您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
pbootcms英文站修改上一篇下一篇把“没有了”改成英文的实现方法
![]() 以山2024-11-05PbootCMS教程已有人查阅
以山2024-11-05PbootCMS教程已有人查阅
导读面包屑提示文字://首页文本改成了Home{pboot:position indextext=Home} pbootcms上一篇下一篇调用 如何把
面包屑提示文字://首页文本改成了Home
{pboot:position indextext='Home'}
pbootcms上一篇下一篇调用 如何把“没有了”改成英文
上一篇:{content:precontent}
下一篇:{content:nextcontent}
增加参数 notext='no more' 设置“没有了”文本,设置参数时如果带空格,需要用单引号
例子:
上一篇:{content:precontent notext='no more'}
下一篇:{content:nextcontent notext='no more'}
拓展:
上一篇内容链接:{content:prelink}
下一篇内容链接:{content:nextlink}
上一篇内容标题:{content:pretitle}
下一篇内容标题:{content:nexttitle}
上一篇内容缩略图:{content:preico}
下一篇内容缩略图:{content:nextico}
{pboot:position indextext='Home'}
pbootcms上一篇下一篇调用 如何把“没有了”改成英文
上一篇:{content:precontent}
下一篇:{content:nextcontent}
增加参数 notext='no more' 设置“没有了”文本,设置参数时如果带空格,需要用单引号
例子:
上一篇:{content:precontent notext='no more'}
下一篇:{content:nextcontent notext='no more'}
拓展:
上一篇内容链接:{content:prelink}
下一篇内容链接:{content:nextlink}
上一篇内容标题:{content:pretitle}
下一篇内容标题:{content:nexttitle}
上一篇内容缩略图:{content:preico}
下一篇内容缩略图:{content:nextico}
本文标签:
很赞哦! ()
图文教程

pbootcms修改域名授权提示信息
pbootcms上传到服务器后用域名访问,如果没有到官网获取域名授权码会提示未授权的相关提示信息,但是有时候我们是给客户使用,并不想客户看到此信息,那么怎么办呢?
pbootcms后台"登录失败次数太多已被锁定,请600s重试!" 的解决方法
这种情况是由于多次密码错误导致登录界面锁定,解决方法:删除网站根目录的runtime文件夹,然后 刷新页面 重试,ok。
pbootcms文章和产品随机增加访客阅读量的方法
要在PbootCMS中修改文章的默认访问量,使其在添加文章时生成一个随机访问数,可以通过以下步骤实现:步骤1:定位文件首先,找到需要修改的文件:
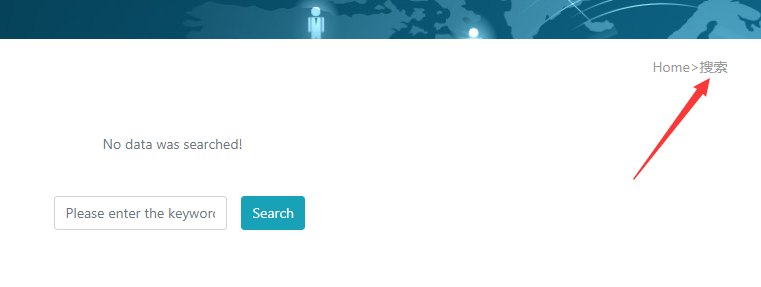
pbootcms建站中英文站搜索结果页标题面包屑是中文怎么修改
