您现在的位置是:首页 > cms教程 > 帝国CMS教程帝国CMS教程
帝国CMS的MIP模板怎么制作
![]() 郭俊立2023-05-31帝国CMS教程已有人查阅
郭俊立2023-05-31帝国CMS教程已有人查阅
导读百度MIP是百度推出的手机版加速应用,主要是为了提升手机端页面访问速度,同时官方还明确MIP网站还可以优先收录和提升流量,非常适合流量站用户使用。

百度MIP是百度推出的手机版加速应用,主要是为了提升手机端页面访问速度,同时官方还明确MIP网站还可以优先收录和提升流量,非常适合流量站用户使用。但随着国内网速的体式,MIP的意义就随之不是那么重要了,网上很多朋友也都说MIP凉凉了,但是我的站长站看到百度官网还有MIP更新信息,也没看到百度明确说不在对MIP网站提供优势辅助了。那么我的站长站觉得还是可以试着能做就做一个MIP网站,毕竟不是很难。
在制作mip模板之前,我们首先要了解MIP的制作要求有哪些。
MIP改造规范
以下只列出常用的语法规范,具体的大家可以去官网查看:https://www.mipengine.org/doc/2-tech/1-mip-html.html
<img>需替换为 <mip-img>
<iframe>需替换为 <mip-iframe>
<form> 需替换为 <mip-form>
<script>type 必须 text/javascript 、application/javascript
<a>需替换为 <mip-link>
同时图片标签上禁止出现其他属性标签,比如:style、width、height等等。还有百度统计、百度分享、百度广告等都有对应的百度MIP语法。
所以针对这些要求我们就需要对模板进行这些标签的替换就行。
帝国CMS百度MIP改造方法
1、后台新建一个MIP终端
2、img、iframe、form、script、a等常用标签改造,只需要在MIP终端内替换模板字段,把<img 替换字符 <mip-img就可以了。
这些标签改造大家自行试试就知道怎么弄了。
3、内容页的newstext改造,newstext是写数据库的,所以用模板替换功能,肯定是不行的,这里就需要用其他的方法了。
<?=str_replace(array('<img','<IMG'),'<mip-img',preg_replace("/sstyle=.*?>/si",">",$navinfor['newstext']));?>
把内容模板内的newstext标签替换成上面的代码就可以了,替换内容newstext字段内的img和去除img上的style属性。
至此,简单的帝国CMS百度mip改造就完成了,本教程适合模板结构不是很复杂的模板mip改造。如果模板相对复杂的以后有时间我的站长站会为大家分享利用帝国CMS函数的方法来替换改造。
常用的帝国CMS百度mip改造语法
百度统计
<mip-stats-bidu token="百度统计后台获取"></mip-stats-bidu>
<script src="https://mipcache.bdstatic.com/static/mipmain-v0.0.1.js"></script>
百度分享
<script src="https://mipcache.bdstatic.com/static/v0.1/mip-share.js"></script>
<script src="https://mipcache.bdstatic.com/static/v1.1/mip-stats-bidu.js"></script>
百度广告
<script src="https://mipcache.bdstatic.com/static/v0.2/mip-ad.js" ></script>
畅言
<mip-changyan?appid="cytbHGFzU"?conf="prod_79d1813385059b7a4473cddaeb0ccf0e"?critical-width="960"> <div?id="SOHUCS"></div> </mip-changyan>
<script src=" https://mipcache.bdstatic.com/static/v1/mip-changyan/mip-changyan.js"></script>
返回上一页
<mip-history history="go, -1" class="mip-history-default" layout="responsive" width="3" height="1">←返回</mip-history>
统计
<mip-pix src="[!--news.url--]e/public/onclick/?t=${TIME}&title=${TITLE}&id=${HOST}"></mip-pix>
本文标签:帝国cms功能开发
很赞哦! ()
相关教程
- (PC+手机)帝国cms7.5漫画图片连载网站源码免费下载
- 帝国CMS7.5二次元COS漫展网站模板源码免费下载
- 帝国CMS7.5小说推荐公众号导航带wap手机站+带采集工具
- 帝国CMS7.5漫画网站模板带手机端源码免费下载
- 帝国cms7.5游戏门户H5小游戏网站模板源码免费下载
- 帝国CMS游戏应用APP推广下载站模板免费下载
