您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
pboorcms英文网站面包屑“首页”改成home的方法
![]() 秋荷2025-02-11PbootCMS教程已有人查阅
秋荷2025-02-11PbootCMS教程已有人查阅
导读在使用 PbootCMS 构建英文站点时,需要将面包屑中的“首页”文字改为英文“Home”。可以通过设置面包屑标签的参数来实现这一需求。
在使用 PbootCMS 构建英文站点时,需要将面包屑中的“首页”文字改为英文“Home”。可以通过设置面包屑标签的参数来实现这一需求。面包屑标签
标签格式:
{pboot:position}
参数说明:
separator=*:分隔符,默认为 >>。
separatoricon=*:分割图标,默认为空,如使用图标字体 separatoricon='fa fa-angle-double-right'。
indextext=*:首页文本,默认为 “首页”。
indexicon=*:首页图标,默认为空,如使用图标字体 indexicon='fa fa-home'。处理方法
为了将“首页”改为英文“Home”,我们需要设置 indextext 参数。
示例代码:
假设我们需要在英文站点中使用面包屑,并且设置分隔符为 >,分隔图标为 fa fa-angle-right,首页图标为 fa fa-home,首页文本为 Home,可以按照以下方式进行调用:
确定面包屑标签:
{pboot:position}
设置首页文本为“Home”:
假设我们在一个英文站点的模板文件中使用面包屑标签,可以如下编写:
通过设置 indextext 参数,可以将面包屑中的“首页”改为英文“Home”,从而更好地适应英文站点的需求。具体步骤如下:
基础调用:
标签格式:
{pboot:position}
参数说明:
separator=*:分隔符,默认为 >>。
separatoricon=*:分割图标,默认为空,如使用图标字体 separatoricon='fa fa-angle-double-right'。
indextext=*:首页文本,默认为 “首页”。
indexicon=*:首页图标,默认为空,如使用图标字体 indexicon='fa fa-home'。处理方法
为了将“首页”改为英文“Home”,我们需要设置 indextext 参数。
示例代码:
{pboot:position indextext='Home'}
完整示例假设我们需要在英文站点中使用面包屑,并且设置分隔符为 >,分隔图标为 fa fa-angle-right,首页图标为 fa fa-home,首页文本为 Home,可以按照以下方式进行调用:
{pboot:position separator='>' separatoricon='fa fa-angle-right' indextext='Home' indexicon='fa fa-home'}
详细步骤确定面包屑标签:
{pboot:position}
设置首页文本为“Home”:
{pboot:position indextext='Home'}
添加其他参数(可选):
{pboot:position separator='>' separatoricon='fa fa-angle-right' indextext='Home' indexicon='fa fa-home'}
实际应用示例假设我们在一个英文站点的模板文件中使用面包屑标签,可以如下编写:
<!-- 示例页面 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>英文站点示例</title>
</head>
<body>
<!-- 面包屑 -->
<div class="breadcrumb">
{pboot:position separator='>' separatoricon='fa fa-angle-right' indextext='Home' indexicon='fa fa-home'}
</div>
<!-- 其他内容 -->
<h1>Welcome to the English Site</h1>
<p>This is an example of a PbootCMS English site.</p>
</body>
</html>
总结通过设置 indextext 参数,可以将面包屑中的“首页”改为英文“Home”,从而更好地适应英文站点的需求。具体步骤如下:
基础调用:
{pboot:position indextext='Home'}
添加其他参数(可选):
{pboot:position separator='>' separatoricon='fa fa-angle-right' indextext='Home' indexicon='fa fa-home'}
这样就可以在 PbootCMS 英文站点中正确显示面包屑,并将“首页”改为“Home”。
本文标签:
很赞哦! ()
相关教程
图文教程

PbootCMS怎么配置Apache伪静态规则
