您现在的位置是:首页 > cms教程 > 帝国CMS教程帝国CMS教程
帝国CMS二次开发怎么设置会员随机头像
![]() 谢协湃2023-05-12帝国CMS教程已有人查阅
谢协湃2023-05-12帝国CMS教程已有人查阅
导读帝国cms二次开发后的效果,帝国CMS随机会员头像功能开发步骤,首先把会员的“userpic”字段设置为文本类型,主要用来存头像路径。然后在新建一个“userpic2”字段

 帝国cms二次开发后的效果,帝国CMS随机会员头像功能开发步骤
帝国cms二次开发后的效果,帝国CMS随机会员头像功能开发步骤
1、首先把会员的“userpic”字段设置为文本类型,主要用来存头像路径。然后在新建一个“userpic2”字段,主要用来上传头像。
2、随机头像图片代码
<table width="100%">
<tr>
<td valign="top">随机图像:</td>
<td bgcolor='ffffff'>
<img src='/e/template/Style/img/1.jpg' id='img2' width="180" height="180" />
</td>
</tr>
<tr>
<td colspan="2" height="20"></td>
</tr>
<tr>
<td colspan="2"><a class="changeImg" href="javascript:void(0)" onclick="ChangeFace()">换一张</a>
</td>
</tr>
<tr>
<td colspan="2" height="20"></td>
</tr>
<tr>
<td colspan="2" align="center">
<button class="editPassword-submit" type="submit" id="faceSubmit">使用头像</button>
</td></tr>
</table>
<script type="text/javascript">
function ChangeFace() {
//x上限,y下限
var x = 10;
var y = 1;
var rand = parseInt(Math.random() * (x - y + 1) + y);
var face = '/e/template/Style/img/' + rand + '.jpg';
$("#img2").attr('src', face);
$("input[name='userpic']").attr('value', face);
}
</script>
3、userpic字段代码
<input name="userpic" type="text" id="userpic" value="<?=$ecmsfirstpost==1?"":ehtmlspecialchars(stripSlashes($addr[userpic]))?>" size="" style="display:none">
<?=empty($addr[userpic])?"":"<img src='".ehtmlspecialchars(stripSlashes($addr[userpic]))."' border=0 id=img2>"?><br>
4、userpic2字段代码
<input type="file" name="userpic2file" size="45">
<input name="userpic2" type="text" id="userpic2" value="<?=$ecmsfirstpost==1?"":ehtmlspecialchars(stripSlashes($addr[userpic2]))?>" size="" style="display:none">
5、给表单上传图片提交按钮设置一个ID
<input type='submit' name='Submit' value='上传头像' onclick="bt();">
让他在提交前,把上传的userpic2字段内容赋值到userpic字段里面。
function bt(){
var txt = $("input[name='userpic2']").val();
$("input[name='userpic']").attr('value',txt);
}
这样就可以了,点击左边的“上传图片”按钮会把userpic2的内容给userpic,点击右边的“使用头像”按钮,也会把随机生成的头像地址赋值给userpic。个人觉得挺麻烦的,主要是不想改程序,就用这种“障眼法”来完成。
