您现在的位置是:首页 > cms教程 > 帝国CMS教程帝国CMS教程
帝国CMS模板用灵动标签“隔行变色”的方法
![]() 智勇2023-01-25帝国CMS教程已有人查阅
智勇2023-01-25帝国CMS教程已有人查阅
导读帝国CMS模板制作中有时候需要一些特殊华丽的前端效果样式,比如隔一行变换链接颜色或者字体大小等,这个在帝国模板开发中属于比较简单的应用方式了。

帝国CMS模板制作中有时候需要一些特殊华丽的前端效果样式,比如隔一行变换链接颜色或者字体大小等,这个在帝国模板开发中属于比较简单的应用方式了,基本思路是灵动里面套用PHP并使用灵动标签输出的行号来判断行数!
php代码如下:
<?
if($bqno%2==0)
{
?>
偶数条数显示内容
<?php
}
else
{
?>
奇数条数时显示内容
<?php
}
?>
-----------------实例----------------------
第一行(奇数)字体默认(蓝色)
第二行(偶数)字体红色
第三行(奇数)字体默认(蓝色)
第四行(偶数)字体红色
。。。。。。。。。。以此类推
其中$bqno为灵动标签输出的行号,1,2,3,4,……用这个可以做很多事情,比如上例PHP的$bqno%2==0 就代表当前行号模2为0就是偶数行!你也可以判断$bqno=1 行号等于1的时候怎么去做。这个根据实际情况来使用!
完整实例代码如下:
[e:loop={0,10,3,0}]
<?
if($bqno%2==0)
{
?>
<a href="<?=$bqsr['titleurl']?>" target="_blank"><font color=red><?=$bqr['title']?></font></a> <br>
<?php
}
else
{
?>
<a href="<?=$bqsr['titleurl']?>" target="_blank"><?=$bqr['title']?></a> <br>
<?php
}
?>
[/e:loop]
很赞哦! ()
相关教程
图文教程

帝国CMS怎么修改系统提示页的模板
帝国CMS默认的信息提示界面有点丑,想要修改怎么办:修改文件:
帝国CMS二次开发整合迅雷下载的步骤教程
迅雷下载已经大不如从前那么辉煌,但是下载大文件不得不承认用迅雷还是快很多。今天再给大家分享一个帝国cms二次开发整合迅雷下载干货教程
帝国CMS内容页模板调用内容分页总数和第几页的方法
帝国CMS模板制作中一个比较冷门的调用需求,再内容页面显示当前内容的分页总数.内容模板需要的位置插入如下代码即可了!
帝国CMS支持弹出下载txt和jpg等格式的方法
功能位置:后台->其他管理->下载模型管理->管理地址前缀相关函数:e/class/DownSysFun.php DoTypeForDownurl() , QDownLoadFile() , DownSoft()
相关源码
-
 (PC+WAP)院校学院职业学校机构协会网站开源源码下载本模板基于PbootCMS系统开发,为高等院校、职业学校等教育机构设计,特别适合展示学校概况、院系设置、招生信息等内容。采用双端适配技术,确保在PC和移动设备上都能获得良好的浏览体验。查看源码
