您现在的位置是:首页 > cms教程 > 帝国CMS教程帝国CMS教程
帝国CMS后台页面加批量勾选功能的方法
![]() 秋翠2023-05-06帝国CMS教程已有人查阅
秋翠2023-05-06帝国CMS教程已有人查阅
导读帝国CMS后台许多页面默认是没有批量勾选功能的,每次都只能一个个的点,很浪费时间。我们可以参考其他页面的批量勾选功能

帝国CMS后台许多页面默认是没有批量勾选功能的,每次都只能一个个的点,很浪费时间。我们可以参考其他页面的批量勾选功能,复制过来就可以了完美解决这个问题了。
1、首先打开文件在“</head>”上面加上JS代码
<script>
function CheckAll(form)
{
for (var i=0;i<form.elements.length;i++)
{
var e = form.elements[i];
if (e.name != 'chkall')
e.checked = form.chkall.checked;
}
}
</script>
2、然后在需要显示勾选的地方加上以下代码
<input type=checkbox name=chkall value=on onClick=CheckAll(this.form)>
本文标签:
很赞哦! ()
相关教程
图文教程

帝国CMS删除信息手机端不同步怎么办
我们在用到帝国CMS多终端同步插件的时候,后台删除信息后手机端其实并没有同步删除,这也是我的站长站近期才发现的BUG。
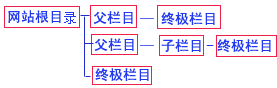
帝国CMS新手教程父栏目,终极栏目,非终极栏目有什么区别
父栏目:就是通常所说的大栏目,每个父栏目下面可以包含若干个子栏目和终极栏目。父栏目下不可以直接增加信息(文章)。
帝国cms增加tags封面图片的方法
帝国cms二次开发tags增加封面图片步骤,1、首先帝国CMS tags默认的字段肯定是没有这些字段的,所以我们就手动加几个字段。
帝国CMS8.0页面新增访问密码功能的方法
1、8.0版新增了“后台访问密码”功能:设置后需要输入“后台访问密码”才能访问后台动态页面。具体使用方法如下:
相关源码
-
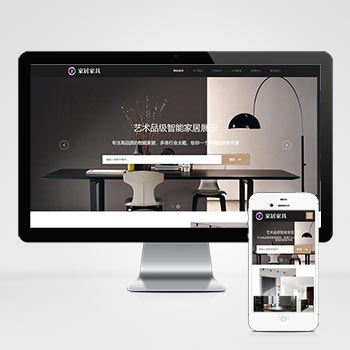
 响应式HTML5家居建材办公家具桌椅pbootcms模板为家居建材、办公家具企业打造的响应式网站模板,同时支持多行业快速适配通过替换文字图片即可转型为其他行业官网,大幅降低开发成本。查看源码
响应式HTML5家居建材办公家具桌椅pbootcms模板为家居建材、办公家具企业打造的响应式网站模板,同时支持多行业快速适配通过替换文字图片即可转型为其他行业官网,大幅降低开发成本。查看源码 -
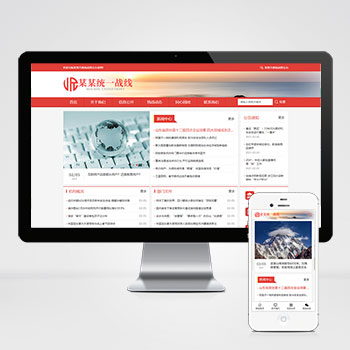
 pbootcms模板(自适应手机版)红色响应式单位机构类网站自适应响应式单位机构网站模板 | PbootCMS内核开发为机构组织设计的响应式网站模板,采用PbootCMS内核开发,支持一键替换行业内容,满足多元化场景需求。查看源码
