您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
pbootcms翻页分页条标签如何调用
![]() 念薇2024-08-29PbootCMS教程已有人查阅
念薇2024-08-29PbootCMS教程已有人查阅
导读分页条标签,适用范围:分页条标签适用所有执行了分页的页面。标签作用:用于输出分页代码
分页条标签
适用范围:分页条标签适用所有执行了分页的页面
标签作用:用于输出分页代码
1、分页条标签
{page:bar} 系统内置的完整分页条 {page:current} 当前页码 {page:count} 总页数 {page:rows} 总数据行数 {page:index} 首页链接 {page:pre} 前一页链接 {page:next} 下一页链接 {page:last} 尾页链接 {page:status} 分页状态信息 {page:numbar} 数字条,数字带class名称为page-num,当前的同时还带page-num-current {page:selectbar} 下拉选择条
2、分页条自带的HTML样式class名称
状态:page-status
首页:page-index
上一页:page-pre
下一页:page-next
尾页:page-last
数字条:page-numbar ,数字条下面的数字:page-num ,如果是当前页,那么该数字还同时带有:page-num-current
下拉条:page-select (默认条已经不显示)
如果使用系统完整分页条,则以上样式名称在输出的HTML代码中都带,你可以直接使用对应名称在自己的css中定义具体样式即可;
如果使用自定义方式,那么就按照自己写的html代码来定义,但是数字条下面的page-num 、page-num-current依然有效。
当然,如果你对前端还算比较上手,你应该知道其实上面说的这些通过F12都可以看到。
适用范围:分页条标签适用所有执行了分页的页面
标签作用:用于输出分页代码
1、分页条标签
{page:bar} 系统内置的完整分页条 {page:current} 当前页码 {page:count} 总页数 {page:rows} 总数据行数 {page:index} 首页链接 {page:pre} 前一页链接 {page:next} 下一页链接 {page:last} 尾页链接 {page:status} 分页状态信息 {page:numbar} 数字条,数字带class名称为page-num,当前的同时还带page-num-current {page:selectbar} 下拉选择条
2、分页条自带的HTML样式class名称
状态:page-status
首页:page-index
上一页:page-pre
下一页:page-next
尾页:page-last
数字条:page-numbar ,数字条下面的数字:page-num ,如果是当前页,那么该数字还同时带有:page-num-current
下拉条:page-select (默认条已经不显示)
如果使用系统完整分页条,则以上样式名称在输出的HTML代码中都带,你可以直接使用对应名称在自己的css中定义具体样式即可;
如果使用自定义方式,那么就按照自己写的html代码来定义,但是数字条下面的page-num 、page-num-current依然有效。
当然,如果你对前端还算比较上手,你应该知道其实上面说的这些通过F12都可以看到。
本文标签:
很赞哦! ()
相关教程
图文教程

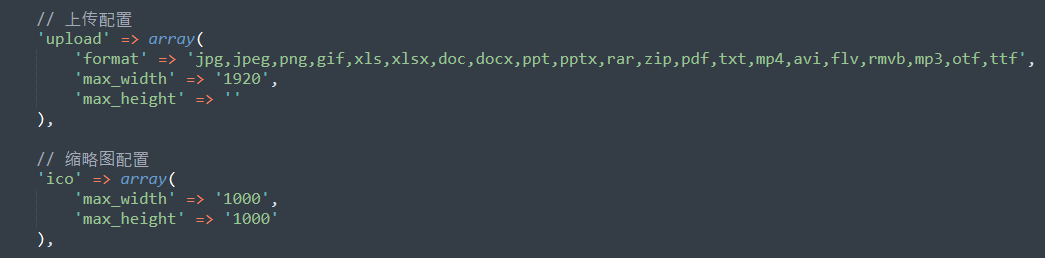
pbootcms上传图片被压缩变小的解决方法
如果你碰到pbootcms上传图片变小的情况,那大概率是因为上传的图片尺寸超出了config配置中的图片最大尺寸,这是系统就会自动压缩尺寸。
pbootcms把默认的sqlite转换成mysql数据库
将PbootCMS使用的SQLite数据库转换为MySQL数据库可以通过以下几个步骤实现:准备工作备份当前SQLite数据库:在开始转换前,确保你有一个完整的SQLite数据库备份,以防转换过程中
PbootCms上传图片变模糊压缩怎么办
