您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
PbootCMS内页显示404错误的解决方法
![]() 春雁2025-03-27PbootCMS教程已有人查阅
春雁2025-03-27PbootCMS教程已有人查阅
导读检查 URL 规则配置登录 PbootCMS 后台。导航至 配置参数 -> URL规则。选择 伪静态模式 并保存。添加伪静态规则根据你的服务器环境,选择合适的伪静态规则文件。
检查 URL 规则配置
登录 PbootCMS 后台。
导航至 配置参数 -> URL规则。
选择 伪静态模式 并保存。
添加伪静态规则
根据你的服务器环境,选择合适的伪静态规则文件。
一般情况下,Apache 环境使用 .htaccess 文件。
Apache 环境配置
将 rewrite 文件夹中的 .htaccess 文件复制到网站根目录。
确认 .htaccess 文件内容是否正确。
检查 .htaccess 文件权限
确保 .htaccess 文件具有适当的读取权限,通常设置为 644。
使用 FTP 客户端或命令行工具修改文件权限。
重启 Web 服务器
重启 Apache 服务器以使更改生效。
如果使用 PHPStudy Pro,可以在控制面板中重启服务器。
检查服务器配置
确认 Apache 的 mod_rewrite 模块已启用。
编辑 Apache 配置文件,确保 mod_rewrite 模块未被注释。
检查虚拟主机配置
如果使用虚拟主机配置,确保虚拟主机配置文件中允许 .htaccess 文件生效。
在 VirtualHost 块中添加 AllowOverride All。
测试内页链接
重新访问内页,检查是否仍然显示 404 错误。
登录 PbootCMS 后台。
导航至 配置参数 -> URL规则。
选择 伪静态模式 并保存。
添加伪静态规则
根据你的服务器环境,选择合适的伪静态规则文件。
一般情况下,Apache 环境使用 .htaccess 文件。
Apache 环境配置
将 rewrite 文件夹中的 .htaccess 文件复制到网站根目录。
确认 .htaccess 文件内容是否正确。
检查 .htaccess 文件权限
确保 .htaccess 文件具有适当的读取权限,通常设置为 644。
使用 FTP 客户端或命令行工具修改文件权限。
重启 Web 服务器
重启 Apache 服务器以使更改生效。
如果使用 PHPStudy Pro,可以在控制面板中重启服务器。
检查服务器配置
确认 Apache 的 mod_rewrite 模块已启用。
编辑 Apache 配置文件,确保 mod_rewrite 模块未被注释。
检查虚拟主机配置
如果使用虚拟主机配置,确保虚拟主机配置文件中允许 .htaccess 文件生效。
在 VirtualHost 块中添加 AllowOverride All。
测试内页链接
重新访问内页,检查是否仍然显示 404 错误。
本文标签:
很赞哦! ()
相关教程
- phpcms配置404页面的方法
- nginx配置phpcmsv9伪静态规则404 Not Found设置方法
- 关于phpcms上传错误404怎么办
- phpcms配置404的步骤方法实例
- 易优eyoucms重新安装删除了install.lock文件还是出现404页面的解
- 易优cms404页面抛出HttpException异常的解决方法
- 易优cms修改后台路径名出现404错误的解决方法
- 易优EyouCMS升级后文章列表页分页显示404错误的解决方法
- 易优EyouCMS文章列表“下一页/分页”显示404无此页面的解决方法
- 易优cms修改后台路径名出现404错误的解决方法
- windows系统配置nginx环境运行pbootcms首页404的解决方法
- wordpress点击中文tag标签出现404错误的解决方法
图文教程

pbootcms去除URL地址中index.php后缀的实现方法
PbootCMS内核框架采用单入口pathinfo方式,因此所有地址的访问默认都带有index.php。去除方法:要去除它很简单,只要开启伪静态即可,
pbootcms内容和列表页怎么调用tags列表标签
1、调用指定栏目下的内容tags此处tags的链接指向所填scode分类下列表页,比如如果填写5,7,那么5下面的内容指向5,7下面的指向7。
pbootcms后台风格怎么美化
使用PbootCMS建站的朋友都知道,PbootCMS后台是layui默认的绿色的,那么如何改成自己喜欢的颜色呢,下面我就把方法分享出来,先看下调整之后的效果吧。
pbootcms附件上传失败报错UNKNOW: Code: 8192; Desc: stripos():
pbootcms附件上传时报错:上传失败:UNKNOW: Code: 8192; Desc: stripos(): Non-string needles will be interpreted as strings in the future.
