您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
pbootcms建站中多语言建站常见问题,pbootcms怎么建中英文站
![]() 彤梁2023-01-25PbootCMS教程已有人查阅
彤梁2023-01-25PbootCMS教程已有人查阅
导读一、如何搭建多语言站?二、如何判断当前语言并高亮?三、如何修改页面中的提示语句?四、如何从分享的链接进去直接显示对应语言版本?五、pbootcms多语言网站收录问题

多语言/区域建站用于使用同一个后台建立多语言网站。
1、使用步骤
1)在后台"系统管理>数据区域"添加相应的区域,具体参考默认区域;
2)将多语言的模板放入模板目录,不同语言的模板均放在template目录下;
3)在后台选择语言切换到不同语言,分别设置:站点信息(注意选择模板)、公司信息、栏目信息、添加内容等;
4)在不同模板中添加多语言切换按钮。
2、多语言切换按钮
<ahref="{pboot:lgpath}&lg=cn">切换中文</a>//标签解析出来的真实链接是/?p=/Do/area&lg=cn<ahref="{pboot:lgpath}&lg=en">切换英文</a>//标签解析出来的真实链接是/?p=/Do/area&lg=en
注意:PB2.0开始lg前面用&符号,之前老版本用?符号,更多语言,类似方式添加即可。语言切换也可以直接用真实链接访问切换。
二、如何判断当前语言并高亮?
在按钮上添加判断语句:{pboot:if('{pboot:sitelanguage}'=='cn')}class="active"{/pboot:if}
三、如何修改页面中的提示语句?
1、通用的面包屑提示文字
{pboot:positionindextext='Home'}//首页文本改成了Home或{pboot:positionindextext='"Páginaprincipal"'}//首页文本改成了Páginaprincipal,注意这里加了个双引号避免因为空格导致的只显示前一个单词问题
参数说明:
separator=* 分隔符,非必填,默认为>>
separatoricon=* 分割图标,非必填,如使用图标字体:separatoricon='fa fa-angle-double-right'
indextext=* 首页文本,非必填,默认为"首页"
indexicon=* 首页图标,非必填,如使用图标字体:indexicon='fa fa-home'
参考文档:https://www.pbootcms.com/docs/215.html找到【7、面包屑标签】
2、详情上下页提示文字
{content:precontentnotext='nomore'}{content:nextcontentnotext='nomore'}//设置“没有了”文本,设置参数时如果带空格,需要用单引号
在原有的基础上增加了notext='no more',单引号内的文字可自定义成需要的语言文字。
参考文档:https://www.pbootcms.com/docs/223.html页面中搜索“没有了”
3、留言提示文字
在不二开程序的基础上只能通过前端把留言设置成ajax提交,通过js来提示相关文字。
4、搜索结果页面包屑、标题文字
默认在英文站会出现“Home>搜索”,可以参考以下文章二开来实现实现成“Home>Search”
pbootcms英文站搜索结果页面包屑和标题翻译
四、如何从分享的链接进去直接显示对应语言版本?
pbootcms多语言是通过点击带参数链接来变换cookies中lg的值控制,变换后参数消失,链接还是默认的,不管哪种语言都是同一条链接,因此分享的时候就不支持点击进去对应显示想要的语言版本网站内容。那么有什么办法解决,这边建议的方法是绑定二级域名或二开实现目录名方式切换。
1、通过绑定二级域名
通过绑定二级域名来固定访问的语言版本,如en.baidu.com。
2、直接访问带参数地址
尾巴添加语言切换参数/?p=/Do/area&lg=en
栗子:www.test.com/?p=/Do/area&lg=en
3、修改检测cookies代码和调整其他语言栏目url命名规则
此方法由群友影清如梦提供,有需要的可以自行修改测试,这边不建议使用。
①修改common里的检测cookies代码,文件位置:/apps/common/HomeController.php
找到第64行代码
//未设置语言时使用默认语言if(!isset($_COOKIE['lg'])){cookie('lg',get_default_lg());}
替换成
$en=strpos($_GET@['p'],'-en');$ps=strpos($_GET@['p'],'-sp');setcookie();if($en!==false){cookie('lg','en');}elseif($ps!==false){cookie('lg','sp');}else{cookie('lg','cn');}
②修改其他语言的栏目url,改成 xxx-en别名(尾巴增加对应语言版本的标识),其他语言参考操作。
4、二开程序使其支持目录名方式切换
多语言目录名切换方式如www.test.com/en/ www.test.com/jp/
此二开功能介绍页面 ->pbootcms多语言站目录名访问
五、pbootcms多语言网站收录问题
如果使用默认的多语言切换,那么始终看到的是一个同样的链接,这种情况一般来说中文版不影响收录,英文版可能无法收录。
目前的做法,如果考虑多语言收录问题,建议绑定二级域名匹配每种语言或者二开功能实现目录名方式切换语言。
六、留言表单验证码错误提示如何改成英文?
