您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
pbootcms实现php+ajax文件上传
![]() 宛儿2024-12-23PbootCMS教程已有人查阅
宛儿2024-12-23PbootCMS教程已有人查阅
导读项目使用的是pbootCMS 所以地址可忽略enctype="multipart/form-data"因为设计到文件上传必须在from 表单中添加该属性
html 代码
enctype="multipart/form-data"因为设计到文件上传必须在from 表单中添加该属性
js代码
<form action="{pboot:form fcode=8}" method="post" id="t" enctype="multipart/form-data">
<input type="file" name='tables_a' id="tables" onchange="abs()">
<input type="hidden" name='tables' id='tables_2'>
<input type="submit" value="提交">
</form>
项目使用的是pbootCMS 所以地址可忽略enctype="multipart/form-data"因为设计到文件上传必须在from 表单中添加该属性
js代码
function abs(){
var fileArray = document.getElementById('tables').files[0];
var formData = new FormData();
formData.append("fileArray", fileArray)
$.ajax({
url: "{pboot:httpurl}/api.php/Tables/index",//传向后台服务器文件
type: 'POST',//传递方法
data: formData,//传递的数据
dataType : 'json',//传递数据的格式
async:false, //这是重要的一步,防止重复提交的
cache: false,//设置为false,上传文件不需要缓存。
contentType: false,//设置为false,因为是构造的FormData对象,所以这里设置为false。
processData: false,//设置为false,因为data值是FormData对象,不需要对数据做处理。
success: function (responseStr){
if(responseStr.code != 0){
alert('上传成功');
$('#tables_2').val('{pboot:httpurl}'+responseStr.data);
}else{
alert('上传失败');
}
},
error: function () {
alert("上传错误!");
}
});
}
PHP代码
public function index()
{
$name = $_FILES['fileArray']['name'];
