清晰呈现。查看源码
(自适应)摄像头安防电子设备pbootcms源码下载本模板基于PbootCMS系统开发,为安防电子设备企业设计,特别适合监控摄像头、安防系统等产品的展示。采用响应式技术,确保各类设备参数和功能在不同终端上都能清晰呈现。查看源码 -
 (自适应响应式)运动健身瑜伽俱乐部网站pbootcms源码下载为健身瑜伽俱乐部设计的响应式网站模板,采用PbootCMS内核开发,可快速搭建专业级企业官网。模板默认适配运动健身行业视觉风格,用户可通过替换图文内容灵活应用于其他服务行业。查看源码
(自适应响应式)运动健身瑜伽俱乐部网站pbootcms源码下载为健身瑜伽俱乐部设计的响应式网站模板,采用PbootCMS内核开发,可快速搭建专业级企业官网。模板默认适配运动健身行业视觉风格,用户可通过替换图文内容灵活应用于其他服务行业。查看源码 -
 帝国cms淘宝客京东联盟网站整站源码下载本模板基于帝国CMS内核深度开发,为淘宝客行业量身定制。随着腾讯微信与淘宝生态的互联互通,淘宝客链接现可在微信、QQ等平台直接分享,为推广带来更多便利。模板特别优化了店铺推广功能,有效避免商品下架导致的链接失效问题,同时支持京东联盟等多平台商品推广。查看源码
帝国cms淘宝客京东联盟网站整站源码下载本模板基于帝国CMS内核深度开发,为淘宝客行业量身定制。随着腾讯微信与淘宝生态的互联互通,淘宝客链接现可在微信、QQ等平台直接分享,为推广带来更多便利。模板特别优化了店铺推广功能,有效避免商品下架导致的链接失效问题,同时支持京东联盟等多平台商品推广。查看源码 -
 (自适应响应式)HTML5幕墙装饰工程建筑装修公司pbootcms模板下载基于PbootCMS开发的响应式模板,为幕墙工程、建筑装饰企业设计,通过数字化展示提升企业专业形象与项目展示能力。结构化数据标记增强项目案例收录,智能URL路由优化,支持每个工程案例独立设置关键词与描述查看源码
(自适应响应式)HTML5幕墙装饰工程建筑装修公司pbootcms模板下载基于PbootCMS开发的响应式模板,为幕墙工程、建筑装饰企业设计,通过数字化展示提升企业专业形象与项目展示能力。结构化数据标记增强项目案例收录,智能URL路由优化,支持每个工程案例独立设置关键词与描述查看源码 -
 pbootcms模板(自适应手机版)红色响应式单位机构类网站自适应响应式单位机构网站模板 | PbootCMS内核开发为机构组织设计的响应式网站模板,采用PbootCMS内核开发,支持一键替换行业内容,满足多元化场景需求。查看源码
pbootcms模板(自适应手机版)红色响应式单位机构类网站自适应响应式单位机构网站模板 | PbootCMS内核开发为机构组织设计的响应式网站模板,采用PbootCMS内核开发,支持一键替换行业内容,满足多元化场景需求。查看源码
| 分享笔记 (共有 篇笔记) |








