您现在的位置是:首页 > cms教程 > 帝国CMS教程帝国CMS教程
帝国CMS二次开发无刷新Ajax加载更多列表信息写法教程
![]() 代萱2023-06-02帝国CMS教程已有人查阅
代萱2023-06-02帝国CMS教程已有人查阅
导读本帝国cms插件利用AJAX实现无刷新加载更多的列表信息,用查看更多按钮来替代翻页功能,无限加载。

本帝国cms插件利用AJAX实现无刷新加载更多的列表信息,用查看更多按钮来替代翻页功能,无限加载。
服务端源码:(保存路径为/e/action/get_news_index.php)
<?php
require('../class/connect.php');
require('../class/db_sql.php');
require('../data/dbcache/class.php');
if($_POST[action] == 'getmorenews'){
$table=htmlspecialchars($_POST[table]);
if(empty($_POST[orderby])){$orderby='newstime';}else{ $orderby=htmlspecialchars($_POST[orderby]);}
if(empty($_POST[myorder])){$myorder='desc';}else{ $myorder='asc';}
if(empty($_POST[limit])){$limit=15;}else{ $limit=(int)$_POST[limit];}
if(empty($_POST[classid])){$where=null;}else{ $where='where classid in('.$_POST[classid].')';}
if(empty($_POST[length])){$length=50;}else{ $length=(int)$_POST[length];}
if(empty($_POST[small_length])){$small_length=500;}else{ $small_length=(int)$_POST[small_length];}
$link=db_connect();
$empire=new mysqlquery();
$num =(int)$_POST['next'] *$limit;
if($table){
$sql=$empire->query("SELECT * FROM `".$dbtbpre."ecms_".$table."` $where order by $orderby $myorder limit $num,$limit");
while($r=$empire->fetch($sql)){
if($r[titlepic]==''){
$r[titlepic]=$public_r[news.url]."e/data/images/notimg.gif";
}
$oldtitle=stripSlashes($r[title]);
$title=sub($oldtitle,'',$length);
$smalltext=stripSlashes($r[smalltext]);
$smalltext=sub($smalltext,'',$small_length);
$classname=$class_r[$r[classid]][classname];
$newsurl=$public_r[newsurl];
$classurl=$newsurl.$class_r[$r[classid]][classpath];
?>
<div class="latest_news_list fixed">
<div class="news_cover">
<a href="<?=$r[titleurl]?>" target=_blank><img src="<?=$r[titlepic]?>" width=160 height=100 /></a>
</div>
<div class="news_text">
<h3><a href="<?=$r[titleurl]?>" target=_blank><?=$r[title]?></a></h3>
<p><?=$smalltext?></p>
<p><span class="timmer fr"><?=date("Y-m-d",$r[newstime])?></span><a href="<?=$classurl?>"><?=$classname?></a></p>
</div>
</div>
<?php
}
}
}
db_close();
$empire=null;
?>
前端JS脚本实现代码:
$(function(){
var i = 1; //设置当前页数
$('#loadmore').on('click',function(){
$.ajax({
url : '/e/action/get_news_index.php',
type:'POST',
data:{"next":i,'table':'news','action':'getmorenews','limit':15,'small_length':120},
dataType : 'html',
beforeSend:function(){
$("#loadmore").show().html('<img src="/e/extend/Ajaxpl/template/loading1.gif" width=80/>正在努力加载中...');
$('#loadmore').attr('disabled','disabled');
},
success : function(data){
if(data){
$("#showajaxnews").append(data);
$("#loadmore").removeAttr('disabled');
$("#loadmore").html('点击加载更多');
i++;
}else{
$("#loadmore").show().html("已全部加载完毕!");
$('#loadmore').attr('disabled','disabled');
return false;
}
}
});
});
});
ajax请求服务端参数说明
next:第几页
table:调用数据表
limit:每次调用数量
small_length:简介截取字符数
length:标题截取字符数
classid:调用栏目,允许多个,如1,2,3,4 特别注意,必须是调用同一数据表的栏目
orderby:排序,默认是newstime,传什么就按什么来排序,如 id
myorder:正反序,默认是asc,传值怎为desc
除此之外还需要有一个按钮来载入更多
<button id="loadmore">点击加载更多内容</button>
还需要一个渲染数据的元素(id="showajaxnews")点击加载更多按钮后获取到的数据会追加到showajaxnews元素里面,在点击载入按钮之前我们需要预放一下数据在里面,这样的话打开页面就有部分数据,点击载入按钮后追加到末尾!