$last = substr($name,strrpos($name,'.'));
$name = date('YmdHis').rand(10000,99999).$last;
$address = ROOT_PATH.'/upload/'.$name;
if(move_uploaded_file($_FILES['fileArray']['tmp_name'],$address)){
return json(1,'/upload/'.$name);
}else{
return json(0);
}
}$_FILES['fileArray']['tmp_name']
是文件的临时存储位置,所以直接将他移动过去就好了
本文标签:
很赞哦! ()
上一篇:免费好用的cms建站系统推荐
相关教程
图文教程

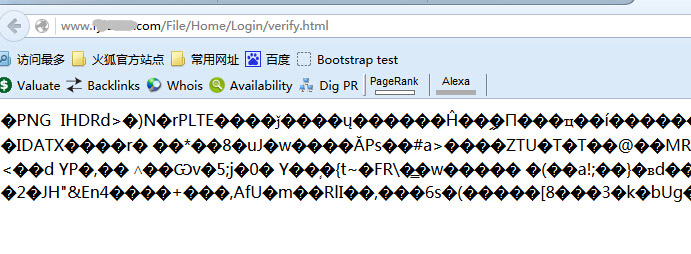
pbootcms网站阿里云虚拟主机上验证码不显示的解决方法
用阿里云主机登录后台验证码碰到如下情况,这在类似用tp框架开发的网站上会出现。启用后刷新页面OK,如果你也用阿里云主机,可能你还会碰到这些问题:
pbootcms标签新增扩展标签实现单独手机端详情判断的方法
部分客户想要新闻内容移动端单独发布,不和pc同一个内容,因为有些pc排版在移动端不是最佳。可以用pbootcms做个判断当前设备是否手机扩展标签,
pbootcms模板指定栏目调用写法
在PbootCMS中,通过自定义标签来调用指定栏目的功能非常实用,尤其是在构建导航菜单或特定页面布局时。以下是如何使用这些标签的一些示例和说明:指定栏目标签的基本结构 {pboot:
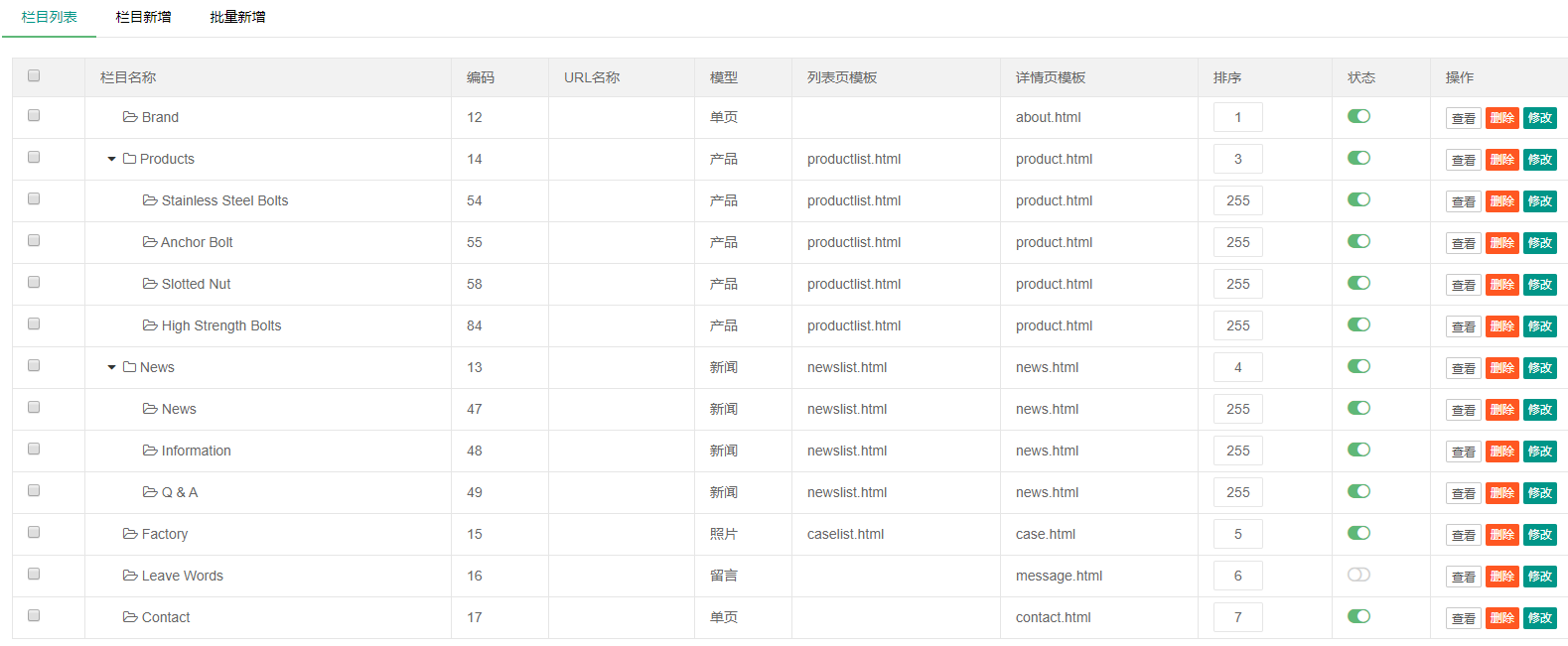
pbootcms后台设置二级菜单默认展开,后台栏目全部展开的方法
修改方法1. 找到 /apps/admin/view/default/content/contentsort.html。2. 把 100 行左右的。也就是增加了一个 initialState:"expanded" 参数,即所有节点都展开。
相关源码
-
 (自适应)行业协会工会机构单位pbootcms网站源码本模板基于PbootCMS内核开发,为行业协会、工会组织及机构单位量身打造。采用响应式布局设计,可自动适配手机、平板等移动设备,数据实时同步更新。模板包含行业资讯查看源码
(自适应)行业协会工会机构单位pbootcms网站源码本模板基于PbootCMS内核开发,为行业协会、工会组织及机构单位量身打造。采用响应式布局设计,可自动适配手机、平板等移动设备,数据实时同步更新。模板包含行业资讯查看源码 -
 宽屏自适应搬家家政快递物流公司网站模板该宽屏大气的响应式网站模板专为搬家公司、家政服务及物流快递企业设计,基于PbootCMS内核开发,通过自适应布局确保手机、PC等多终端体验一致,助力企业高效构建专业在线服务平台。查看源码
宽屏自适应搬家家政快递物流公司网站模板该宽屏大气的响应式网站模板专为搬家公司、家政服务及物流快递企业设计,基于PbootCMS内核开发,通过自适应布局确保手机、PC等多终端体验一致,助力企业高效构建专业在线服务平台。查看源码 -
