您现在的位置是:首页 > cms教程 > 帝国CMS教程帝国CMS教程
帝国CMS灵动标签调用当前父栏目下所有栏目选中状态/高亮方法
![]() 捷彦2023-01-22帝国CMS教程已有人查阅
捷彦2023-01-22帝国CMS教程已有人查阅
导读帝国CMS实现灵动标签调用当前父栏目下所有子栏目-支持选中状态及当前栏目高亮,支持栏目自定义排序。最适用于内容模板,显示父栏目下的子栏目。

帝国CMS实现灵动标签调用当前父栏目下所有子栏目-支持选中状态及当前栏目高亮,支持栏目自定义排序。最适用于内容模板,显示父栏目下的子栏目。支持静态栏目页与动态栏目页
代码如下
[e:loop={"select classname,classpath,classid from phome_enewsclass where bclassid='".$class_r[$GLOBALS[navclassid]][bclassid]."' order by myorder,classid desc ",0,24,0}]
<?php
$classurl=sys_ReturnBqClassname($bqr,9);//取得栏目地址
?>
<li class="" id="cid<?=$bqr[classid]?>"><a href="<?=$classurl?>"><?=$bqr[classname]?></a></li>
[/e:loop]
<script>
var changeclass=window.document.getElementById('cid[!---self.classid--]');
changeclass.className='on';
</script>
以上会将设置为隐藏的栏目也调用出来,以下代码不调用隐藏设置的栏目:
[e:loop={"select classname,classpath,classid from phome_enewsclass where bclassid='".$class_r[$GLOBALS[navclassid]][bclassid]."' and showclass=0 order by myorder,classid desc ",0,24,0}]
<?php
$classurl=sys_ReturnBqClassname($bqr,9);//取得栏目地址
?>
<li class="" id="cid<?=$bqr[classid]?>"><a href="<?=$classurl?>"><?=$bqr[classname]?></a></li>
[/e:loop]
<script>
var changeclass=window.document.getElementById('cid[!---self.classid--]');
changeclass.className='on';
</script>
也就是增加了:and showclass=0
0为显示,1为不显示
很赞哦! ()
相关教程
图文教程

帝国CMS怎么获取当前栏目的目录
比如栏目连接为:http://域名/bbb/ccc/,我现在要获取ccc这个目录名称,那么应该写法如下:
帝国CMS怎么实现多集播放地址
帝国cms模板在列表页获取多个真实播放地址的方法,一起来看看吧,帝国CMS多集播放地址效果如下:
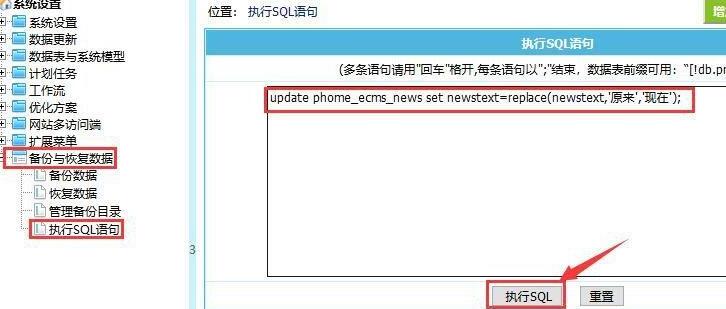
帝国cms批量替换字段值SQL的方法教程
帝国CMS有自带的批量替换功能,而且非常好用,我的站长站之前也详细讲解过,新手可以看看。但是有个缺点,就是无法替换其他数据库的内容
帝国CMS提交表单后怎么跳转到指定页面
很多帝国朋友在使用的过程中想提交单还是跳转到当前页面,但是为了实现一些场景,需要时间跳转到指定页面,所以可以根据下面的代码实现这一需求。