<div id="showajaxnews" ></div>
参考模板代码:本插件是在jQuery下实现,请务必引入jquery,否则不能正常运行!
本文标签:帝国cms功能开发
很赞哦! ()
相关教程
图文教程

帝国CMS内容页怎么过滤smalltext简介前后空格的方法
在内容模板你需要调用的地方使用如下代码输出简介即可过滤简介smalltext前后的空格了:
多个帝国CMS系统的会员整合与同步的方法
例子:我们要整合下面三个帝国CMS系统网站名称分别为“A网站”、“B网站”、“C网站”;安装系统的数据库名分别为“adb”、“bdb”、“cdb”;使用的域名分别为“a.phome.net”、
帝国CMS8.0前台投稿支持编辑器采用多行文本框
帝国CMS8.0版前台投稿编辑器新增支持选择采用多行文本框,更安全、速度更快:
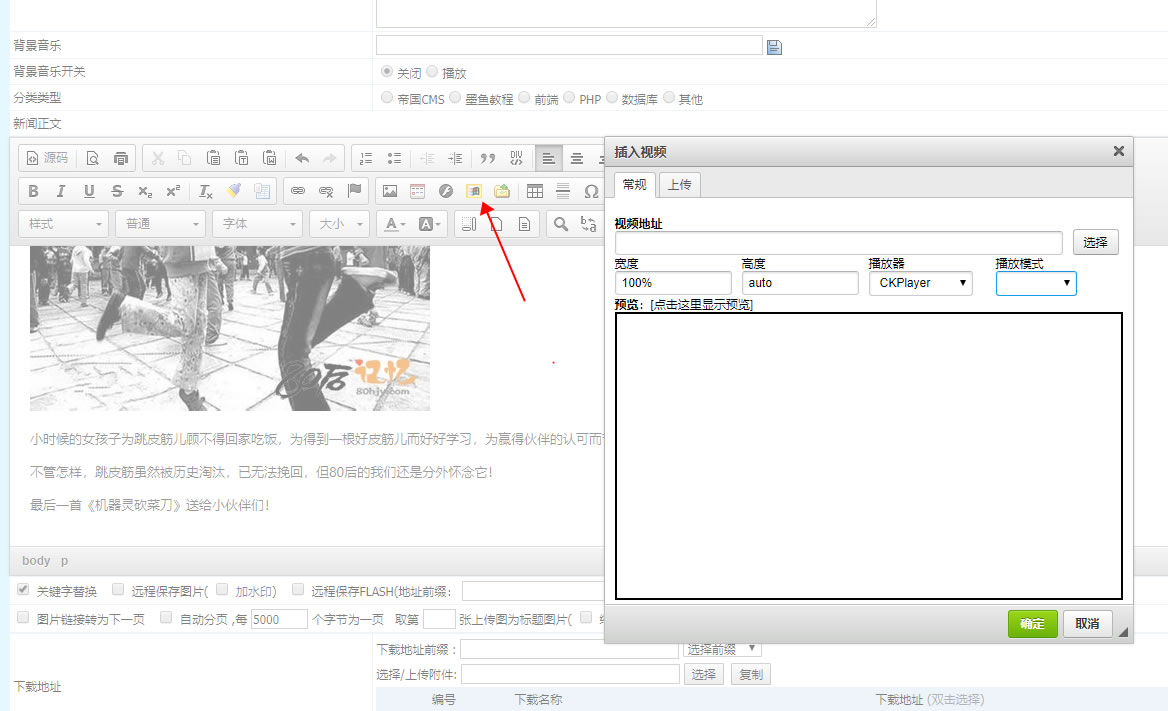
帝国cms7.5编辑器整合CKPlayer播放器一个页面多个视频播放
需求:将帝国cms7.5信息编辑器的播放器整第一步:下载ckplayer播放器解压后放置 /e/extend/ckplayer/目录合CKPlayer播放器,支持一个页面多个视频播放,
相关源码
-
 帝国cms7.5文库范文/付费下载/复制付费/带支付源码免费下载本模板为文库、文档分享、知识付费类平台设计,提供完整的内容变现解决方案。系统支持多种内容展示与付费模式,满足不同场景下的内容价值转化需求,帮助平台实现内容资源的有效管理和商业化运营。查看源码
帝国cms7.5文库范文/付费下载/复制付费/带支付源码免费下载本模板为文库、文档分享、知识付费类平台设计,提供完整的内容变现解决方案。系统支持多种内容展示与付费模式,满足不同场景下的内容价值转化需求,帮助平台实现内容资源的有效管理和商业化运营。查看源码 -
 自适应黑色简繁双语轴承齿轮机械设备制造网站模板该模板为轴承齿轮机械制造企业提供一体化网站建设方案,着重解决行业特有的多语言展示、移动端适配和高效率内容管理需求,帮助企业精准展示产品特性与工艺流程查看源码
自适应黑色简繁双语轴承齿轮机械设备制造网站模板该模板为轴承齿轮机械制造企业提供一体化网站建设方案,着重解决行业特有的多语言展示、移动端适配和高效率内容管理需求,帮助企业精准展示产品特性与工艺流程查看源码 -
