您现在的位置是:首页 > cms教程 > 帝国CMS教程帝国CMS教程
帝国CMS自动把内容图片的alt和title替换为标题的方法
![]() 翠风2023-05-28帝国CMS教程已有人查阅
翠风2023-05-28帝国CMS教程已有人查阅
导读1.把下面的代码放到/e/class/userfun.php (放到最后?>的前面)2.在模型里正文字段一般是newstext(也可以是其它字段),在字段处理函数文本框填上user_imgalt:

1.把下面的代码放到/e/class/userfun.php (放到最后?>的前面)
function user_imgalt($mid,$f,$isadd,$isq,$value,$cs){
$title=$_POST['title'];
$htmls=$value;
$pattern = "/<img[^>]+>/";
preg_match_all($pattern, $htmls, $matches);
for ($i=0; $i<=count($matches[0]); $i++) {
preg_match_all("/alt=".+?"/",$matches[0][$i],$altimg);
preg_match_all("/title=".+?"/",$matches[0][$i],$titleimg);
$t_alt=count($altimg[0]);
if($t_alt==0){
$htmls=str_replace("<img","<img alt="{$title}"",$htmls);
$htmls=str_replace("<img","<img title="{$title}"",$htmls);
}
}
return $htmls;
}
2.在模型里正文字段一般是newstext(也可以是其它字段),在字段处理函数文本框填上user_imgalt:
3.发布信息的时候就可以自动替换图片alt和title属性为信息标题了!
本文标签:帝国cms标题
很赞哦! ()
图文教程

帝国cms后台账号和密码修改重置的方法
帝国CMS7.2+的后台管理员帐户被禁用,不能登录?忘记后台密码怎么找回,phome为数据库表前缀
帝国CMS随机调用代码函数的方法
帝国CMS随机调用用’rand()’参数就可以了。SQL随机调用方法,灵动标签随机调用方法。下面这段是官方给出大数据高效随机调用方法,先用PHP随机出信息ID
帝国CMS调用作者没有作者调用发布者管理员的方法
帝国CMS调用作者没有作者调用发布者管理员的方法,如果录入了作者就显示作者,如果没有录入就显示发布者。那么我们就可以加个判断来实现。
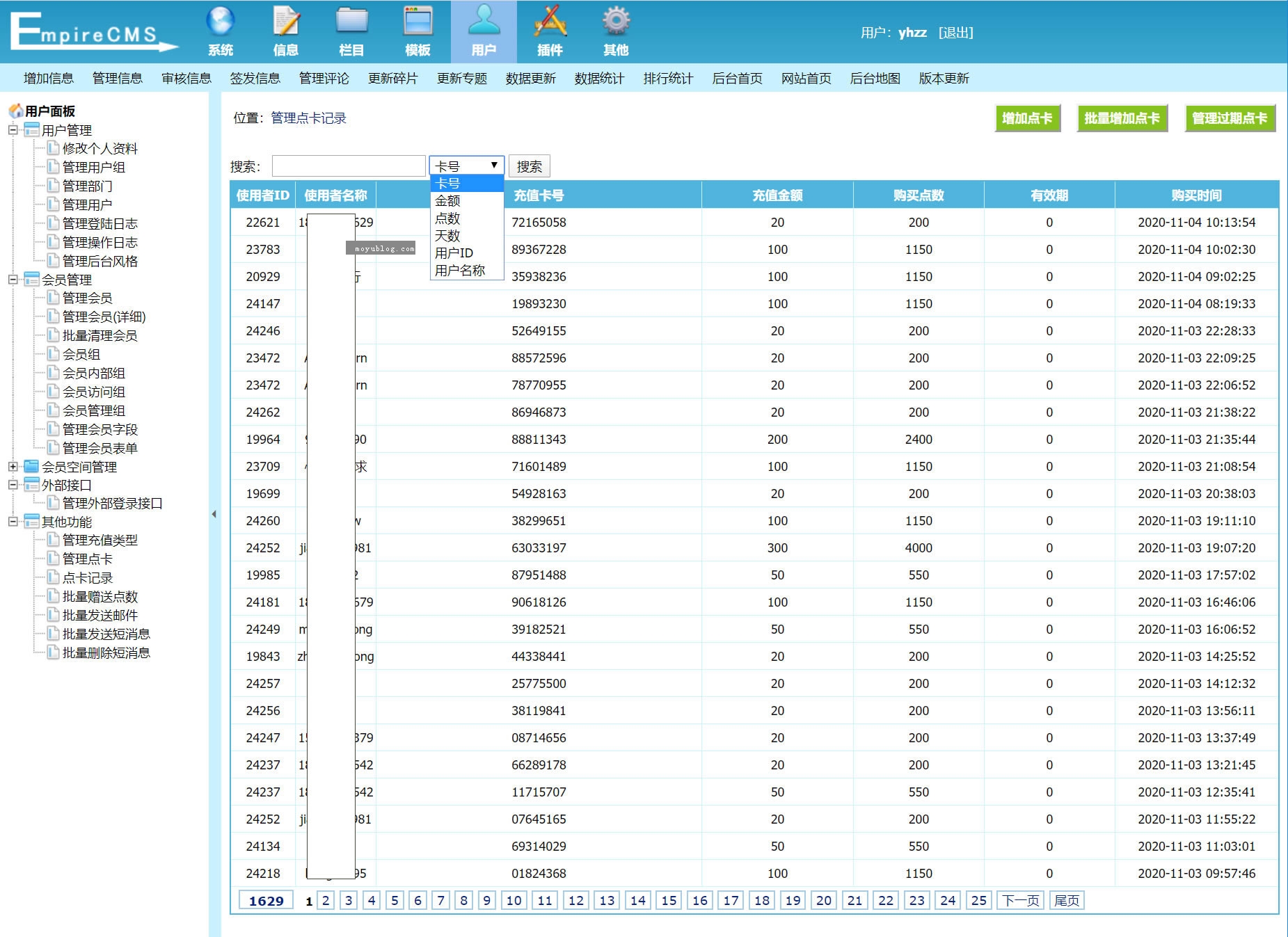
帝国CMS后台点卡功能扩展和查看点卡使用记录的方法
帝国CMS网站运营中,很多小伙伴使用了点卡充值方法来给客户充值点数或者会员组权限。这个功能是非常方便一般站长运营的,但是问题就是不能查看某个点卡的使用情况,比如谁用了
相关源码
-
 (PC+WAP)红色厨具厨房用品设备pbootcms模板源码下载为厨具设备企业设计的响应式网站模板,采用PbootCMS内核开发,适用于商用厨房设备、家用厨具、厨房用品等企业展示。模板包含产品展示、新闻动态、案例中心等标准模块,助您快速搭建专业级行业网站。查看源码
