您现在的位置是:首页 > cms教程 > WordPress教程WordPress教程
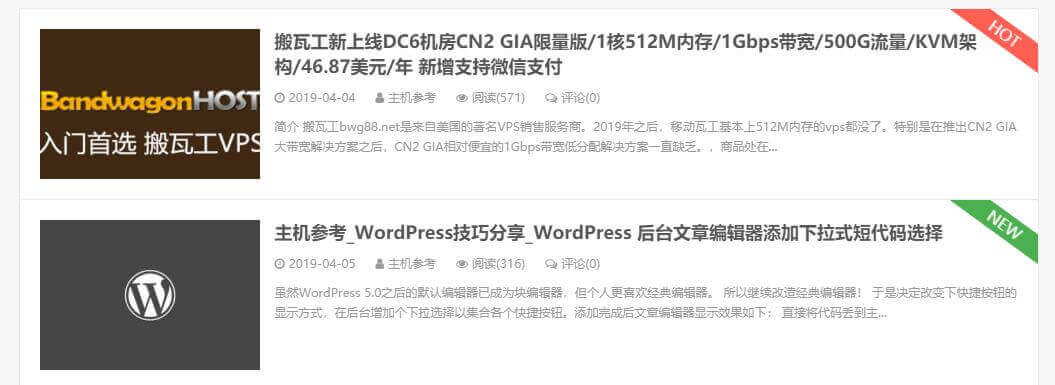
WordPress“NEW”、“置顶”图标样式调整为按指定角度倾斜的方法
![]() 雅绿2023-06-16WordPress教程已有人查阅
雅绿2023-06-16WordPress教程已有人查阅
导读原版的图标样式太丑了,在修改插件前端显示样式的时候将“NEW”、“置顶”的显示调整成了按角度倾斜的样式;

使用方式很简单,将以下代码复制到主题 main.css 文件中即可
/** 修正摘要列表定位方式 */
.excerpt {
position: relative;
}
/** NEW 图标文字版样式 **/
.excerpt .new-icon{
position: absolute;
right: -45px;
top: -20px;
display: block;
width: 120px;
height: 24px;
line-height: 24px;
background: #4caf50;
color: #fff;
font-size: 16px;
font-weight: 500;
text-align: center;
transform: rotate(36deg);
transform-origin: 0% 0%;
}
/** 置顶图标文字版样式 **/
.sticky-icon {
position: absolute;
padding: 0;
right: -45px;
top: -20px;
display: block;
width: 120px;
height: 24px;
line-height: 24px;
background: #ff5e52;
color: #fff;
font-size: 16px;
font-weight: 500;
text-align: center;
transform: rotate(36deg);
transform-origin: 0% 0%;
}
@media (max-width:640px){
.excerpt-sticky header{text-indent:0px;position: unset;}
.sticky-icon {
position: absolute;
padding: 0;
right: -45px;
left: auto;
top: -20px;
display: block;
width: 120px;
height: 24px;
line-height: 24px;
background: #ff5e52;
color: #fff;
font-size: 16px;
font-weight: 500;
text-align: center;
transform: rotate(36deg);
transform-origin: 0% 0%;
}
}
本文标签:
很赞哦! ()
相关教程
- (响应式)wordpress模板VieuV4.5主题资讯自媒体博客源码
- (响应式)WordPress主题Ripro9.0博客免扩展二开版
- (自适应多语言)WordPress开源主题MirageV资讯个人博客源码
- (自适应)WordPress主题SEO自媒体博客资讯模板RabbitV2.0
- WordPress主题模板JustNews资讯博客类源码V5.2.2
- (自适应)WordPress二次元博客主题Sakurairo
- 响应式WordPress简约博客主题Alt_Blog
- Wordpress博客新闻主题在线商店平台betheme 21.5.6版
- WordPress个人博客主题 - wp-Concise-v1.0免费下载
- WordPress主题模板主题巴巴/博客X主题源码免费下载
- MYcat实现wordpress库和shopxo库分库
- wordpress、Discuz产品部署示例
图文教程

WordPress函数归类总结
1.body_class()函数为了区分不同的页面,可以用WordPress的body_class()函数可以在head.php中给body添加:>