 (自适应响应式)pbootcms紫色美容整形机构企业模板下载基于PbootCMS内核开发的响应式网站模板,为医疗美容机构、整形医院等企业设计,提供完整的线上展示平台采用紫色系配色方案,整体风格专业大气。模板包含首页轮播、服务项目、专家团队、案例展示等核心模块,能够充分展示医疗美容机构的专业服务和特色优势。查看源码
(自适应响应式)pbootcms紫色美容整形机构企业模板下载基于PbootCMS内核开发的响应式网站模板,为医疗美容机构、整形医院等企业设计,提供完整的线上展示平台采用紫色系配色方案,整体风格专业大气。模板包含首页轮播、服务项目、专家团队、案例展示等核心模块,能够充分展示医疗美容机构的专业服务和特色优势。查看源码 -
 (自适应)html5中英双语通用机械设备pbootcms模板下载本模板基于PbootCMS内核精心开发,为机械设备制造企业量身打造。设计风格大气稳重,充分展现机械行业的专业特质与技术实力。采用HTML5技术构建,支持中英文双语切换,满足国际化业务需求。整站布局合理,充分展示企业产品、案例与服务,帮助访客快速了解企业核心优势。查看源码
(自适应)html5中英双语通用机械设备pbootcms模板下载本模板基于PbootCMS内核精心开发,为机械设备制造企业量身打造。设计风格大气稳重,充分展现机械行业的专业特质与技术实力。采用HTML5技术构建,支持中英文双语切换,满足国际化业务需求。整站布局合理,充分展示企业产品、案例与服务,帮助访客快速了解企业核心优势。查看源码 -
 (自适应响应式)蓝色外贸英文产品介绍展示网站模板本模板采用手工编写的DIV+CSS架构,代码精简高效。适配手机端浏览,数据实时同步更新。内置SEO优化框架,支持独立设置各页面标题、关键词及描述。开源代码结构清晰,便于二次开发。查看源码
(自适应响应式)蓝色外贸英文产品介绍展示网站模板本模板采用手工编写的DIV+CSS架构,代码精简高效。适配手机端浏览,数据实时同步更新。内置SEO优化框架,支持独立设置各页面标题、关键词及描述。开源代码结构清晰,便于二次开发。查看源码 -
 (自适应)包装机贴标机设备网站源码免费下载基于PbootCMS内核开发的响应式企业模板,为包装机械、贴标设备等工业领域打造,通过数字化展示提升企业专业形象。查看源码
(自适应)包装机贴标机设备网站源码免费下载基于PbootCMS内核开发的响应式企业模板,为包装机械、贴标设备等工业领域打造,通过数字化展示提升企业专业形象。查看源码
| 分享笔记 (共有 篇笔记) |