相关源码
-
 (PC+WAP)餐饮奶茶美食小吃招商加盟pbootcms模板源码下载为茶饮烘焙、小吃快餐等餐饮品牌打造的招商加盟系统,助力品牌快速拓展市场;双端pc+wap设计呈现加盟政策对比表。支持后台实时更新菜品图片、加盟费用等关键信息。查看源码
(PC+WAP)餐饮奶茶美食小吃招商加盟pbootcms模板源码下载为茶饮烘焙、小吃快餐等餐饮品牌打造的招商加盟系统,助力品牌快速拓展市场;双端pc+wap设计呈现加盟政策对比表。支持后台实时更新菜品图片、加盟费用等关键信息。查看源码 -
 (PC+WAP)铝合金门窗定制pbootcms网站模板源码为铝合金门窗、定制门窗企业打造的高性能网站模板,基于PbootCMS开源内核开发,采用HTML5自适应架构,PC与手机端数据实时同步,覆盖全终端用户交互场景。查看源码
(PC+WAP)铝合金门窗定制pbootcms网站模板源码为铝合金门窗、定制门窗企业打造的高性能网站模板,基于PbootCMS开源内核开发,采用HTML5自适应架构,PC与手机端数据实时同步,覆盖全终端用户交互场景。查看源码 -
 (自适应)蓝色五金制品配件管件pbootcms网站源码下载基于PbootCMS内核开发的五金行业专用模板,采用响应式设计架构,确保产品展示在各类移动设备上的呈现。通过模块化布局与工业风视觉设计,帮助五金企业高效展示产品规格、应用场景及技术支持,建立专业可靠的行业形象。查看源码
(自适应)蓝色五金制品配件管件pbootcms网站源码下载基于PbootCMS内核开发的五金行业专用模板,采用响应式设计架构,确保产品展示在各类移动设备上的呈现。通过模块化布局与工业风视觉设计,帮助五金企业高效展示产品规格、应用场景及技术支持,建立专业可靠的行业形象。查看源码 -
 (自适应)html5中英双语通用机械设备pbootcms模板下载本模板基于PbootCMS内核精心开发,为机械设备制造企业量身打造。设计风格大气稳重,充分展现机械行业的专业特质与技术实力。采用HTML5技术构建,支持中英文双语切换,满足国际化业务需求。整站布局合理,充分展示企业产品、案例与服务,帮助访客快速了解企业核心优势。查看源码
(自适应)html5中英双语通用机械设备pbootcms模板下载本模板基于PbootCMS内核精心开发,为机械设备制造企业量身打造。设计风格大气稳重,充分展现机械行业的专业特质与技术实力。采用HTML5技术构建,支持中英文双语切换,满足国际化业务需求。整站布局合理,充分展示企业产品、案例与服务,帮助访客快速了解企业核心优势。查看源码 -
 自适应极简风个人博客文章自媒体网站模板基于PbootCMS开源内核开发的极简个人博客模板,采用移动优先设计原则,通过Media Query技术实现320px至1920px六级分辨率适配,确保在手机、平板及PC设备上均呈现良好的视觉体验。查看源码
自适应极简风个人博客文章自媒体网站模板基于PbootCMS开源内核开发的极简个人博客模板,采用移动优先设计原则,通过Media Query技术实现320px至1920px六级分辨率适配,确保在手机、平板及PC设备上均呈现良好的视觉体验。查看源码 -
 (自适应响应式)投资理财金融机构财务管理pbootcms模板本模板基于PbootCMS系统开发,为投资理财、金融机构等行业设计。采用专业严谨的布局风格,突出金融服务行业特色,适合展示各类理财产品、投资服务和金融资讯。查看源码
(自适应响应式)投资理财金融机构财务管理pbootcms模板本模板基于PbootCMS系统开发,为投资理财、金融机构等行业设计。采用专业严谨的布局风格,突出金融服务行业特色,适合展示各类理财产品、投资服务和金融资讯。查看源码
| 分享笔记 (共有 篇笔记) |