wordpress首页在哪,wordpress首页内容存放位置
wordpress首页内容放在wp-content/themes/xxx/index.php文件中,xxx指的是你使用的主题名称。下载下来用编辑软件打开即可修改。
wordpress版本号怎么查看
查看wordpress版本号方法如下:工具:wordpress制作的网站1、登录网站后台,输入账号密码,登陆。
wordPress数据表结构分析
WordPress仅仅用了10 个表:wp_comments, wp_links, wp_options, wp_postmeta, wp_posts, wp_term_relationships, wp_term_taxonomy, wp_terms, wp_usermeta, wp_users 按照
相关源码
-
 (自适应响应式)HTML5幕墙装饰工程建筑装修公司pbootcms模板下载基于PbootCMS开发的响应式模板,为幕墙工程、建筑装饰企业设计,通过数字化展示提升企业专业形象与项目展示能力。结构化数据标记增强项目案例收录,智能URL路由优化,支持每个工程案例独立设置关键词与描述查看源码
(自适应响应式)HTML5幕墙装饰工程建筑装修公司pbootcms模板下载基于PbootCMS开发的响应式模板,为幕墙工程、建筑装饰企业设计,通过数字化展示提升企业专业形象与项目展示能力。结构化数据标记增强项目案例收录,智能URL路由优化,支持每个工程案例独立设置关键词与描述查看源码 -
 (自适应)餐饮小吃火锅加盟pbootcms模板源码下载本模板基于PbootCMS系统开发,为火锅餐饮、小吃加盟等餐饮企业打造。采用响应式设计,适配各类移动设备,帮助餐饮企业展示特色菜品、加盟政策和服务优势。查看源码
(自适应)餐饮小吃火锅加盟pbootcms模板源码下载本模板基于PbootCMS系统开发,为火锅餐饮、小吃加盟等餐饮企业打造。采用响应式设计,适配各类移动设备,帮助餐饮企业展示特色菜品、加盟政策和服务优势。查看源码 -
 自适应新闻资讯技术博客个人网站pbootcms模板该模板基于PbootCMS开源内核深度开发,该模板适用于游戏新闻网站、游戏博客等企业或个人网站,新闻资讯技术博客pbootcms模板;采用六级分辨率断点适配技术查看源码
自适应新闻资讯技术博客个人网站pbootcms模板该模板基于PbootCMS开源内核深度开发,该模板适用于游戏新闻网站、游戏博客等企业或个人网站,新闻资讯技术博客pbootcms模板;采用六级分辨率断点适配技术查看源码 -
 pbootcms模板(PC+WAP)传媒广告影视公司网站源码基于PbootCMS内核开发的全自适应传媒文化网站模板,为影视公司、广告传媒企业打造,同时支持多行业快速适配。通过替换文字图片即可转换为其他行业网站查看源码
pbootcms模板(PC+WAP)传媒广告影视公司网站源码基于PbootCMS内核开发的全自适应传媒文化网站模板,为影视公司、广告传媒企业打造,同时支持多行业快速适配。通过替换文字图片即可转换为其他行业网站查看源码 -
 (自适应响应式)动力刀座五金机械设备pbootcms网站源码下载为动力刀座及五金机械企业定制的响应式网站框架,基于PbootCMS系统深度开发,助力传统制造企业实现数字化转型升级。采用手工编写的DIV+CSS前端架构,代码执行效率提升40%。查看源码
(自适应响应式)动力刀座五金机械设备pbootcms网站源码下载为动力刀座及五金机械企业定制的响应式网站框架,基于PbootCMS系统深度开发,助力传统制造企业实现数字化转型升级。采用手工编写的DIV+CSS前端架构,代码执行效率提升40%。查看源码 -
 响应式艺考培训学校机构pbootcms模板html5源码基于PbootCMS免费开源内核开发,为艺考培训学校与艺术机构设计,替换图文即可快速适配全行业需求。响应式布局兼容手机/PC端,数据实时同步,运维效率提升300%。查看源码
响应式艺考培训学校机构pbootcms模板html5源码基于PbootCMS免费开源内核开发,为艺考培训学校与艺术机构设计,替换图文即可快速适配全行业需求。响应式布局兼容手机/PC端,数据实时同步,运维效率提升300%。查看源码
| 分享笔记 (共有 篇笔记) |








