您现在的位置是:首页 > cms教程 > DedeCMS教程DedeCMS教程
dedecms自定义表单中必填项判断解决方法
![]() 香寒2023-09-27DedeCMS教程已有人查阅
香寒2023-09-27DedeCMS教程已有人查阅
导读DedeCMS自定义表单中的必填项的判断解决方法1.用php验证:1. 在plus/diy.php 的第 40行下加
//增加必填字段判断
DedeCMS自定义表单中的必填项的判断解决方法
1.用php验证:
1. 在plus/diy.php 的第 40行下加
2.用js方法验证:
1、先在要发布表单的模板上加<script src='你的路径/js.js' type="text/javascript"></script>;
2、在你自定义的路径新建文件js.js,然后复制以下内容粘贴保存;
代码:
注:
1.用php验证:
1. 在plus/diy.php 的第 40行下加
//增加必填字段判断
if($required!='')
{
if(preg_match('/,/', $required))
{
$requireds = explode(',',$required);
foreach($requireds as $field){
if($$field=='')
{
showMsg('带*号的为必填内容,请正确填写', '-1');
exit();
}
}
}else{
if($required==''){
showMsg('带*号的为必填内容,请正确填写', '-1');
exit();
}
}
}
//end
2.在模版的表单里加
<input type="hidden" name="required" value="name,qq" />
value 就是必须要填写的字段,如果有多个的话,用,分开。2.用js方法验证:
1、先在要发布表单的模板上加<script src='你的路径/js.js' type="text/javascript"></script>;
2、在你自定义的路径新建文件js.js,然后复制以下内容粘贴保存;
代码:
<!--
$(document).ready(function()
{
//验证
$('#complain').submit(function ()
{
if($('#name').val()==""){
$('#name').focus();
alert("用户名不能为空!");
return false;
}
if($('#tel').val()=="")
{
$('#tel').focus();
alert("联系电话不能为空!");
return false;
}
if($('#title').val()=="")
{
$('#title').focus();
alert("标题不能为空!");
return false;
}
if($('#text').val()=="")
{
$('#text').focus();
alert("具体内容不能为空!");
return false;
}
})
});
-->注:
$('#complain').submit(function () //complain为自定义表单的ID,如果生成的表单没有可以自行加上,即 id="complain"
if($('#name').val()==""){
$('#name').focus();//#name为要验证表单中的ID,如想让用户名不能为空,在后台用户名的数据字段名设为name,下同
3、设置好后更新就可以看到效果了。
本文标签:
很赞哦! ()
相关教程
图文教程

dede织梦制作Html+Css代码运行框jQuery的代码实例
网上的代码运行框代码算是比较多的了,随便搜索一下都一大堆的,但是没有找到一合适的,只有自己折腾一个简单的,注本文介绍的方法需要引用jquery库
织梦内容页怎么调用栏目内容标签{dede:field.content/}
在织梦首页或内容详情页没法直接调用栏目内容.即{dede:field.content/} 这个标签为栏目专用标签.下面的方法可实现内容页调用.
织梦5.7修改搜索结果页关键字红色颜色的实现方法
nclude 目录下 arc.searchview.class.php文件,找到 $fstr = str_replace($k, "
织梦dedecms提示“数据校验不对”错误的修复方法
Dedecms提示“数据校验不对”是因为我们在进行隐藏表单值进行比较时出现的md5验证错误所提示了,这个做法也是安全所需要了
相关源码
-
