您现在的位置是:首页 > cms教程 > 帝国CMS教程帝国CMS教程
帝国cms自适应模板网站站点添加广告的方法(适用其他网站)
![]() 大力2023-04-20帝国CMS教程已有人查阅
大力2023-04-20帝国CMS教程已有人查阅
导读很多小伙伴问小编 自适应站点添加广告怎么办,因为PC端增加了广告,到移动端会变形或者显示不全或者根本不显示,那么今天小编给大家讲解下方法,抛砖引玉,方便大家!

很多小伙伴问小编 自适应站点添加广告怎么办,因为PC端增加了广告,到移动端会变形或者显示不全或者根本不显示,那么今天小编给大家讲解下方法,抛砖引玉,方便大家!首先小伙伴们先放弃一个东西,就是后台的广告管理!接下来所有事情都应该在模板里进行了!基础差的小伙伴们要恶补一下,或者找高手解决,或者直接付费找小编哦!HOHO!
1.我们先找到这个站点的主CSS,或者不用找CSS,直接在模板或者页面里添加以下CSS:
.pcd_ad{display:block;}
.mbd_ad{ display:none}
@media(max-width:768px) {
.pcd_ad{display:none !important;}
.mbd_ad{display:block !important;}
}
上面CSS的意思大概:
display:block 这是显示的意思
display:none 这是隐藏的意思
@media(max-width:768px) 判断页面宽度小于768PX的时候显示后面{}的样式。
2.我们要找到自己想添加广告的地方,然后插入以下代码:(找不到?这个没法教程,意思就是模板里你想显示广告的地方!)
<div class="pcd_ad">电脑端广告代码</div>
<div class="mbd_ad">手机移动端广告代码</div>
好了,就是那么简单,然后该更新更新,该刷新刷新。就成了!
很赞哦! ()
图文教程

帝国CMS火车头采集器接口文件分享
这个帝国CMS火车头采集器对接接口是代码号在一个大神分享的源码里面找的,测试是可以正常对接采集的,分享一下,以后备用。
帝国CMS随机调用的方法
帝国CMS用ORDER BY RAND()随机调用是最耗资源的一种调用方式,网站信息数过大在1万以上,随机调用就会影响网站速度。
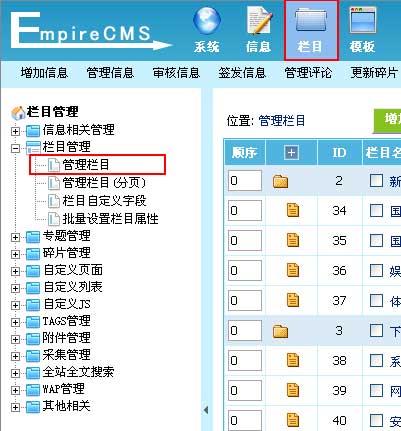
帝国CMS增加栏目的方法,帝国CMS怎么增加栏目
进入增加栏目页面:1、登录后台,单击栏目菜单,选择管理栏目子菜单,进入管理栏目界面: 进入管理栏目界面:增加父栏目:(即非终极栏目)
帝国CMS内容页怎么调用直接下载地址
开启直接下载:后台--系统--系统设置--系统参数设置--模型设置--最下面的“开启直接下载”勾选“是”更换为:(即:DownSoft 更换为 GetDown)
相关源码
-
 (自适应)英文电子芯片电子元件网站pbootcms模板下载基于PbootCMS内核开发的电子元件类企业专用模板,采用响应式设计技术,适配电子元器件、集成电路、半导体等行业的品牌展示与技术文档发布需求。前端布局针对芯片参数表格与产品规格书展示进行深度优化。查看源码
(自适应)英文电子芯片电子元件网站pbootcms模板下载基于PbootCMS内核开发的电子元件类企业专用模板,采用响应式设计技术,适配电子元器件、集成电路、半导体等行业的品牌展示与技术文档发布需求。前端布局针对芯片参数表格与产品规格书展示进行深度优化。查看源码 -
 (自适应响应式)蓝色律师事务所法务团队网站pbootcms模板为律师事务所和法律服务机构打造的专业网站模板,展现法律专业性与权威性,手工编写标准DIV+CSS代码,结构清晰优化,确保高效运行,自动适配电脑、平板和手机等各类设备,提供更好浏览体验查看源码
(自适应响应式)蓝色律师事务所法务团队网站pbootcms模板为律师事务所和法律服务机构打造的专业网站模板,展现法律专业性与权威性,手工编写标准DIV+CSS代码,结构清晰优化,确保高效运行,自动适配电脑、平板和手机等各类设备,提供更好浏览体验查看源码 -
 (PC+WAP)铝合金门窗定制pbootcms网站模板源码为铝合金门窗、定制门窗企业打造的高性能网站模板,基于PbootCMS开源内核开发,采用HTML5自适应架构,PC与手机端数据实时同步,覆盖全终端用户交互场景。查看源码
(PC+WAP)铝合金门窗定制pbootcms网站模板源码为铝合金门窗、定制门窗企业打造的高性能网站模板,基于PbootCMS开源内核开发,采用HTML5自适应架构,PC与手机端数据实时同步,覆盖全终端用户交互场景。查看源码 -
 (自适应响应式)绿色环保防腐木材轻钢别墅建材pbootcms模板下载本模板为环保防腐木材、轻钢别墅建材类企业设计开发,基于PbootCMS内核构建,充分考虑了建材行业的展示需求与产品特点。模板设计风格自然环保,布局清晰合理,呈现建材产品特性与专业优势,帮助访客直观了解产品特点并建立信任感。查看源码
(自适应响应式)绿色环保防腐木材轻钢别墅建材pbootcms模板下载本模板为环保防腐木材、轻钢别墅建材类企业设计开发,基于PbootCMS内核构建,充分考虑了建材行业的展示需求与产品特点。模板设计风格自然环保,布局清晰合理,呈现建材产品特性与专业优势,帮助访客直观了解产品特点并建立信任感。查看源码 -
 帝国CMS中小学生知识点试题练习题考试源码下载基于帝国CMS后台管理系统,支持在线修改联系信息、网站参数等配置,操作流程简洁明了。专注于中小学教育领域,集成知识点总结、试题练习、考试资讯等学习资源,为师生提供全面的在线学习支持与服务。查看源码
帝国CMS中小学生知识点试题练习题考试源码下载基于帝国CMS后台管理系统,支持在线修改联系信息、网站参数等配置,操作流程简洁明了。专注于中小学教育领域,集成知识点总结、试题练习、考试资讯等学习资源,为师生提供全面的在线学习支持与服务。查看源码 -
 (PC+WAP)蓝色电子半导体电子设备网站pbootcms源码下载本模板基于PbootCMS内核开发,为半导体和电子科技行业设计,特别适合电子元器件、集成电路、半导体设备及相关技术产品展示。查看源码
(PC+WAP)蓝色电子半导体电子设备网站pbootcms源码下载本模板基于PbootCMS内核开发,为半导体和电子科技行业设计,特别适合电子元器件、集成电路、半导体设备及相关技术产品展示。查看源码
| 分享笔记 (共有 篇笔记) |