(PC+WAP)红色厨具厨房用品设备pbootcms模板源码下载为厨具设备企业设计的响应式网站模板,采用PbootCMS内核开发,适用于商用厨房设备、家用厨具、厨房用品等企业展示。模板包含产品展示、新闻动态、案例中心等标准模块,助您快速搭建专业级行业网站。查看源码 -
 自适应html5二极管LED灯具灯饰类企业网网站模板该PbootCMS内核开发的响应式模板专为LED照明、灯具制造类企业设计,通过HTML5技术实现手机与PC端自适应显示,确保跨设备访问体验一致。企业可快速替换图文内容适配其他工业领域查看源码
自适应html5二极管LED灯具灯饰类企业网网站模板该PbootCMS内核开发的响应式模板专为LED照明、灯具制造类企业设计,通过HTML5技术实现手机与PC端自适应显示,确保跨设备访问体验一致。企业可快速替换图文内容适配其他工业领域查看源码 -
 (自适应HTML5)响应式智能设备人工智能机器pbootcms源码免费下载这款基于PbootCMS开发的网站模板为人工智能和智能设备行业设计,采用现代化科技风格,突出产品的智能特性和技术创新。模板架构合理,功能完善,能够有效展示各类智能产品的核心功能和解决方案。查看源码
(自适应HTML5)响应式智能设备人工智能机器pbootcms源码免费下载这款基于PbootCMS开发的网站模板为人工智能和智能设备行业设计,采用现代化科技风格,突出产品的智能特性和技术创新。模板架构合理,功能完善,能够有效展示各类智能产品的核心功能和解决方案。查看源码 -
 (自适应)中英文双语外贸扬声器音响喇叭话筒网站模板免费下载为音响设备外贸企业设计的中英文双语网站模板,基于PbootCMS内核开发。适配扬声器系统、音频设备等产品的国际化展示需求查看源码
(自适应)中英文双语外贸扬声器音响喇叭话筒网站模板免费下载为音响设备外贸企业设计的中英文双语网站模板,基于PbootCMS内核开发。适配扬声器系统、音频设备等产品的国际化展示需求查看源码 -
 (自适应响应式)工业机床工程农业机械设备网站源码下载框架适用于工程机械、机床设备等工业领域。通过模块调整可快速转型为农业机械、物流设备展示系统。预留7种工业产品展示模板。查看源码
(自适应响应式)工业机床工程农业机械设备网站源码下载框架适用于工程机械、机床设备等工业领域。通过模块调整可快速转型为农业机械、物流设备展示系统。预留7种工业产品展示模板。查看源码 -
 (自适应响应式)html5高档服装定制西服pbootcms模板下载本模板基于PbootCMS内核开发,为服装定制企业和服装品牌量身打造。设计风格时尚现代,充分展现服装行业的审美特质与品牌魅力。采用HTML5响应式技术,确保在各种设备上呈现视觉效果。整站布局注重产品展示与品牌叙事,帮助企业有效展示服装系列与定制服务,提升客户体验。查看源码
(自适应响应式)html5高档服装定制西服pbootcms模板下载本模板基于PbootCMS内核开发,为服装定制企业和服装品牌量身打造。设计风格时尚现代,充分展现服装行业的审美特质与品牌魅力。采用HTML5响应式技术,确保在各种设备上呈现视觉效果。整站布局注重产品展示与品牌叙事,帮助企业有效展示服装系列与定制服务,提升客户体验。查看源码
| 分享笔记 (共有 篇笔记) |