在使用pbootcms搭建英文站时会发现搜索结果页的面包屑为中文,标题为英文,该如何处理?可二次开发来增加英文站对应文字来解决。
相关源码
-
 pbootcms响应式蓝色旅游旅行社pbootcms网站源码下载为旅游公司、旅行社定制的响应式网站模板,聚焦旅游线路展示、景点推荐及预约服务场景。采用PbootCMS内核开发,自适应技术确保PC与手机端数据实时同步查看源码
pbootcms响应式蓝色旅游旅行社pbootcms网站源码下载为旅游公司、旅行社定制的响应式网站模板,聚焦旅游线路展示、景点推荐及预约服务场景。采用PbootCMS内核开发,自适应技术确保PC与手机端数据实时同步查看源码 -
 WordPress主题模板主题巴巴/博客X主题源码免费下载博客X主题专注于内容创作领域,为博客、资讯类网站提供专业的内容展示解决方案。该模板采用精心设计的布局结构,能够有效提升内容的可读性和用户停留时间。查看源码
WordPress主题模板主题巴巴/博客X主题源码免费下载博客X主题专注于内容创作领域,为博客、资讯类网站提供专业的内容展示解决方案。该模板采用精心设计的布局结构,能够有效提升内容的可读性和用户停留时间。查看源码 -
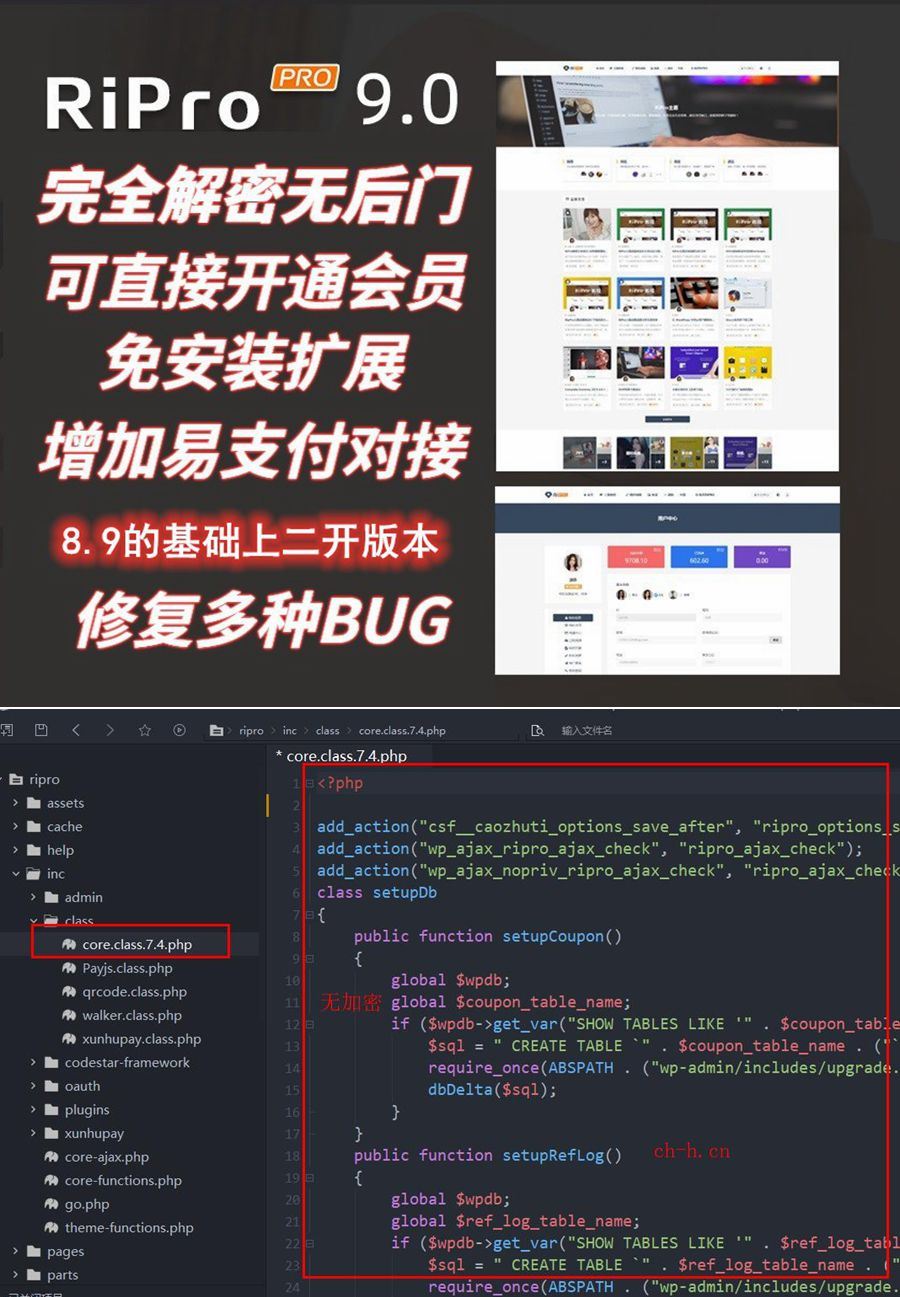
 (响应式)WordPress主题Ripro9.0博客免扩展二开版RiPro9.0是基于RiPro8.9版本深度二开优化的资源付费主题,源码修正,修复原版多处功能异常,确保系统稳定运行。支持虚拟主机环境部署,无需特殊服务器配置。查看源码
(响应式)WordPress主题Ripro9.0博客免扩展二开版RiPro9.0是基于RiPro8.9版本深度二开优化的资源付费主题,源码修正,修复原版多处功能异常,确保系统稳定运行。支持虚拟主机环境部署,无需特殊服务器配置。查看源码 -
 (自适应)绿色农业机械设备农场网站源码下载为现代农业机械领域打造的响应式网站模板,采用PbootCMS内核开发,数据实时同步后台管理。通过简洁大气的视觉设计,有效展示农机产品技术参数与应用场景,帮助客户快速建立专业数字化形象。查看源码
(自适应)绿色农业机械设备农场网站源码下载为现代农业机械领域打造的响应式网站模板,采用PbootCMS内核开发,数据实时同步后台管理。通过简洁大气的视觉设计,有效展示农机产品技术参数与应用场景,帮助客户快速建立专业数字化形象。查看源码 -
 (自适应)中英文双语外贸扬声器音响喇叭话筒网站模板免费下载为音响设备外贸企业设计的中英文双语网站模板,基于PbootCMS内核开发。适配扬声器系统、音频设备等产品的国际化展示需求查看源码
(自适应)中英文双语外贸扬声器音响喇叭话筒网站模板免费下载为音响设备外贸企业设计的中英文双语网站模板,基于PbootCMS内核开发。适配扬声器系统、音频设备等产品的国际化展示需求查看源码 -
 (自适应)蓝色建材亚克力板材装饰材料pbootcms网站模板这款基于PbootCMS开发的响应式模板为建材板材行业优化设计,适用于亚克力板材、建筑装饰材料等企业展示需求。采用HTML5技术实现手机/PC跨终端适配,管理员通过统一后台即可同步查看源码
(自适应)蓝色建材亚克力板材装饰材料pbootcms网站模板这款基于PbootCMS开发的响应式模板为建材板材行业优化设计,适用于亚克力板材、建筑装饰材料等企业展示需求。采用HTML5技术实现手机/PC跨终端适配,管理员通过统一后台即可同步查看源码
| 分享笔记 (共有 篇笔记) |








