您现在的位置是:首页 > cms教程 > 帝国CMS教程帝国CMS教程
帝国CMS微信分享带缩略图的方法
![]() 许欣英2023-05-21帝国CMS教程已有人查阅
许欣英2023-05-21帝国CMS教程已有人查阅
导读前提是必须有公众号,且公众号中需要填写你的域名为安全域名才能成功。以下分享接口已采用微信开发文档中最新的接口,网上很多人使用的原接口即将失效了。

前提是必须有公众号,且公众号中需要填写你的域名为安全域名才能成功。以下分享接口已采用微信开发文档中最新的接口,网上很多人使用的原接口即将失效了。
第一步:部署jssdk.php到根目录
第二步:微信公众号中设置JS安全域
公众号设置--功能设置--JS接口安全域名
第三步:增加模版变量,填入代码,appid和appsecret填入你的微信公众号相关的信息(模版变量紧挨着</body>,放在它前面):
帝国CMS微信分享代码
<?
//开始微信分享代码
require '../../jssdk.php';
$appid = '******';
$appsecret = '******';
$jssdk = new JSSDK($appid,$appsecret);
$signPackage = $jssdk->GetSignPackage();
//结束微信分享代码
?>
<script src="http://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
<script>
// 注意:所有的JS接口只能在公众号绑定的域名下调用,公众号开发者需要先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
// 如果发现在 Android 不能分享自定义内容,请到官网下载最新的包覆盖安装,Android 自定义分享接口需升级至 6.0.2.58 版本及以上。
// 完整 JS-SDK 文档地址:http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html
wx.config({
debug: !1,
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: [
"updateAppMessageShareData",
"updateTimelineShareData",
"onMenuShareWeibo",
"onMenuShareQZone"
]
});
wx.ready(function () {
// 在这里调用 API
wx.checkJsApi({
jsApiList: ["updateAppMessageShareData",
"updateTimelineShareData",
"onMenuShareWeibo",
"onMenuShareQZone"], // 需要检测的JS接口列表,所有JS接口列表见附录2,
success: function(res) {
//alert(JSON.stringify(res));
if(res.errMsg !='checkJsApi:ok'){
alert('请升级您的微信版本');
return;
}
}
});
//分享Demo
//获取“分享给朋友”按钮点击状态及自定义分享内容接口
wx.updateAppMessageShareData({
title: '<?=$navinfor[title]?>', // 分享标题
desc: '<?=$navinfor[smalltext]?>', // 分享描述
link: 'http://www.xxx.com<?=$navinfor[titleurl]?>', // 分享链接
imgUrl: '<?=$navinfor[titlepic]?>', // 分享图标
success: function () {
// 设置成功
}
});
//获取“分享到朋友圈”按钮点击状态及自定义分享内容接口
wx.updateTimelineShareData({
title: '<?=$navinfor[title]?>', // 分享标题
link: 'http://www.xxx.com<?=$navinfor[titleurl]?>', // 分享链接
imgUrl: '<?=$navinfor[titlepic]?>', // 分享图标
success: function () {
// 设置成功
}
});
wx.onMenuShareWeibo({
title: '<?=$navinfor[title]?>', // 分享标题
desc: '<?=$navinfor[smalltext]?>', // 分享描述
link: 'http://www.xxx.com<?=$navinfor[titleurl]?>', // 分享链接
imgUrl: '<?=$navinfor[titlepic]?>', // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});
</script>
帝国CMS微信分享jssdk.php代码
<?php
class JSSDK {
private $appId;
private $appSecret;
public function __construct($appId, $appSecret) {
$this->appId = $appId;
$this->appSecret = $appSecret;
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
$url = "http://$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string);
$signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
private function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
private function getJsApiTicket() {
// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents("jsapi_ticket.json"));
if ($data->expire_time < time()) {
$accessToken = $this->getAccessToken();