在PbootCMS中正确配置Apache伪静态规则是确保网站URL友好和提升用户体验的关键步骤。以下是详细的配置方法和注意事项:确保Apache重写模块已启用:
pbootcms导航条从第几个开始的实现方法
pbootcms模板 设置导航条从第二个开始其实这是个很简单的问题,方法也是简单的没毛病直接用pb自带的if判断语句就行了,别说第几条开始,指定第几条,前几条等等都是简简单单的。
pbootcms栏目打不开的原因及解决方法
PbootCms模板搭建网站,可能会遇到内页无**常访问的情况,什么原因呢,大多数情况下是由于pbootcms原数据启用了伪静态配置,而您的主机并没有配置伪静态规则导致。
pbootcms模板添加栏目提示该内容栏目编号已经存在,不能再使用
pbootcms模板添加栏目提示:该内容栏目编号已经存在,不能再使用用数据库管理工具打开数据库,找到栏目表ay_content_sort,打开把之后一行数据对应的scode列的值改成当前列较大数值。
相关源码
-
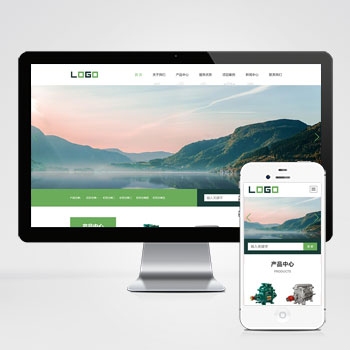
 (自适应响应式)环保水净化处理设备阀门等网站源码下载基于PbootCMS内核开发的响应式模板,为水处理设备、空气净化器等环保企业设计,自适应手机端浏览。通过简洁高效的后台管理系统,助力环保科技企业快速建立专业在线展示平台。查看源码
(自适应响应式)环保水净化处理设备阀门等网站源码下载基于PbootCMS内核开发的响应式模板,为水处理设备、空气净化器等环保企业设计,自适应手机端浏览。通过简洁高效的后台管理系统,助力环保科技企业快速建立专业在线展示平台。查看源码 -
 帝国cms7.5奇闻异事末解之谜模板免费下载带数据本模板基于帝国CMS7.5系统开发,为神秘现象、未解之谜类主题网站设计。包含完整的PC端、移动端及百度MIP站同步生成功能,内置火车头采集规则模块,可快速采集目标站内容资源。整体设计风格神秘大气,符合主题定位。查看源码
帝国cms7.5奇闻异事末解之谜模板免费下载带数据本模板基于帝国CMS7.5系统开发,为神秘现象、未解之谜类主题网站设计。包含完整的PC端、移动端及百度MIP站同步生成功能,内置火车头采集规则模块,可快速采集目标站内容资源。整体设计风格神秘大气,符合主题定位。查看源码 -
 (自适应)工商代理公司注册财务会计pbootcms模板免费下载为工商代理、财务会计服务企业设计的网站模板,基于PbootCMS开发,充分考虑了企业服务行业的展示需求与客户转化路径。设计风格专业严谨,布局清晰合理,呈现企业服务内容与专业优势。查看源码
(自适应)工商代理公司注册财务会计pbootcms模板免费下载为工商代理、财务会计服务企业设计的网站模板,基于PbootCMS开发,充分考虑了企业服务行业的展示需求与客户转化路径。设计风格专业严谨,布局清晰合理,呈现企业服务内容与专业优势。查看源码 -
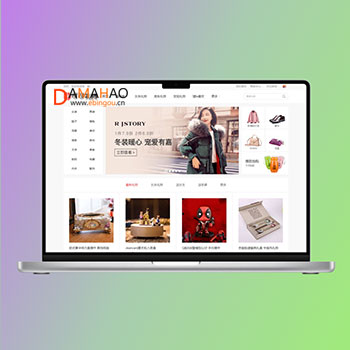
 帝国cms淘宝客京东联盟网站整站源码下载本模板基于帝国CMS内核深度开发,为淘宝客行业量身定制。随着腾讯微信与淘宝生态的互联互通,淘宝客链接现可在微信、QQ等平台直接分享,为推广带来更多便利。模板特别优化了店铺推广功能,有效避免商品下架导致的链接失效问题,同时支持京东联盟等多平台商品推广。查看源码
帝国cms淘宝客京东联盟网站整站源码下载本模板基于帝国CMS内核深度开发,为淘宝客行业量身定制。随着腾讯微信与淘宝生态的互联互通,淘宝客链接现可在微信、QQ等平台直接分享,为推广带来更多便利。模板特别优化了店铺推广功能,有效避免商品下架导致的链接失效问题,同时支持京东联盟等多平台商品推广。查看源码 -
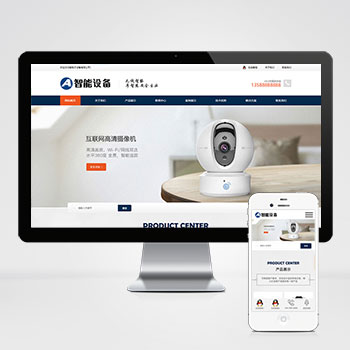
 (响应式)蓝色智能摄像头安防防盗电子设备免费pbootcms源码下载这是一款针对智能安防行业特点设计的网站模板,采用蓝色系配色方案,体现科技感和安全性。模板包含产品展示、解决方案、技术支持和新闻中心等核心模块,能够全面展示智能安防设备的技术特点和行业应用。查看源码
(响应式)蓝色智能摄像头安防防盗电子设备免费pbootcms源码下载这是一款针对智能安防行业特点设计的网站模板,采用蓝色系配色方案,体现科技感和安全性。模板包含产品展示、解决方案、技术支持和新闻中心等核心模块,能够全面展示智能安防设备的技术特点和行业应用。查看源码 -
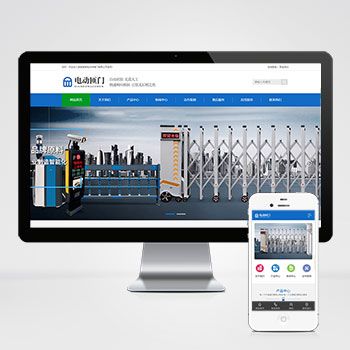
 (PC+WAP)蓝色自动电动闸门伸缩门类网站pbootcms模板下载为电动闸门、自动伸缩门企业设计的响应式网站模板,突出产品展示与技术优势,助力门控设备企业建立专业数字化形象。手工编写DIV+CSS结构,代码精简高效,无冗余代码干扰,加载速度更快。查看源码
(PC+WAP)蓝色自动电动闸门伸缩门类网站pbootcms模板下载为电动闸门、自动伸缩门企业设计的响应式网站模板,突出产品展示与技术优势,助力门控设备企业建立专业数字化形象。手工编写DIV+CSS结构,代码精简高效,无冗余代码干扰,加载速度更快。查看源码
| 分享笔记 (共有 篇笔记) |








