您现在的位置是:首页 > cms教程 > DedeCMS教程DedeCMS教程
dede织梦制作Html+Css代码运行框jQuery的代码实例
![]() 涵雁2023-09-24DedeCMS教程已有人查阅
涵雁2023-09-24DedeCMS教程已有人查阅
导读网上的代码运行框代码算是比较多的了,随便搜索一下都一大堆的,但是没有找到一合适的,只有自己折腾一个简单的,注本文介绍的方法需要引用jquery库
网上的代码运行框代码算是比较多的了,随便搜索一下都一大堆的,但是没有找到一合适的,只有自己折腾一个简单的,注本文介绍的方法需要引用jquery库
首页在dedecms模板中引入jquery文件,如果没有你可以去jquery官网下载
在dedecms模板中添加
本dedecms代码框制作方法,由代码号 www.ebingou.cn 代码号制作
源代码如下:
该方法并没有什么技术含量,唯一一点好处就是一个页面可以很方便的实现多个代码运行框,常见的代码运行框一般有复制,另存为功能,由于JS的复制功能兼容性并不友好,如果你想折腾复制功能可以从swf实现入手,至于另存为的功能代码号也不知道怎么做好兼容性,希望知道的朋友留言告知
PS:代码号版dedecms代码运行框jQuery就说到这里吧,希望能方便大家使用,另望高手能介绍美观漂亮、功能完善的代码运行框给代码号。
首页在dedecms模板中引入jquery文件,如果没有你可以去jquery官网下载
在dedecms模板中添加
<scriptsrc="http://static.qmtx3.com/qmtx3static/jquery1.7.2.js"type="text/javascript"></script>
<scripttype="text/javascript">
$(function(){
$('.runHtml').each(function(index,element){
$(this).after('<textareaclass="runHtmlTextarea"style="width:80%;min-height:150px;padding:10px;border:solid1px#ccc;clear:both;display:block;">'+$(this).html()+'</textarea><p><inputtype="button"class="runHtmlBtn"value="运行"> <iclass="runHtmlTips">你可以修改代码后再运行查看结果!</i></p>')
});
$('div').delegate('.runHtmlBtn','click',function(){
varnewwin=window.open('about:blank');
newwin.document.write($(this).parent().prev().val());
});
});
</script>
代码事例:本dedecms代码框制作方法,由代码号 www.ebingou.cn 代码号制作
源代码如下:
<divclass="runHtml">
本dedecms代码框制作方法,由代码号www.ebingou.cn代码号制作
</div>
代码说明:这段代码会将页面中class里包含runHtml样式的层全部变成代码运行框,如上面代码会把.runHtml这个div变成textarea代码运行框,可能有的朋友会问为什么不直接用textarea而用div,其实这点是出于对seo搜索引擎优化来做的,因为textarea里的内容蜘蛛是不会去抓取的,由于技术类文章代码段所占的篇幅比较大,有些可能整篇可能就是代码。该方法并没有什么技术含量,唯一一点好处就是一个页面可以很方便的实现多个代码运行框,常见的代码运行框一般有复制,另存为功能,由于JS的复制功能兼容性并不友好,如果你想折腾复制功能可以从swf实现入手,至于另存为的功能代码号也不知道怎么做好兼容性,希望知道的朋友留言告知
PS:代码号版dedecms代码运行框jQuery就说到这里吧,希望能方便大家使用,另望高手能介绍美观漂亮、功能完善的代码运行框给代码号。
本文标签:
很赞哦! ()
相关教程
- dede织梦支付宝接口常见错误代码和解决方法介绍
- dede织梦采集图片不全怎么办
- dede织梦读取附加信息出错怎么办
- dede织梦采集文章只显示列表第一页的实现方法
- dede织梦出现Upload filetype not allow ! 的解决方法
- dede织梦tag Engine Create File False的原因和解决方法
- dede织梦tag标签修改自动提取字节数的方法
- dede织梦likearticle调用全站相关文章的方法
- dede织梦版权去除powered by dedecms的方法
- dede织梦上传不了缩略图“上传失败,请检查配置”的解决方法
