您现在的位置是:首页 > cms教程 > 帝国CMS教程帝国CMS教程
帝国cms函数sys_ResizeImg自定义图片尺寸的方法
![]() 梦琪2023-06-01帝国CMS教程已有人查阅
梦琪2023-06-01帝国CMS教程已有人查阅
导读帝国cms生成自定义尺寸缩略图sys_ResizeImg()函数,依赖于php主机环境是否安装并支持gd库,通常都是支持的。

sys_ResizeImg(原图片,缩图宽度,缩图高度,是否裁翦图片,目标文件名)
帝国cms生成自定义尺寸缩略图sys_ResizeImg()函数,依赖于php主机环境是否安装并支持gd库,通常都是支持的。函数使用方法
PHP调用方法
<?
$newpic=sys_ResizeImg($bqr[titlepic],120,80,1,'');
<img src="<?=$newpic?>" width="212" height="300" alt="[!--oldtitle--]" oriheight="300" />
?>
灵动标签调用方法
[e:loop={'article',9,19,1}]
<?=sys_ResizeImg($bqr[titlepic],70,70,1,'')?>
[/e:loop]
列表页使用方法
$newpic=sys_ResizeImg($r[titlepic],200,180,3,1,"pic".$r[classid].$r[id]);
$listtemp='<img src="'.$newpic[0].'" width="212" height="300" alt="[!--oldtitle--]" oriheight="300" />';
函数模糊解决方法
打开e/class/gd.php文件。找到如下这行。
$func_output($temp_image, $new_name.$func_exname,9);
将最后一个数字修改为:
$func_output($temp_image, $new_name.$func_exname,85);
其中85就代表生成的缩略图压缩比,数字越高,压缩率越低,图片质量自然就越高,但要注意的是,图片质量高文件就会增大,如果图片过多、尺寸过大就会影响页面加载速度(通常),而我们使用缩略图的一个重要目的就是要减少图片尺寸以提高页面打开速度,因此这个数字华哥建议设置在65-90之间为好。
函数优缺点
sys_ResizeImg函数用起来虽然方便,但发现还是有很多小问题,不得放弃。很明显的感觉就是模板用了sys_ResizeImg函数之后,后台数据刷新会很卡,因为要生成图片,而且前端显示的图片路径会发现改变,sys_ResizeImg函数还只能处理是后台添加的图片等等问题。以后我的站长站会给大家推荐更好用的图片自定义宽高的方法。
本文标签:
很赞哦! ()
下一篇:帝国CMS的MIP模板怎么制作
相关教程
图文教程

帝国CMS伪静态页空白或者其它页面空白怎么办
帝国CMS,动态栏目启用伪静态功能,且已上传.htaccess 文件。是不是后台参数设置里关闭了“前台所有动态页面”呢?一看,果然关闭了。开启,伪静态页面访问正常。
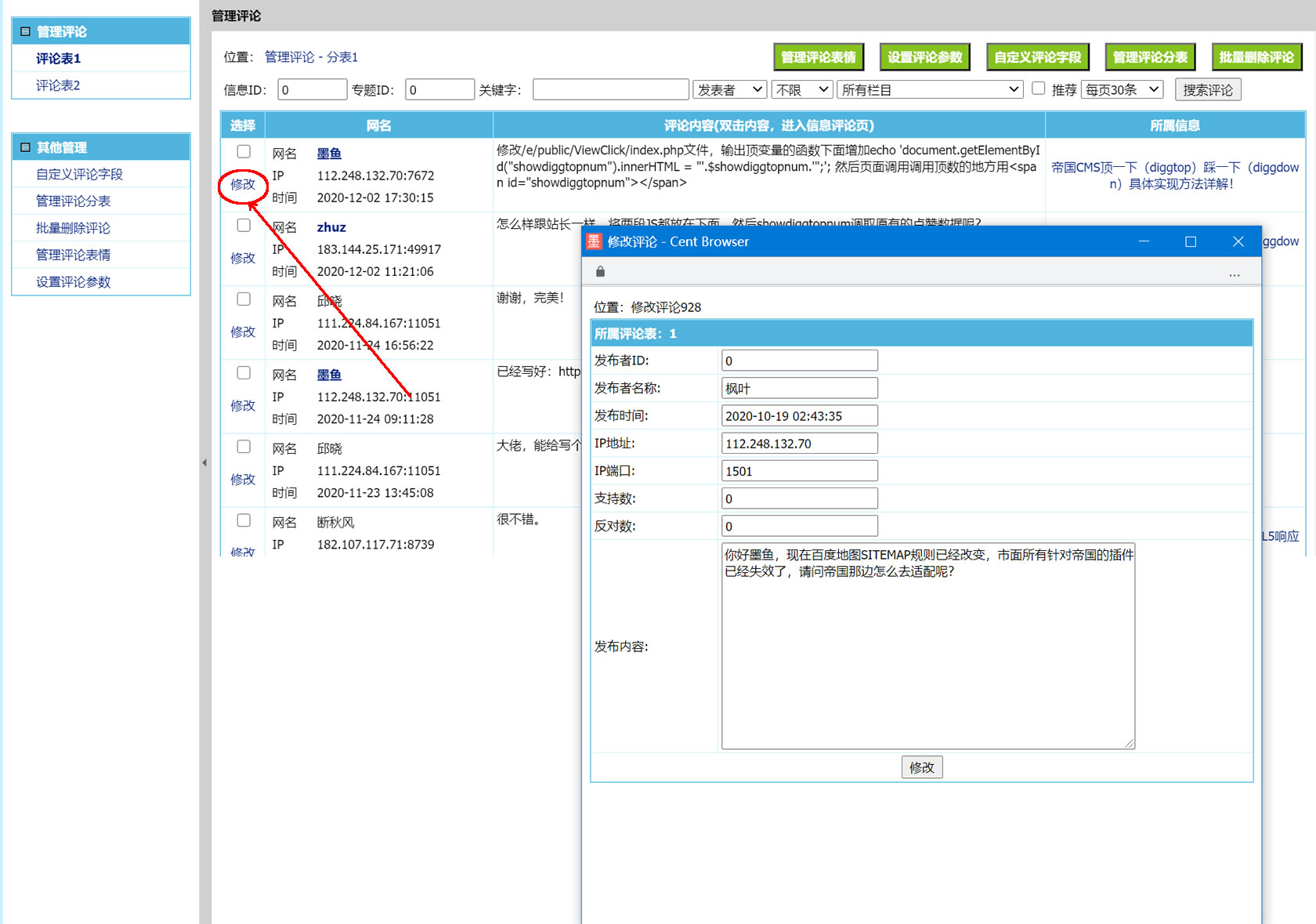
帝国CMS后台修改评论插件,可修改评论内容。
小伙伴在日常维护管理帝国CMS后台的时候会用到此功能!此功能无需去数据库修改用户评论内容,直接后台管理评论的地方点 修改,会弹出修改界面,直接修改即可!截图如上:
帝国CMS万能标签和灵动标签排序数字序号的方法