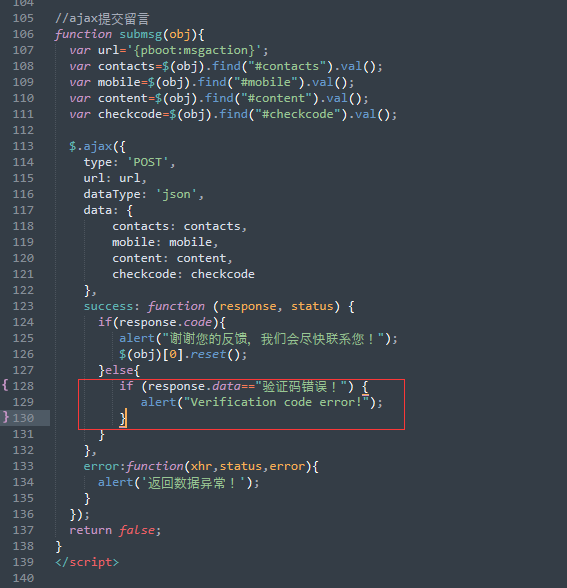
在ajax提交表单失败后的代码里添加:
if(response.data=="验证码错误!"){alert("Verificationcodeerror!");}else{alert(response.data);}
参考图(具体可按需使用):
多语言建站碰到的问题可以在下方评论反馈!
本文标签:
很赞哦! ()
相关教程
图文教程

pbootcms网站备份方法
pbootcms网站备份教程,网站备份是网站安全必备的基础技能,今日我们详解pbootcms程序的备份方法。pbootcms程序有两种数据结构,一种是使用的sqlite轻量数据库类型
pbootcms搜索未搜索到任何数据的解决方法
1、数据库中有内容而页面提示 未搜索到任何数据解决方案:在前半部分添加一个标签 scode=*
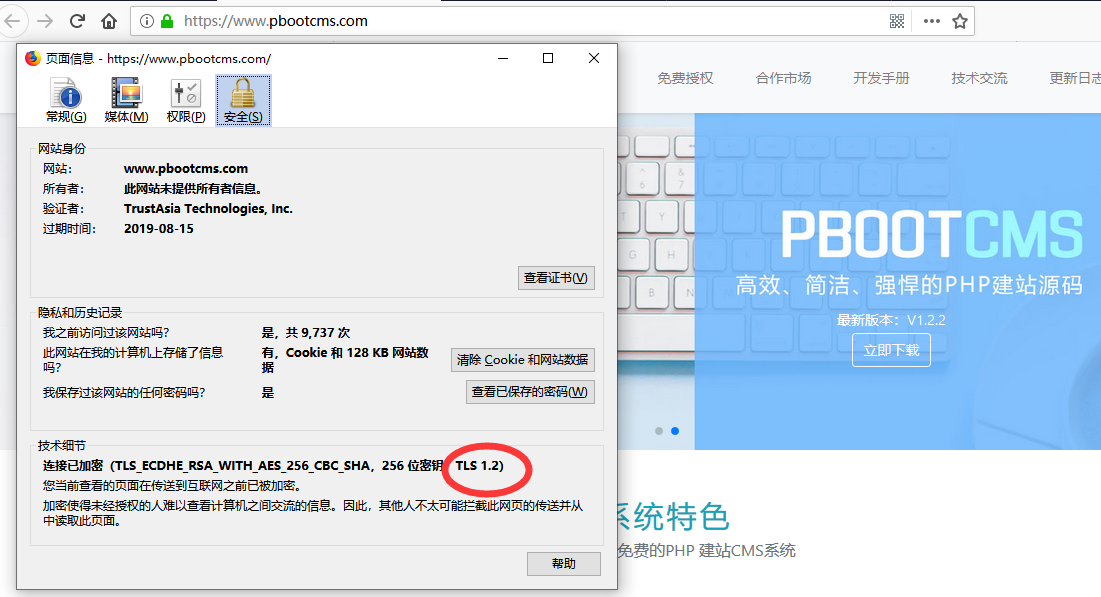
pbootcms教程Windows2008R2系统开启IIS站点TLS1.2支持的方法
我们用火狐浏览器打开网站,然后点绿色的安全图标,查看显示更多信息,可以看到如下图,那么我们可以看到PbootCMS的官网已经开启TLS1.2的支持。
PHPStudy Pro中怎么启用sqlite3扩展
如果您使用的是PHPStudy Pro,并且遇到“未检测到您服务器环境的sqlite3数据库扩展”的提示,可以通过以下步骤在PHPStudy Pro中启用sqlite3扩展:
相关源码
-
 (自适应响应式)WORDwps办公资源教程资讯网站模板下载基于PbootCMS内核开发的响应式网站模板,为办公教程、WPS技巧分享、职场技能培训等场景打造。模板内置标准化文档分类体系,支持图文/视频教程混合展示,满足现代办公知识传播需求。查看源码
(自适应响应式)WORDwps办公资源教程资讯网站模板下载基于PbootCMS内核开发的响应式网站模板,为办公教程、WPS技巧分享、职场技能培训等场景打造。模板内置标准化文档分类体系,支持图文/视频教程混合展示,满足现代办公知识传播需求。查看源码 -
 帝国CMS7.5手游资讯下载综合门户免费网站模板本模板基于帝国CMS7.5内核开发,为手游打造的综合门户网站解决方案。模板设计充分考虑了手业的特性,包含游戏资讯发布、手游下载、礼包发放、开测信息等核心功能模块,满足手游门户网站的各项业务需求。查看源码