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$fp = fopen("jsapi_ticket.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$ticket = $data->jsapi_ticket;
}
return $ticket;
}
private function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents("access_token.json"));
if ($data->expire_time < time()) {
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={$this->appId}&secret={$this->appSecret}";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$fp = fopen("access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$access_token = $data->access_token;
}
return $access_token;
}
private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
}
?>
本文标签:
很赞哦! ()
相关教程
- (PC+手机)帝国cms7.5漫画图片连载网站源码免费下载
- 帝国CMS7.5二次元COS漫展网站模板源码免费下载
- 帝国CMS7.5小说推荐公众号导航带wap手机站+带采集工具
- 帝国CMS7.5漫画网站模板带手机端源码免费下载
- 帝国cms7.5游戏门户H5小游戏网站模板源码免费下载
- 帝国CMS游戏应用APP推广下载站模板免费下载
- 帝国CMS7.5H5小游戏模板游戏攻略下载网整站源码
- 帝国cms7.5手游评测资讯礼包合集游戏专区下载网站模板
- 帝国cms7.5大型游戏资讯门户网站源码免费下载
- 帝国CMS7.5手游资讯下载综合门户免费网站模板
- 帝国cms7.5奇闻异事末解之谜模板免费下载带数据
- 帝国cms7.5模板情感文学名言名句心情文章类源码下载带手机
图文教程

帝国CMS自定义手机端内容分页样式结合JS的方法
帝国CMS自带的内容分页标签为[!--page.url--],在制作多终端模板的时候,[!--page.url--]在手机端就会显得太长了,如果删掉一些[!--page.url--]在电脑端又显得太短。
帝国cms怎么判断用户用手机访问的方法
随着移动设备的普及,网站也会迎来越来越多移动设备的访问。用适应PC的页面,很多时候对手机用户不友好,那么有些时候,我们需要判断用户是否用手机访问,如果是手机的话
帝国CMS灵动标签调用文章相关id文章(和关键字、tag一样的功能)
后台-系统-数据表与系统模型-管理数据表-**系统数据表(后面的“[管理系统模型”)-修改(找到“关联标题ID”这一行,根据你自己的需求勾选;下面的是举例)
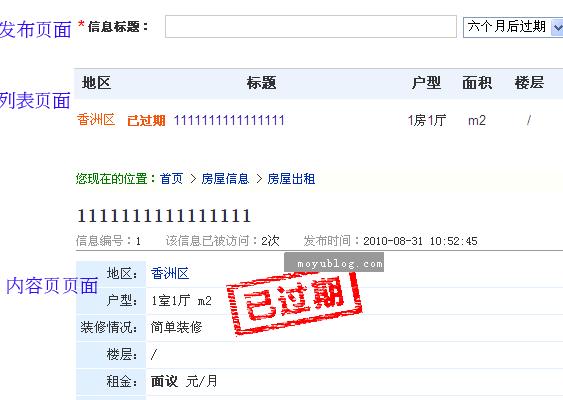
帝国CMS分类信息发布信息选择多久之后显示过期图标
分类信息有效期设置,如图:第一步:增加字段gqtime类型选择日期。投稿表单替换html代码(增加字段时请留空)内容修改为:
相关源码
-
 (自适应响应式)宠物经验资讯咨询博客pbootcms网站源码下载除宠物资讯领域外,通过内容替换可快速适配宠物用品商城、宠物医疗咨询平台、宠物训练教程网站、动物保护组织官网、水族爱好者社区等垂直领域。查看源码
(自适应响应式)宠物经验资讯咨询博客pbootcms网站源码下载除宠物资讯领域外,通过内容替换可快速适配宠物用品商城、宠物医疗咨询平台、宠物训练教程网站、动物保护组织官网、水族爱好者社区等垂直领域。查看源码 -
 HTML5响应式健身俱乐部pbootcms网站模板下载为健身俱乐部、瑜伽中心及运动场馆设计的响应式网站模板,采用PbootCMS内核开发,支持一键替换图文适配健身器材销售、瑜伽工作室等多类型运动健康产业。查看源码
HTML5响应式健身俱乐部pbootcms网站模板下载为健身俱乐部、瑜伽中心及运动场馆设计的响应式网站模板,采用PbootCMS内核开发,支持一键替换图文适配健身器材销售、瑜伽工作室等多类型运动健康产业。查看源码 -
 (自适应响应式)高端简繁双语HTML5金融资本咨询单页pbootcms模板采用响应式设计确保在各类手机端设备很好的呈现。该模板专注于金融咨询、资本管理等领域企业形象展示,通过结构化布局突出行业专业度与可信度,后台数据同步管理简化内容维护流程。查看源码
(自适应响应式)高端简繁双语HTML5金融资本咨询单页pbootcms模板采用响应式设计确保在各类手机端设备很好的呈现。该模板专注于金融咨询、资本管理等领域企业形象展示,通过结构化布局突出行业专业度与可信度,后台数据同步管理简化内容维护流程。查看源码 -
 (自适应响应式)房产合同知识产权企业管理pbootcms模板下载本模板基于PbootCMS系统开发,为知识产权服务、法律咨询及企业合同管理等行业设计。采用严谨专业的布局风格,突出法律文书与知识产权服务行业特色,适合展示各类法律服务和知识产权相关内容。查看源码
(自适应响应式)房产合同知识产权企业管理pbootcms模板下载本模板基于PbootCMS系统开发,为知识产权服务、法律咨询及企业合同管理等行业设计。采用严谨专业的布局风格,突出法律文书与知识产权服务行业特色,适合展示各类法律服务和知识产权相关内容。查看源码 -
 (自适应)个人图集图片相册画册pbootcms网站模板源码本模板基于PbootCMS系统开发,为图片展示类网站设计,特别适合个人作品集、摄影画册、艺术图集等内容展示。采用响应式布局技术,确保各类图片在不同设备上查看源码
(自适应)个人图集图片相册画册pbootcms网站模板源码本模板基于PbootCMS系统开发,为图片展示类网站设计,特别适合个人作品集、摄影画册、艺术图集等内容展示。采用响应式布局技术,确保各类图片在不同设备上查看源码 -
 自适应黑色建筑装饰设计公司个人工作室pbootcms模板基于PbootCMS内核开发的黑金风格模板,为建筑装饰、工程设计类企业打造,采用开源架构,支持跨行业快速适配,核心优势如下: 查看源码
自适应黑色建筑装饰设计公司个人工作室pbootcms模板基于PbootCMS内核开发的黑金风格模板,为建筑装饰、工程设计类企业打造,采用开源架构,支持跨行业快速适配,核心优势如下: 查看源码
| 分享笔记 (共有 篇笔记) |







