您现在的位置是:首页 > cms教程 > 帝国CMS教程帝国CMS教程
帝国CMS新手教程加入收藏设为首页的方法
![]() 怀萍2023-05-21帝国CMS教程已有人查阅
怀萍2023-05-21帝国CMS教程已有人查阅
导读加入收藏,设为首页代码,兼容IE,火狐,谷歌等所有浏览器,复制以下代码到需要显示的地方:复制以下JS代码到页面任意地方:

加入收藏,设为首页代码,兼容IE,火狐,谷歌等所有浏览器
复制以下代码到需要显示的地方:
<a onclick="SetHome(window.location)" href="javascript:void(0)">设为首页</a>
<a onclick="AddFavorite(window.location,document.title)" href="javascript:void(0)">加入收藏</a>
复制以下JS代码到页面任意地方:
<script type="text/javascript" language="javascript">
function AddFavorite(sURL, sTitle) {
sURL = encodeURI(sURL);
try{
window.external.addFavorite(sURL, sTitle);
}catch(e) {
try{
window.sidebar.addPanel(sTitle, sURL, "");
}catch (e) {
alert("加入收藏失败,请使用Ctrl+D进行添加,或手动在浏览器里进行设置.");
}
}
}
//设为首页
function SetHome(url){
if (document.all) {
document.body.style.behavior='url(#default#homepage)';
document.body.setHomePage(url);
}else{
alert("您好,您的浏览器不支持自动设置页面为首页功能,请您手动在浏览器里设置该页面为首页!");
}
}
</script>
本文标签:
很赞哦! ()
相关教程
图文教程

帝国CMS二次开发怎么设置会员随机头像
帝国cms二次开发后的效果,帝国CMS随机会员头像功能开发步骤,首先把会员的“userpic”字段设置为文本类型,主要用来存头像路径。然后在新建一个“userpic2”字段
帝国CMS结合项“您来自的链接不存在”的解决方法
打开e/class/userfun.php,global $public_r; 改成 global $public_r,$navclassid;
帝国cms数据表phome_enewspageclass自定义页面分类表
下方为帝国cms数据表phome_enewspageclass自定义页面分类表的字段类型和解释,方便大家查阅。
帝国CMS8.0新增支持PostgreSQL和国产数据库
帝国CMS8.0版在原来版本支持MySQL、MariaDB、其它MySQL内核的数据库基础上,还新增支持postgreSQL、国产华为高斯(openGauss)、国产金仓数据库(kingbase)
相关源码
-
 (自适应)绿色宠物门诊兽医行业网站模板该绿色清爽风格网站模板专为宠物门诊与兽医诊所设计,基于PbootCMS内核开发,采用响应式布局确保手机、PC等多端体验一致,帮助宠物医疗机构高效构建线上服务平台。查看源码
(自适应)绿色宠物门诊兽医行业网站模板该绿色清爽风格网站模板专为宠物门诊与兽医诊所设计,基于PbootCMS内核开发,采用响应式布局确保手机、PC等多端体验一致,帮助宠物医疗机构高效构建线上服务平台。查看源码 -
 (自适应)html5宽屏电线电缆材料加工制造类企业网站源码下载本模板基于PbootCMS系统开发,特别适合电线电缆、电缆材料及相关加工制造类企业使用。采用HTML5宽屏设计,能够展示各类电缆产品的技术参数和规格详情,帮助客户全面了解产品特性。查看源码
(自适应)html5宽屏电线电缆材料加工制造类企业网站源码下载本模板基于PbootCMS系统开发,特别适合电线电缆、电缆材料及相关加工制造类企业使用。采用HTML5宽屏设计,能够展示各类电缆产品的技术参数和规格详情,帮助客户全面了解产品特性。查看源码 -
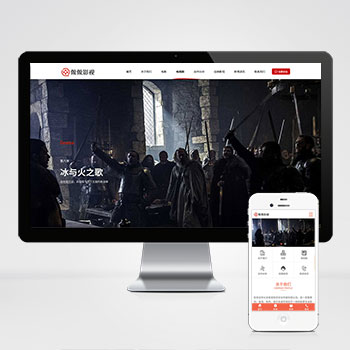
 pbootcms模板(PC+WAP)传媒广告影视公司网站源码基于PbootCMS内核开发的全自适应传媒文化网站模板,为影视公司、广告传媒企业打造,同时支持多行业快速适配。通过替换文字图片即可转换为其他行业网站查看源码
pbootcms模板(PC+WAP)传媒广告影视公司网站源码基于PbootCMS内核开发的全自适应传媒文化网站模板,为影视公司、广告传媒企业打造,同时支持多行业快速适配。通过替换文字图片即可转换为其他行业网站查看源码 -
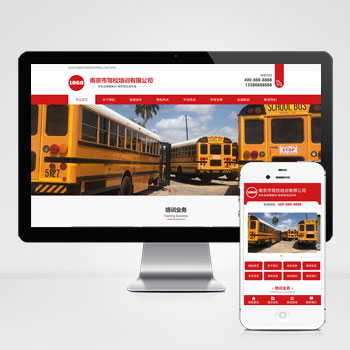
 (PC+WAP)红色驾校培训学车在线预约源码下载基于PbootCMS内核开发的驾校培训专用网站模板,深度适配驾驶培训行业展示需求。采用PC与移动端同步响应设计,单一后台统一管理内容数据,更换图文素材后可快速转变为其他行业网站。查看源码
(PC+WAP)红色驾校培训学车在线预约源码下载基于PbootCMS内核开发的驾校培训专用网站模板,深度适配驾驶培训行业展示需求。采用PC与移动端同步响应设计,单一后台统一管理内容数据,更换图文素材后可快速转变为其他行业网站。查看源码 -
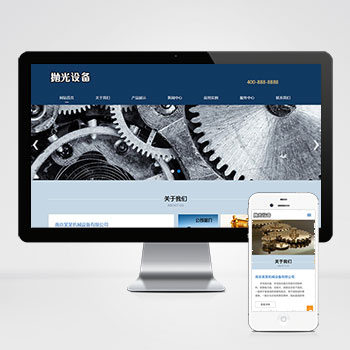
 (自适应响应式)陶瓷研磨盘抛光机械设备pbootcms网站模板本模板基于PbootCMS系统开发,为研磨抛光设备制造企业设计,特别适合陶瓷研磨盘、抛光设备等表面处理设备展示。采用响应式布局技术,确保各类设备的参数和工艺在不同终端上都能清晰呈现。查看源码
(自适应响应式)陶瓷研磨盘抛光机械设备pbootcms网站模板本模板基于PbootCMS系统开发,为研磨抛光设备制造企业设计,特别适合陶瓷研磨盘、抛光设备等表面处理设备展示。采用响应式布局技术,确保各类设备的参数和工艺在不同终端上都能清晰呈现。查看源码 -
 (自适应)高端集团跨国公司产业联盟机构网站模板免费下载基于PbootCMS内核开发的集团级企业网站模板,采用响应式设计架构,确保在各类移动设备上获得浏览体验。通过模块化布局与简约大气的视觉风格,帮助集团企业高效展示组织架构、发展历程和业务矩阵,建立专业的企业形象窗口。查看源码
(自适应)高端集团跨国公司产业联盟机构网站模板免费下载基于PbootCMS内核开发的集团级企业网站模板,采用响应式设计架构,确保在各类移动设备上获得浏览体验。通过模块化布局与简约大气的视觉风格,帮助集团企业高效展示组织架构、发展历程和业务矩阵,建立专业的企业形象窗口。查看源码
| 分享笔记 (共有 篇笔记) |