- 帝国CMS7.5H5小游戏模板游戏攻略下载网整站源码
- 帝国cms7.5手游评测资讯礼包合集游戏专区下载网站模板
- 帝国cms7.5大型游戏资讯门户网站源码免费下载
- 帝国CMS7.5手游资讯下载综合门户免费网站模板
- 帝国cms7.5奇闻异事末解之谜模板免费下载带数据
- 帝国cms7.5模板情感文学名言名句心情文章类源码下载带手机
图文教程

帝国cms实现点击量过万换成万为单位的方法实例
帝国cms点击量过万的时候点击量就会显示的很长一串数字,比如:点击量:100009。代码号教大家把点击量过万换成万单位,比如:10009变成1.09万
帝国CMS上传附件怎么保持原文件名的方法
帝国CMS 上传附件保持原文件名,找到 /e/class/connect.php查找 $r[filetype]=GetFiletype($file_name);
帝国CMS用百度编辑器ueditor代码高亮不显示的解决方法
使用百度编辑器,后台编辑信息添加代码正常高亮,但是网站前台却不高亮。这是因为前台没有引用相关CSS文件的原因。
帝国CMS8.0新增内置JSON相关处理函数使用方法
为了更方便向外部APP或小程序输出对应格式的内容,帝国CMS8.0版新增内置JSON相关处理函数,这样给模板里的变量加该处理函数就能更方便的对接:
相关源码
-
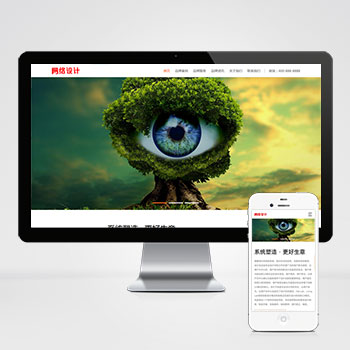
 (自适应)品牌策划网络设计作品公司个人pbootcms网站源码下载本款基于PbootCMS开发的网站模板专为品牌策划、设计公司打造,特别适合展示创意作品、设计案例和企业服务。模板采用现代化设计风格查看源码
(自适应)品牌策划网络设计作品公司个人pbootcms网站源码下载本款基于PbootCMS开发的网站模板专为品牌策划、设计公司打造,特别适合展示创意作品、设计案例和企业服务。模板采用现代化设计风格查看源码 -
 (自适应响应式)pbootcms紫色美容整形机构企业模板下载基于PbootCMS内核开发的响应式网站模板,为医疗美容机构、整形医院等企业设计,提供完整的线上展示平台采用紫色系配色方案,整体风格专业大气。模板包含首页轮播、服务项目、专家团队、案例展示等核心模块,能够充分展示医疗美容机构的专业服务和特色优势。查看源码
(自适应响应式)pbootcms紫色美容整形机构企业模板下载基于PbootCMS内核开发的响应式网站模板,为医疗美容机构、整形医院等企业设计,提供完整的线上展示平台采用紫色系配色方案,整体风格专业大气。模板包含首页轮播、服务项目、专家团队、案例展示等核心模块,能够充分展示医疗美容机构的专业服务和特色优势。查看源码 -
 帝国CMS7.5养生生活健康网模板完整带会员中心可封装APP本套模板为生活服务类网站设计,适用于两性健康、减肥瘦身、生活资讯等领域。采用帝国CMS7.5核心开发,结构清晰合理,视觉体验舒适,能够有效满足相关行业的建站需求。查看源码
帝国CMS7.5养生生活健康网模板完整带会员中心可封装APP本套模板为生活服务类网站设计,适用于两性健康、减肥瘦身、生活资讯等领域。采用帝国CMS7.5核心开发,结构清晰合理,视觉体验舒适,能够有效满足相关行业的建站需求。查看源码 -
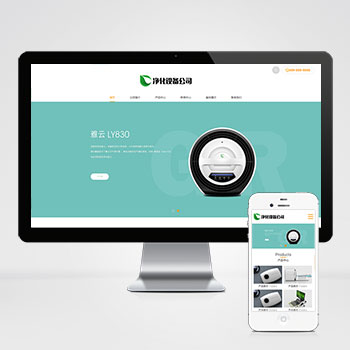
 (自适应)宽屏大气的净水器智能电子设备网站pbootcms源码下载本模板基于PbootCMS内核开发,为净水器设备、智能电子设备企业量身打造,采用响应式设计技术,可快速构建专业级企业官网。通过本模板可高效展示产品技术参数、解决方案及企业服务优势。查看源码
(自适应)宽屏大气的净水器智能电子设备网站pbootcms源码下载本模板基于PbootCMS内核开发,为净水器设备、智能电子设备企业量身打造,采用响应式设计技术,可快速构建专业级企业官网。通过本模板可高效展示产品技术参数、解决方案及企业服务优势。查看源码 -
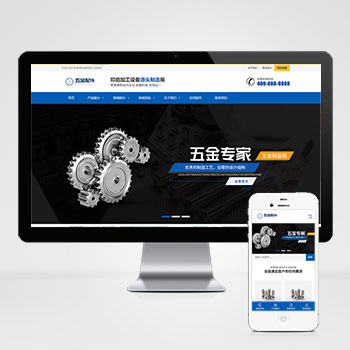
 (自适应)五金配件机械加工设备pbootcms模板免费下载这款基于PbootCMS开发的网站模板为五金配件和机械加工行业设计,采用简洁有力的设计风格,突出工业产品的专业性和可靠性。模板结构清晰,功能完善,能够有效展示各类工业产品的技术参数和应用场景。查看源码
(自适应)五金配件机械加工设备pbootcms模板免费下载这款基于PbootCMS开发的网站模板为五金配件和机械加工行业设计,采用简洁有力的设计风格,突出工业产品的专业性和可靠性。模板结构清晰,功能完善,能够有效展示各类工业产品的技术参数和应用场景。查看源码 -
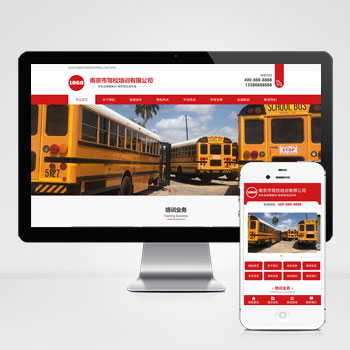
 (PC+WAP)红色驾校培训学车在线预约源码下载基于PbootCMS内核开发的驾校培训专用网站模板,深度适配驾驶培训行业展示需求。采用PC与移动端同步响应设计,单一后台统一管理内容数据,更换图文素材后可快速转变为其他行业网站。查看源码
(PC+WAP)红色驾校培训学车在线预约源码下载基于PbootCMS内核开发的驾校培训专用网站模板,深度适配驾驶培训行业展示需求。采用PC与移动端同步响应设计,单一后台统一管理内容数据,更换图文素材后可快速转变为其他行业网站。查看源码
| 分享笔记 (共有 篇笔记) |