1.帝国cms里面用万能标签调用序号是 [!--no.num--] 是在万能标签的标签模板中应用,2.帝国万能标签只能调用信息,调用栏目排列序号的话就需要用灵动标签了。
帝国CMS手机版内容图片太大压缩的代码
电脑端的内容图片一般比较大,在移动端下加载会很慢,此时我们需要把这些图片处理下,帝国CMS手机版内容图片压缩方法。借助PHP的函数 preg_replace_callback
相关源码
-
 (自适应)帝国cms7.5文章新闻博客整站源码( 带会员中心)本模板基于帝国CMS内核开发,为新闻资讯、个人博客及作品展示类网站设计。采用响应式布局技术,确保在手机、平板和电脑等不同设备上都能获得良好的浏览体验。查看源码
(自适应)帝国cms7.5文章新闻博客整站源码( 带会员中心)本模板基于帝国CMS内核开发,为新闻资讯、个人博客及作品展示类网站设计。采用响应式布局技术,确保在手机、平板和电脑等不同设备上都能获得良好的浏览体验。查看源码 -
 (自适应响应式)运动健身瑜伽俱乐部网站pbootcms源码下载为健身瑜伽俱乐部设计的响应式网站模板,采用PbootCMS内核开发,可快速搭建专业级企业官网。模板默认适配运动健身行业视觉风格,用户可通过替换图文内容灵活应用于其他服务行业。查看源码
(自适应响应式)运动健身瑜伽俱乐部网站pbootcms源码下载为健身瑜伽俱乐部设计的响应式网站模板,采用PbootCMS内核开发,可快速搭建专业级企业官网。模板默认适配运动健身行业视觉风格,用户可通过替换图文内容灵活应用于其他服务行业。查看源码 -
 (自适应)代理记账财务会计咨询服务个人公司网站模板该响应式网站模板为代理记账、财政咨询及财务会计类企业设计,基于PbootCMS内核开发。通过自适应手机端的HTML5技术,帮助企业高效构建专业财税服务平台查看源码
(自适应)代理记账财务会计咨询服务个人公司网站模板该响应式网站模板为代理记账、财政咨询及财务会计类企业设计,基于PbootCMS内核开发。通过自适应手机端的HTML5技术,帮助企业高效构建专业财税服务平台查看源码 -
 pbootcms(自适应)SEO优化排名服务公司网站模板核心定位为SEO排名服务商打造的营销型网站框架,集成PbootCMS开源系统的高效管理能力与SEO最佳实践方案,助力企业快速建立专业的技术服务形象。查看源码
pbootcms(自适应)SEO优化排名服务公司网站模板核心定位为SEO排名服务商打造的营销型网站框架,集成PbootCMS开源系统的高效管理能力与SEO最佳实践方案,助力企业快速建立专业的技术服务形象。查看源码 -
 (自适应响应式)APP应用程序软件介绍落地页源码免费下载该模板为营销技术从业者设计,提供专业的内容展示平台。采用响应式布局,适配软件介绍、APP推广等营销场景,通过可视化后台可快速搭建符合行业特性的展示网站。查看源码
(自适应响应式)APP应用程序软件介绍落地页源码免费下载该模板为营销技术从业者设计,提供专业的内容展示平台。采用响应式布局,适配软件介绍、APP推广等营销场景,通过可视化后台可快速搭建符合行业特性的展示网站。查看源码 -
 (自适应)WordPress主题SEO自媒体博客资讯模板RabbitV2.0Rabbit v2.0主题专注于网站搜索引擎优化需求,为博客、自媒体及资讯类网站提供专业的SEO技术解决方案。该主题从架构设计到功能实现均围绕搜索引擎优化理念展开。查看源码
(自适应)WordPress主题SEO自媒体博客资讯模板RabbitV2.0Rabbit v2.0主题专注于网站搜索引擎优化需求,为博客、自媒体及资讯类网站提供专业的SEO技术解决方案。该主题从架构设计到功能实现均围绕搜索引擎优化理念展开。查看源码
| 分享笔记 (共有 篇笔记) |