在使用PbootCMS的过程中,如果上传的图片被压缩变得模糊,通常是因为上传的图片尺寸过大。PbootCMS 默认的上传图片限制宽度为 1920 像素,缩略图的限制大小为 1000×1000 像素。
PbootCMS文章插入图片不固定宽高的实现方法
在PBootCMS中,如果不想让上传的图片有固定的宽度和高度,可以通过修改配置文件来实现这一目标。这样可以避免图片在不同设备上显示时出现变形的情况,特别是在手机端自适应布局的
相关源码
-
 (自适应)蓝色建材亚克力板材装饰材料pbootcms网站模板这款基于PbootCMS开发的响应式模板为建材板材行业优化设计,适用于亚克力板材、建筑装饰材料等企业展示需求。采用HTML5技术实现手机/PC跨终端适配,管理员通过统一后台即可同步查看源码
(自适应)蓝色建材亚克力板材装饰材料pbootcms网站模板这款基于PbootCMS开发的响应式模板为建材板材行业优化设计,适用于亚克力板材、建筑装饰材料等企业展示需求。采用HTML5技术实现手机/PC跨终端适配,管理员通过统一后台即可同步查看源码 -
 pbootcms模板(自适应)花店鲜花花卉园艺网站源码一款基于PbootCMS内核开发的花店鲜花配送与花卉园艺企业网站模板。该模板采用响应式设计,自动适配手机、平板等移动设备,确保用户在任何设备上都能获得优质浏览体验。查看源码
pbootcms模板(自适应)花店鲜花花卉园艺网站源码一款基于PbootCMS内核开发的花店鲜花配送与花卉园艺企业网站模板。该模板采用响应式设计,自动适配手机、平板等移动设备,确保用户在任何设备上都能获得优质浏览体验。查看源码 -
 (自适应)大气网络公司工作室个人作品展示网站模板免费下载基于PbootCMS内核开发的响应式网站模板,为网络技术服务类企业打造,具备高度可定制性。通过简洁现代的设计语言展现企业专业形象,后台数据实时同步机制确保多终端内容一致性,查看源码
(自适应)大气网络公司工作室个人作品展示网站模板免费下载基于PbootCMS内核开发的响应式网站模板,为网络技术服务类企业打造,具备高度可定制性。通过简洁现代的设计语言展现企业专业形象,后台数据实时同步机制确保多终端内容一致性,查看源码 -
 帝国cms7.5模板生活常识美食女性时尚综合资讯门户源码本模板为帝国cms7.5生活资讯类网站设计,以天奇生活网为参考原型,涵盖生活常识、美食烹饪、女性时尚等多元化内容板块。采用响应式布局设计,适配各种终端设备,为访客提供优质的阅读体验。模板结构清晰合理,内容展示层次分明,符合生活类网站的用户需求。查看源码
帝国cms7.5模板生活常识美食女性时尚综合资讯门户源码本模板为帝国cms7.5生活资讯类网站设计,以天奇生活网为参考原型,涵盖生活常识、美食烹饪、女性时尚等多元化内容板块。采用响应式布局设计,适配各种终端设备,为访客提供优质的阅读体验。模板结构清晰合理,内容展示层次分明,符合生活类网站的用户需求。查看源码 -
 (PC+WAP)历史复古古典古籍文章资讯类pbootcms模板下载本模板基于PbootCMS系统开发,为古籍研究、历史文献类网站设计,特别适合展示古典书籍、历史档案等文化内容。采用复古风格设计,同时具备现代化响应式布局,确保在PC和移动设备上都能呈现优雅的阅读体验。查看源码
(PC+WAP)历史复古古典古籍文章资讯类pbootcms模板下载本模板基于PbootCMS系统开发,为古籍研究、历史文献类网站设计,特别适合展示古典书籍、历史档案等文化内容。采用复古风格设计,同时具备现代化响应式布局,确保在PC和移动设备上都能呈现优雅的阅读体验。查看源码 -
 (自适应响应式)环保净化器家用电器网站免费模板针对环保设备、环境监测等领域的PbootCMS响应式模板,通过模块化设计清晰展示污水处理技术、空气净化系统等解决方案。移动端呈现环保数据可视化图表,后端统一管理确保项目案例、技术等资料多端同步。查看源码
(自适应响应式)环保净化器家用电器网站免费模板针对环保设备、环境监测等领域的PbootCMS响应式模板,通过模块化设计清晰展示污水处理技术、空气净化系统等解决方案。移动端呈现环保数据可视化图表,后端统一管理确保项目案例、技术等资料多端同步。查看源码
| 分享笔记 (共有 篇笔记) |