(PC+WAP)院校学院职业学校机构协会网站开源源码下载本模板基于PbootCMS系统开发,为高等院校、职业学校等教育机构设计,特别适合展示学校概况、院系设置、招生信息等内容。采用双端适配技术,确保在PC和移动设备上都能获得良好的浏览体验。查看源码 -
 粉色家政月嫂保姆公司pbootcms网站模板(PC+WAP)为家政服务、月嫂保姆企业打造的营销型解决方案,基于PbootCMS内核开发,采用温馨粉色主题传递行业温度。PHP7.0+高性能架构支持SQLite/MySQL双数据库查看源码
粉色家政月嫂保姆公司pbootcms网站模板(PC+WAP)为家政服务、月嫂保姆企业打造的营销型解决方案,基于PbootCMS内核开发,采用温馨粉色主题传递行业温度。PHP7.0+高性能架构支持SQLite/MySQL双数据库查看源码 -
 帝国cms7.5奇闻异事末解之谜模板免费下载带数据本模板基于帝国CMS7.5系统开发,为神秘现象、未解之谜类主题网站设计。包含完整的PC端、移动端及百度MIP站同步生成功能,内置火车头采集规则模块,可快速采集目标站内容资源。整体设计风格神秘大气,符合主题定位。查看源码
帝国cms7.5奇闻异事末解之谜模板免费下载带数据本模板基于帝国CMS7.5系统开发,为神秘现象、未解之谜类主题网站设计。包含完整的PC端、移动端及百度MIP站同步生成功能,内置火车头采集规则模块,可快速采集目标站内容资源。整体设计风格神秘大气,符合主题定位。查看源码 -
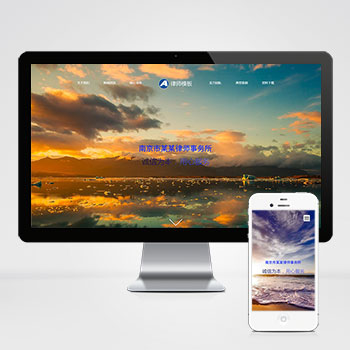
 (自适应响应式)蓝色律师事务所法务团队网站pbootcms模板为律师事务所和法律服务机构打造的专业网站模板,展现法律专业性与权威性,手工编写标准DIV+CSS代码,结构清晰优化,确保高效运行,自动适配电脑、平板和手机等各类设备,提供更好浏览体验查看源码
(自适应响应式)蓝色律师事务所法务团队网站pbootcms模板为律师事务所和法律服务机构打造的专业网站模板,展现法律专业性与权威性,手工编写标准DIV+CSS代码,结构清晰优化,确保高效运行,自动适配电脑、平板和手机等各类设备,提供更好浏览体验查看源码 -
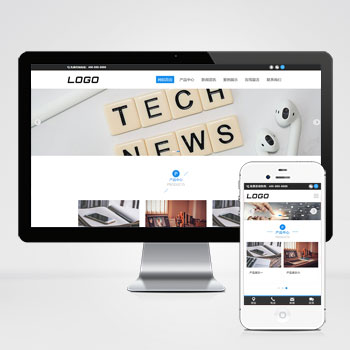
 (自适应响应式)电子数码科技产品介绍带留言网站模板下载为电子产品企业设计的展示系统,集成智能产品对比器、参数规格表和展示模块。支持消费电子、智能设备等多级分类展示,内置产品技术参数数据库。查看源码
(自适应响应式)电子数码科技产品介绍带留言网站模板下载为电子产品企业设计的展示系统,集成智能产品对比器、参数规格表和展示模块。支持消费电子、智能设备等多级分类展示,内置产品技术参数数据库。查看源码 -
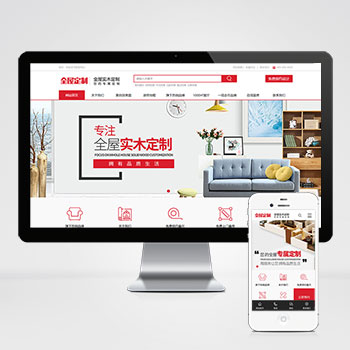
 (PC+WAP)红色家装设计智能家居家具建材pbootcms网站源码下载本模板基于PbootCMS系统开发,为智能家居、家装设计及家具建材行业设计。采用现代化布局风格,突出家居设计行业特色,适合展示各类家居产品、设计方案和建材信息。查看源码
(PC+WAP)红色家装设计智能家居家具建材pbootcms网站源码下载本模板基于PbootCMS系统开发,为智能家居、家装设计及家具建材行业设计。采用现代化布局风格,突出家居设计行业特色,适合展示各类家居产品、设计方案和建材信息。查看源码
| 分享笔记 (共有 篇笔记) |