很赞哦! ()
相关教程
图文教程

帝国CMS注册登录小插件AJAX提交数据中文乱码的解决方法
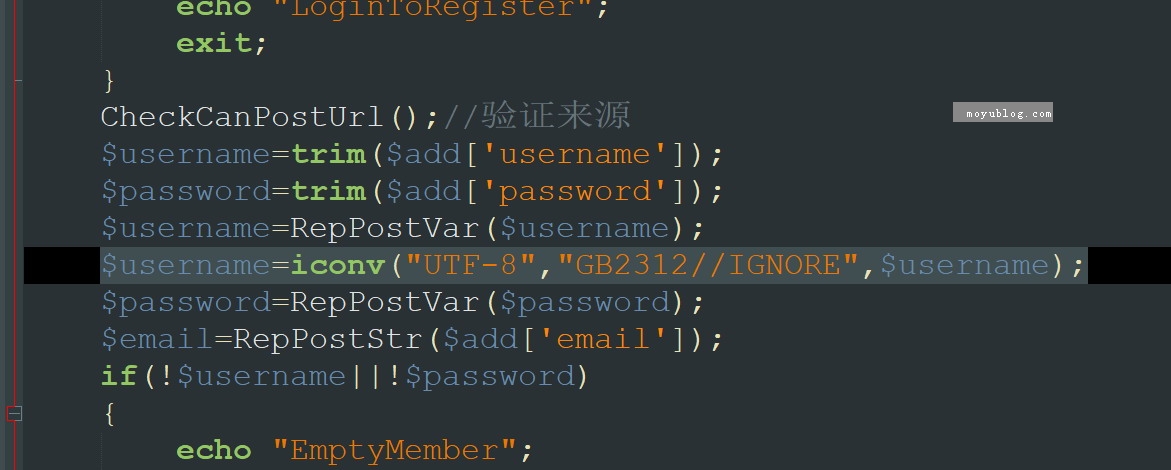
查后发现客户站点为帝国CMS GBK版本。因为AJAX提交的时候数据会以UTF8默认传输。所以我们就要在接收的PHP文件里给变量转化下再入库。
帝国CMS下载页面两种模板样式推荐后续更新
帝国默认的最终下载页面确实有点难看了!所以小编抽空弄了两个模板,都支持自定义“网盘字段” 如果你有的话就可以显示出来了
帝国CMS循环自定义列表分类下的所有列表及信息的方法
首先调用自定义列表分类ID等于2的所有自定义列表的标题及链接。在用PHP循环调用当前自定义列表下的信息。
帝国CMS网站怎么备份数据
帝国CMS“导入模板”的安装方法简单、快捷,但帝国CMS“导出模板”不能备份网站完整模板,更不能保存网站数据了。
相关源码
-
 (自适应)调节阀门气动球阀控制阀网站模板源码下载为调节阀门、气动球阀等工业设备企业打造的响应式网站模板,基于PbootCMS系统开发。突出产品参数展示与技术文档管理功能,通过专业化的布局设计有效呈现工业设备特性,适配各类终端访问需求。查看源码
(自适应)调节阀门气动球阀控制阀网站模板源码下载为调节阀门、气动球阀等工业设备企业打造的响应式网站模板,基于PbootCMS系统开发。突出产品参数展示与技术文档管理功能,通过专业化的布局设计有效呈现工业设备特性,适配各类终端访问需求。查看源码 -
 (自适应)物流运输快递仓储货运网站模板免费下载基于PbootCMS内核开发的物流运输行业专用模板,深度适配仓储货运企业的业务展示需求。前端采用响应式布局,自动适配手机端访问,后台数据实时同步更新,帮助企业高效展示运输网络、仓储设施、服务流程等核心业务模块。查看源码
(自适应)物流运输快递仓储货运网站模板免费下载基于PbootCMS内核开发的物流运输行业专用模板,深度适配仓储货运企业的业务展示需求。前端采用响应式布局,自动适配手机端访问,后台数据实时同步更新,帮助企业高效展示运输网络、仓储设施、服务流程等核心业务模块。查看源码 -
 (PC+WAP)绿色硅胶橡胶玩具制品营销型网站源码下载为硅胶橡胶制品及玩具行业打造的营销型网站模板,采用PbootCMS内核开发,通过模块化设计实现产品参数、安全认证、应用场景等专业内容的可视化呈现,助力企业建立可信赖的线上展示平台。查看源码
(PC+WAP)绿色硅胶橡胶玩具制品营销型网站源码下载为硅胶橡胶制品及玩具行业打造的营销型网站模板,采用PbootCMS内核开发,通过模块化设计实现产品参数、安全认证、应用场景等专业内容的可视化呈现,助力企业建立可信赖的线上展示平台。查看源码 -
 (PC+WAP)餐饮奶茶美食小吃招商加盟pbootcms模板源码下载为茶饮烘焙、小吃快餐等餐饮品牌打造的招商加盟系统,助力品牌快速拓展市场;双端pc+wap设计呈现加盟政策对比表。支持后台实时更新菜品图片、加盟费用等关键信息。查看源码
(PC+WAP)餐饮奶茶美食小吃招商加盟pbootcms模板源码下载为茶饮烘焙、小吃快餐等餐饮品牌打造的招商加盟系统,助力品牌快速拓展市场;双端pc+wap设计呈现加盟政策对比表。支持后台实时更新菜品图片、加盟费用等关键信息。查看源码 -
 粉色家政月嫂保姆公司pbootcms网站模板(PC+WAP)为家政服务、月嫂保姆企业打造的营销型解决方案,基于PbootCMS内核开发,采用温馨粉色主题传递行业温度。PHP7.0+高性能架构支持SQLite/MySQL双数据库查看源码
粉色家政月嫂保姆公司pbootcms网站模板(PC+WAP)为家政服务、月嫂保姆企业打造的营销型解决方案,基于PbootCMS内核开发,采用温馨粉色主题传递行业温度。PHP7.0+高性能架构支持SQLite/MySQL双数据库查看源码 -
 (PC+WAP)红色户外岗亭钢结构岗亭pbootcms网站模板为钢结构岗亭、户外设施企业打造的高端响应式营销门户,基于PbootCMS开源内核深度开发,采用HTML5自适应架构,实现PC与移动端数据实时同步展示。查看源码
(PC+WAP)红色户外岗亭钢结构岗亭pbootcms网站模板为钢结构岗亭、户外设施企业打造的高端响应式营销门户,基于PbootCMS开源内核深度开发,采用HTML5自适应架构,实现PC与移动端数据实时同步展示。查看源码
| 分享笔记 (共有 篇笔记) |