pbootcms模板(自适应手机版)红色响应式单位机构类网站自适应响应式单位机构网站模板 | PbootCMS内核开发为机构组织设计的响应式网站模板,采用PbootCMS内核开发,支持一键替换行业内容,满足多元化场景需求。查看源码 -
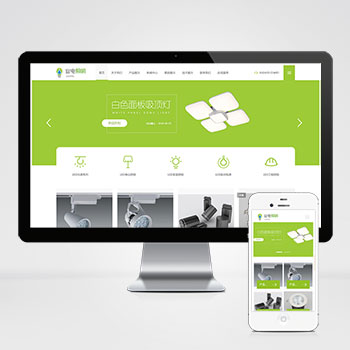
 (自适应)绿色LED灯具照明灯饰灯光灯泡pbootcms网站源码下载本模板基于PbootCMS内核开发,为LED照明、灯具制造及相关光电技术企业量身打造。设计充分考虑了照明行业的展示需求,从产品陈列到技术说明,从光源展示到工程案例,每一个细节都体现出专业照明行业的特点。查看源码
(自适应)绿色LED灯具照明灯饰灯光灯泡pbootcms网站源码下载本模板基于PbootCMS内核开发,为LED照明、灯具制造及相关光电技术企业量身打造。设计充分考虑了照明行业的展示需求,从产品陈列到技术说明,从光源展示到工程案例,每一个细节都体现出专业照明行业的特点。查看源码 -
 (PC+WAP)蓝色不锈钢簧线金属制品营销型pbootcms网站模板本模板基于PbootCMS内核开发,为不锈钢及金属制品企业量身打造。采用响应式设计,适配PC与移动设备,提供统一后台管理体验,数据实时同步更新。查看源码
(PC+WAP)蓝色不锈钢簧线金属制品营销型pbootcms网站模板本模板基于PbootCMS内核开发,为不锈钢及金属制品企业量身打造。采用响应式设计,适配PC与移动设备,提供统一后台管理体验,数据实时同步更新。查看源码 -
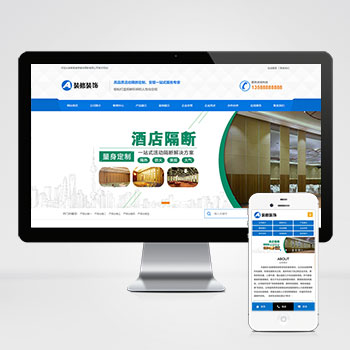
 (PC+WAP)蓝色低碳环保隔断板装修装饰类网站pbootcms源码下载本款基于PbootCMS开发的网站模板为活动隔断板、装修装饰行业打造,特别适合移动隔断、环保隔断、办公分区等产品的展示与推广。查看源码
(PC+WAP)蓝色低碳环保隔断板装修装饰类网站pbootcms源码下载本款基于PbootCMS开发的网站模板为活动隔断板、装修装饰行业打造,特别适合移动隔断、环保隔断、办公分区等产品的展示与推广。查看源码 -
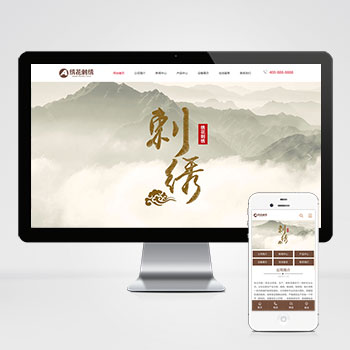
 (PC+WAP)绣花刺绣传统手工工艺pbootcms网站源码下载这款基于PbootCMS的网站模板为刺绣和传统手工艺行业设计,采用优雅的布局和精致的细节处理,能够呈现手工艺品的独特韵味和文化内涵。模板结构合理,功能完善,是手工艺从业者展示作品的理想选择。查看源码
(PC+WAP)绣花刺绣传统手工工艺pbootcms网站源码下载这款基于PbootCMS的网站模板为刺绣和传统手工艺行业设计,采用优雅的布局和精致的细节处理,能够呈现手工艺品的独特韵味和文化内涵。模板结构合理,功能完善,是手工艺从业者展示作品的理想选择。查看源码
| 分享笔记 (共有 篇笔记) |