帝国CMS7.5手游资讯下载综合门户免费网站模板本模板基于帝国CMS7.5内核开发,为手游打造的综合门户网站解决方案。模板设计充分考虑了手业的特性,包含游戏资讯发布、手游下载、礼包发放、开测信息等核心功能模块,满足手游门户网站的各项业务需求。查看源码 -
 响应式高端家居家具装修类pbootcms模板网站源码家居装修、空间设计企业打造的营销型网站解决方案,基于PbootCMS内核深度开发。采用前沿响应式架构,适配手机端与PC端浏览体验查看源码
响应式高端家居家具装修类pbootcms模板网站源码家居装修、空间设计企业打造的营销型网站解决方案,基于PbootCMS内核深度开发。采用前沿响应式架构,适配手机端与PC端浏览体验查看源码 -
 Wordpress博客新闻主题在线商店平台betheme 21.5.6版BeTheme是一款功能丰富的WordPress主题模板,专注于为各行业提供网站建设解决方案。该模板支持WooCommerce电子商务功能,能够快速搭建在线商店平台,同时适用于博客、新闻资讯类网站建设。自2014年发布以来,该模板已经获得大量用户的使用验证。查看源码
Wordpress博客新闻主题在线商店平台betheme 21.5.6版BeTheme是一款功能丰富的WordPress主题模板,专注于为各行业提供网站建设解决方案。该模板支持WooCommerce电子商务功能,能够快速搭建在线商店平台,同时适用于博客、新闻资讯类网站建设。自2014年发布以来,该模板已经获得大量用户的使用验证。查看源码 -
 (PC+WAP)智能机器人人工智能物联网自动化设备源码下载本模板基于PbootCMS内核开发,为智能机器人及传感器科技企业精心设计。采用现代化设计风格,突出科技感与专业性,多方位展示企业技术实力与产品优势。查看源码
(PC+WAP)智能机器人人工智能物联网自动化设备源码下载本模板基于PbootCMS内核开发,为智能机器人及传感器科技企业精心设计。采用现代化设计风格,突出科技感与专业性,多方位展示企业技术实力与产品优势。查看源码 -
 (自适应)驾校培训学车活动免费pbootcms源码下载本模板基于PbootCMS内核开发,为驾校培训行业打造,具备完善的招生展示、课程预约、教练团队展示等功能模块。响应式设计适配各类移动终端,数据实时同步管理,助您高效开展线上业务。查看源码
(自适应)驾校培训学车活动免费pbootcms源码下载本模板基于PbootCMS内核开发,为驾校培训行业打造,具备完善的招生展示、课程预约、教练团队展示等功能模块。响应式设计适配各类移动终端,数据实时同步管理,助您高效开展线上业务。查看源码
| 分享笔记 (共有 篇笔记) |