 (自适应)帝国CMS7.5模板淘宝客导购博客文章源码本模板基于帝国CMS7.5内核深度开发,为电商导购类网站设计。采用响应式布局技术,确保在手机、平板及电脑端均能获得优质浏览体验。模板内置商品推荐模块与优惠信息展示区,可快速搭建专业导购平台。查看源码
(自适应)帝国CMS7.5模板淘宝客导购博客文章源码本模板基于帝国CMS7.5内核深度开发,为电商导购类网站设计。采用响应式布局技术,确保在手机、平板及电脑端均能获得优质浏览体验。模板内置商品推荐模块与优惠信息展示区,可快速搭建专业导购平台。查看源码 -
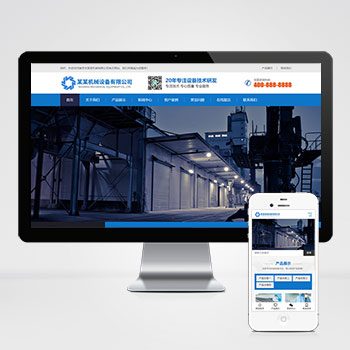
 (自适应响应式)HTML5磁电机械设备蓝色营销型网站pbootcms模板本模板为磁电设备行业设计,采用蓝色营销风格,突出工业设备的专业性和技术感。模板结构清晰,能够有效展示磁电设备的技术参数、应用场景和企业实力,帮助客户快速了解产品特点和公司服务。查看源码
(自适应响应式)HTML5磁电机械设备蓝色营销型网站pbootcms模板本模板为磁电设备行业设计,采用蓝色营销风格,突出工业设备的专业性和技术感。模板结构清晰,能够有效展示磁电设备的技术参数、应用场景和企业实力,帮助客户快速了解产品特点和公司服务。查看源码 -
 (自适应)餐具英文外贸生活用品带下载功能网站模板免费下载为餐具及生活用品外贸企业打造的响应式网站模板,基于PbootCMS内核开发。突出产品展示与多语言支持特性,通过自适应设计确保更好客户在手机、平板、电脑等设备上获得一致浏览体验。查看源码
(自适应)餐具英文外贸生活用品带下载功能网站模板免费下载为餐具及生活用品外贸企业打造的响应式网站模板,基于PbootCMS内核开发。突出产品展示与多语言支持特性,通过自适应设计确保更好客户在手机、平板、电脑等设备上获得一致浏览体验。查看源码 -
 (PC+WAP)企业管理工程造价资产评估财务审计带留言网站模板本模板基于PbootCMS内核开发,为工程造价咨询、财务审计类企业量身打造,同时支持多行业快速适配。采用PC+WAP双端同步设计,数据实时互通,助您高效展示企业形象与服务能力。查看源码
(PC+WAP)企业管理工程造价资产评估财务审计带留言网站模板本模板基于PbootCMS内核开发,为工程造价咨询、财务审计类企业量身打造,同时支持多行业快速适配。采用PC+WAP双端同步设计,数据实时互通,助您高效展示企业形象与服务能力。查看源码 -
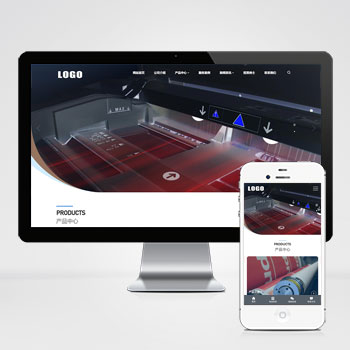
 (自适应)大气办公用品耗材供应打印机产品维修网站模板下载基于PbootCMS系统开发的响应式网站模板,为营销技术博主、数字产品评测者设计。采用前沿的响应式技术,确保内容在手机端和桌面端都能获得较佳阅读体验,帮助用户高效展示技术文章和产品分析。查看源码
(自适应)大气办公用品耗材供应打印机产品维修网站模板下载基于PbootCMS系统开发的响应式网站模板,为营销技术博主、数字产品评测者设计。采用前沿的响应式技术,确保内容在手机端和桌面端都能获得较佳阅读体验,帮助用户高效展示技术文章和产品分析。查看源码 -
 (自适应)行业协会工会机构单位pbootcms网站源码本模板基于PbootCMS内核开发,为行业协会、工会组织及机构单位量身打造。采用响应式布局设计,可自动适配手机、平板等移动设备,数据实时同步更新。模板包含行业资讯查看源码
(自适应)行业协会工会机构单位pbootcms网站源码本模板基于PbootCMS内核开发,为行业协会、工会组织及机构单位量身打造。采用响应式布局设计,可自动适配手机、平板等移动设备,数据实时同步更新。模板包含行业资讯查看源码
| 分享笔记 (共有 篇笔记) |
大家在看
 织梦cms收费哪几款cms可以免费商用?
织梦cms收费哪几款cms可以免费商用?本栏推荐
相关标签
大家喜欢
- 织梦dede提示Safe Alert: Request Error step 2!的解决方法
- dedecms织梦通用转换程序DedePuzzle_V1.0搬家方法
- 织梦dedecms提示DedeAMPZ出错无法启动Apache的解决方法
- 织梦dedecms调用Discuz最新帖子的方法
- dedecms模板标记语法和属性说明一
- 织梦dedecms自定义表单限制时间IP24小时发布一次的方法
- 织梦dedecms怎么获取当前页面URL地址的方法
- 织梦模板编码程序编码转换方法GBK转UTF-8,UTF-8转GBK
- Error infos: dedecms错误警告连接数据库失败的解决方法
- dede织梦模板中dede标签怎么使用php和if判断语句