相关源码
-
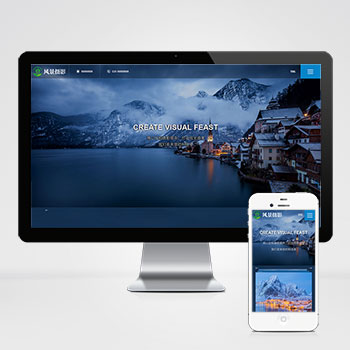
 深蓝色风景摄影机构网站(自适应多端)pbootcms模板该模板基于PbootCMS内核开发,专为风景摄影机构、户外摄影企业设计,采用深蓝色主题传递专业与艺术感,全栈响应式架构确保PC、平板、手机端无缝适配PHP程序结合轻量级SQLite数据库也可以更换MySQL数据库查看源码
深蓝色风景摄影机构网站(自适应多端)pbootcms模板该模板基于PbootCMS内核开发,专为风景摄影机构、户外摄影企业设计,采用深蓝色主题传递专业与艺术感,全栈响应式架构确保PC、平板、手机端无缝适配PHP程序结合轻量级SQLite数据库也可以更换MySQL数据库查看源码 -
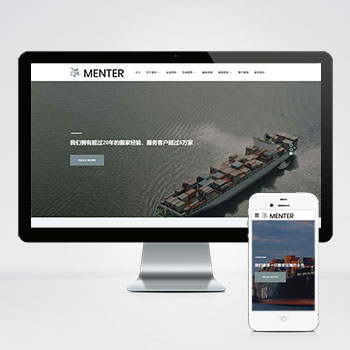
 宽屏自适应搬家家政快递物流公司网站模板该宽屏大气的响应式网站模板专为搬家公司、家政服务及物流快递企业设计,基于PbootCMS内核开发,通过自适应布局确保手机、PC等多终端体验一致,助力企业高效构建专业在线服务平台。查看源码
宽屏自适应搬家家政快递物流公司网站模板该宽屏大气的响应式网站模板专为搬家公司、家政服务及物流快递企业设计,基于PbootCMS内核开发,通过自适应布局确保手机、PC等多终端体验一致,助力企业高效构建专业在线服务平台。查看源码 -
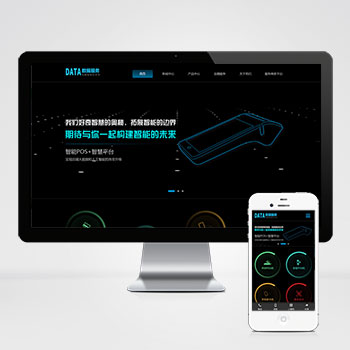
 (自适应)刷卡pos机数据移动支付设备电子科技pbootcms模板下载本模板为POS机设备制造商、移动支付终端服务商和科技企业设计,基于PbootCMS系统开发,提供完整的在线展示平台解决方案,满足支付设备行业特有的展示需求。查看源码
(自适应)刷卡pos机数据移动支付设备电子科技pbootcms模板下载本模板为POS机设备制造商、移动支付终端服务商和科技企业设计,基于PbootCMS系统开发,提供完整的在线展示平台解决方案,满足支付设备行业特有的展示需求。查看源码 -
 自适应建材瓷砖卫浴大理石类pbootcms网站模板源码下载为建材瓷砖、卫浴瓷砖企业打造的高端响应式门户模板,基于PbootCMS内核深度开发。采用前沿HTML5自适应架构,无缝兼容手机端触控交互与PC端展示场景。查看源码
自适应建材瓷砖卫浴大理石类pbootcms网站模板源码下载为建材瓷砖、卫浴瓷砖企业打造的高端响应式门户模板,基于PbootCMS内核深度开发。采用前沿HTML5自适应架构,无缝兼容手机端触控交互与PC端展示场景。查看源码 -
 (自适应响应式)动力刀座五金机械设备pbootcms网站源码下载为动力刀座及五金机械企业定制的响应式网站框架,基于PbootCMS系统深度开发,助力传统制造企业实现数字化转型升级。采用手工编写的DIV+CSS前端架构,代码执行效率提升40%。查看源码
(自适应响应式)动力刀座五金机械设备pbootcms网站源码下载为动力刀座及五金机械企业定制的响应式网站框架,基于PbootCMS系统深度开发,助力传统制造企业实现数字化转型升级。采用手工编写的DIV+CSS前端架构,代码执行效率提升40%。查看源码 -
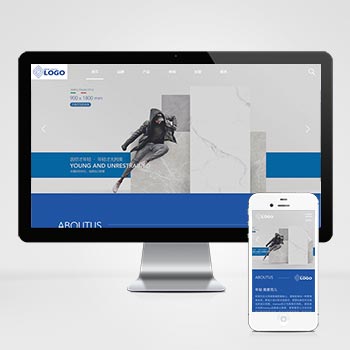
 (自适应)蓝色建材亚克力板材装饰材料pbootcms网站模板这款基于PbootCMS开发的响应式模板为建材板材行业优化设计,适用于亚克力板材、建筑装饰材料等企业展示需求。采用HTML5技术实现手机/PC跨终端适配,管理员通过统一后台即可同步查看源码
(自适应)蓝色建材亚克力板材装饰材料pbootcms网站模板这款基于PbootCMS开发的响应式模板为建材板材行业优化设计,适用于亚克力板材、建筑装饰材料等企业展示需求。采用HTML5技术实现手机/PC跨终端适配,管理员通过统一后台即可同步查看源码
| 分享笔记 (共有 篇笔记) |