 (自适应响应式)门窗定制门业带视频功能pbootcms模板下载本模板采用PbootCMS内核开发,为门窗制造、定制安装企业打造,通过可视化后台管理系统快速构建品牌官网。自适应设计确保在手机、平板、电脑等设备上均能获得优质浏览体验查看源码
(自适应响应式)门窗定制门业带视频功能pbootcms模板下载本模板采用PbootCMS内核开发,为门窗制造、定制安装企业打造,通过可视化后台管理系统快速构建品牌官网。自适应设计确保在手机、平板、电脑等设备上均能获得优质浏览体验查看源码 -
 帝国CMS7.5养生生活健康网模板完整带会员中心可封装APP本套模板为生活服务类网站设计,适用于两性健康、减肥瘦身、生活资讯等领域。采用帝国CMS7.5核心开发,结构清晰合理,视觉体验舒适,能够有效满足相关行业的建站需求。查看源码
帝国CMS7.5养生生活健康网模板完整带会员中心可封装APP本套模板为生活服务类网站设计,适用于两性健康、减肥瘦身、生活资讯等领域。采用帝国CMS7.5核心开发,结构清晰合理,视觉体验舒适,能够有效满足相关行业的建站需求。查看源码 -
 自适应黑色简繁双语轴承齿轮机械设备制造网站模板该模板为轴承齿轮机械制造企业提供一体化网站建设方案,着重解决行业特有的多语言展示、移动端适配和高效率内容管理需求,帮助企业精准展示产品特性与工艺流程查看源码
自适应黑色简繁双语轴承齿轮机械设备制造网站模板该模板为轴承齿轮机械制造企业提供一体化网站建设方案,着重解决行业特有的多语言展示、移动端适配和高效率内容管理需求,帮助企业精准展示产品特性与工艺流程查看源码 -
 (自适应响应式)水墨风白酒酿制酒业酒文化酒类产品网站源码下载本模板基于PbootCMS内核开发,为酒类企业打造的水墨风响应式网站解决方案。采用传统东方美学设计语言,呈现白酒文化底蕴,自适应移动端展示效果,数据实时同步更新,助力酒企建立专业数字化形象。查看源码
(自适应响应式)水墨风白酒酿制酒业酒文化酒类产品网站源码下载本模板基于PbootCMS内核开发,为酒类企业打造的水墨风响应式网站解决方案。采用传统东方美学设计语言,呈现白酒文化底蕴,自适应移动端展示效果,数据实时同步更新,助力酒企建立专业数字化形象。查看源码
| 分享笔记 (共有 篇笔记) |
相关标签
大家喜欢
- PBOOTCMS修改后台登陆地址账号和密码的方法
- 阿里云提示pbootcms程序发现后门(Webshell)木马文件:/core/basic/Kernel.php的处理方法
- pboorcms英文网站面包屑“首页”改成home的方法
- windows系统nginx环境运行pbootcms访问首页404
- Pbootcms留言“提交成功”的修改位置路径
- pbootcms怎么更换mysql数据库
- PbootCMS从本地搬家到云虚拟主机的方法
- pbootcms模板实现输出当前页面的完整url地址的写法
- pbootcms网站后台百度普通收录推送发生错误:site error
- pbootcms模板后台登录页面修改方法