- dede织梦后台登陆提示验证码错误怎么办
- dede织梦文章列表 “隔行换色” 的实现方法
图文教程

dede导航面包屑怎么自动加入锚文本
先接受下什么是面包屑导航,就是dede的你当前的位置,面包屑导航可以清楚的告诉用户和搜索引擎页面的关系以及用户当前页面所在网站的位置。
dede织梦arclist标签生成的代码不换行的解决方法
dede织梦arclist标签生成的代码不换行的方法 打开 include/taglib/arclist.lib.php 文件
dedecms织梦网站防采集实例教程
新内容块产生将页面主题关键词更分散一些,同时调整数据调用规则,让仿制站点的数据与自身页面数据产生差异性,降低复制网站SEO问题的负面影响。
dede织梦信息发布员发布文章自动更新不用审的方法
解决的方法:1、后台:系统设置-> 用户组设定 -> 信息发布员 权限给他加上 “审核我发布的文档” 这个权限,默认是没有这个权限
相关源码
-
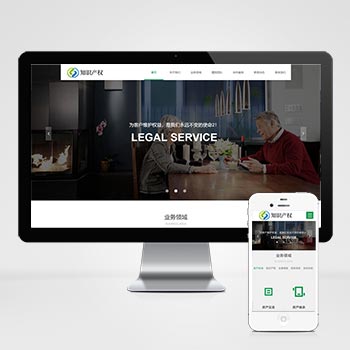
 (自适应响应式)房产合同知识产权企业管理pbootcms模板下载本模板基于PbootCMS系统开发,为知识产权服务、法律咨询及企业合同管理等行业设计。采用严谨专业的布局风格,突出法律文书与知识产权服务行业特色,适合展示各类法律服务和知识产权相关内容。查看源码
(自适应响应式)房产合同知识产权企业管理pbootcms模板下载本模板基于PbootCMS系统开发,为知识产权服务、法律咨询及企业合同管理等行业设计。采用严谨专业的布局风格,突出法律文书与知识产权服务行业特色,适合展示各类法律服务和知识产权相关内容。查看源码 -
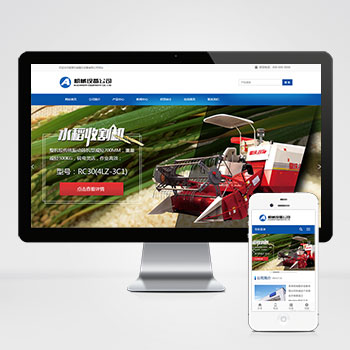
 (自适应)大型农业机械设备水稻玉米收割机网站pbootcms源码下载本模板基于PbootCMS内核开发,为农业机械设备制造与销售企业设计,特别适合水稻玉米收割机、拖拉机、播种机等农用机械展示。模板充分考虑了农机行业的特性,从产品展示到技术参数,从作业案例到售后服务查看源码
(自适应)大型农业机械设备水稻玉米收割机网站pbootcms源码下载本模板基于PbootCMS内核开发,为农业机械设备制造与销售企业设计,特别适合水稻玉米收割机、拖拉机、播种机等农用机械展示。模板充分考虑了农机行业的特性,从产品展示到技术参数,从作业案例到售后服务查看源码 -
 (自适应)电梯扶梯升降梯行业pbootcms企业网站模板(自适应手机版)响应式电梯扶梯类pbootcms模板 电梯生产企业绿色企业网站源码下载PbootCMS内核开发的网站模板,该模板适用于电梯、扶梯类等企业,查看源码
(自适应)电梯扶梯升降梯行业pbootcms企业网站模板(自适应手机版)响应式电梯扶梯类pbootcms模板 电梯生产企业绿色企业网站源码下载PbootCMS内核开发的网站模板,该模板适用于电梯、扶梯类等企业,查看源码 -
 (自适应)调节阀门气动球阀控制阀网站模板源码下载为调节阀门、气动球阀等工业设备企业打造的响应式网站模板,基于PbootCMS系统开发。突出产品参数展示与技术文档管理功能,通过专业化的布局设计有效呈现工业设备特性,适配各类终端访问需求。查看源码
(自适应)调节阀门气动球阀控制阀网站模板源码下载为调节阀门、气动球阀等工业设备企业打造的响应式网站模板,基于PbootCMS系统开发。突出产品参数展示与技术文档管理功能,通过专业化的布局设计有效呈现工业设备特性,适配各类终端访问需求。查看源码 -
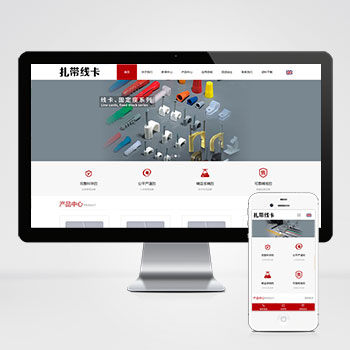
 (自适应)中英双语配线器材扎带线卡网站pbootcms模板免费下载为线缆管理、电气配线领域打造的响应式网站模板,采用PbootCMS内核开发,可快速搭建企业级产品展示平台,数据实时同步管理。查看源码
(自适应)中英双语配线器材扎带线卡网站pbootcms模板免费下载为线缆管理、电气配线领域打造的响应式网站模板,采用PbootCMS内核开发,可快速搭建企业级产品展示平台,数据实时同步管理。查看源码 -
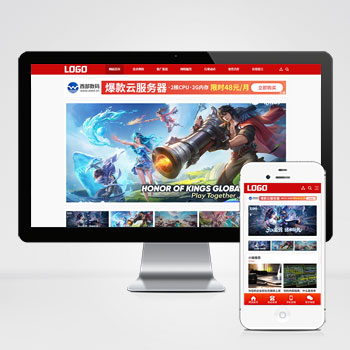
 (自适应手机端)seo博客网站模板新闻资讯网站源码下载本模板为SEO博客及新闻资讯类平台深度定制,采用PbootCMS内核开发。通过模块化设计实现多行业快速适配,仅需替换图文内容即可转型为医疗、教育、科技等领域网站。响应式布局确保在手机、平板等设备上获得一致浏览体验。查看源码
(自适应手机端)seo博客网站模板新闻资讯网站源码下载本模板为SEO博客及新闻资讯类平台深度定制,采用PbootCMS内核开发。通过模块化设计实现多行业快速适配,仅需替换图文内容即可转型为医疗、教育、科技等领域网站。响应式布局确保在手机、平板等设备上获得一致浏览体验。查看源码
| 分享笔记 (共有 篇笔记) |


