您现在的位置是:首页 > cms教程 > DedeCMS教程DedeCMS教程
织梦dedecms在自定义表单显示时间的方法
![]() 符彬政2023-09-28DedeCMS教程已有人查阅
符彬政2023-09-28DedeCMS教程已有人查阅
导读以下是部分代码,红色部分,即为调用的时间代码。其他代码,可在图3页面,右键查看源代码获取,谢谢。
以下是部分代码,红色部分,即为调用的时间代码。其他代码,可在图3页面,右键查看源代码获取,谢谢。
首先打开织梦自定义表单,然后添加字段,比如联系人(单行文本),联系方式(单行文本),地址(单行文本),留言内容(单行文本),留言时间(单行文本)等字段
注意:留言时间这里不要选择“时间类型”,选择默认的“文本形式”就可以。
自定义表单在模板中修改如下:
首先打开织梦自定义表单,然后添加字段,比如联系人(单行文本),联系方式(单行文本),地址(单行文本),留言内容(单行文本),留言时间(单行文本)等字段
注意:留言时间这里不要选择“时间类型”,选择默认的“文本形式”就可以。
自定义表单在模板中修改如下:
<form action="/plus/diy.php" enctype="multipart/form-data" method="post" name="form"
onsubmit="return CheckForm();">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td>提交时间</td>
<td><input name="mytime" value="" type="text" id="mytime" /><!-- 如不需要在前台显示的话可以修改type="hidden" -->
<script type="text/javascript">
window.onload = function(){
var nowDate = new Date();
var str = nowDate.getFullYear()+"-"+(nowDate.getMonth() + 1)+"-"+nowDate.getDate()+" "+nowDate.getHours()+":"+nowDate.getMinutes()+":"+nowDate.getSeconds();
document.getElementById("mytime").value=str;
}
</script>
</td>
</tr>
<tr><td><input type="hidden" name="dede_fields" value="mytime,textchar" />
<input type="hidden" name="dede_fieldshash" value="849a871768b5942ee259e8f7af736194" />
<label>
<input class="btn_tj" type="submit" name="Submit" value=" 提交" />
</label></td></tr>
</table>
</form>
本文标签:
很赞哦! ()
相关教程
图文教程

dedecms怎么去掉列表推荐文档的粗体字效果
在做dede做网站时,有时推荐的文章在列表会是粗字体的,怎么去掉dede列表推荐粗字体的现象呢? DedeCMSv57具体操纵方法如下
dede织梦分类信息一二级地区分类不同样式的实现方法
如何给dede分类信息的一二级地区分类设定不同样式,这样挤在一起很不好看,我现在想把“北京市”和后面的地区分别设定不同的样式,例如分成两块儿。
dede织梦定时发布插件,dede定时审核插件织梦插件
dede定时发布插件即dede定时审核插件分享,本插件由织梦网站建设公司www.ebingou.cn代码号发布。主要适用于dede织梦5.7版本的定时发布,定时审核
dede织梦建站优化技巧整理
首先需要声明的是本文仅适合新手dedecms站长,内容都是基础中的基础,各位站长朋友请根据自己的水平选择阅读与否,以免耽误大家宝贵的时间。
相关源码
-
 (自适应)调节阀门气动球阀控制阀网站模板源码下载为调节阀门、气动球阀等工业设备企业打造的响应式网站模板,基于PbootCMS系统开发。突出产品参数展示与技术文档管理功能,通过专业化的布局设计有效呈现工业设备特性,适配各类终端访问需求。查看源码
(自适应)调节阀门气动球阀控制阀网站模板源码下载为调节阀门、气动球阀等工业设备企业打造的响应式网站模板,基于PbootCMS系统开发。突出产品参数展示与技术文档管理功能,通过专业化的布局设计有效呈现工业设备特性,适配各类终端访问需求。查看源码 -
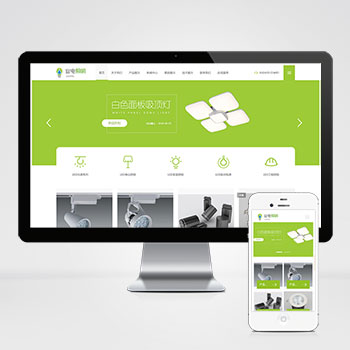
 (自适应)绿色LED灯具照明灯饰灯光灯泡pbootcms网站源码下载本模板基于PbootCMS内核开发,为LED照明、灯具制造及相关光电技术企业量身打造。设计充分考虑了照明行业的展示需求,从产品陈列到技术说明,从光源展示到工程案例,每一个细节都体现出专业照明行业的特点。查看源码
(自适应)绿色LED灯具照明灯饰灯光灯泡pbootcms网站源码下载本模板基于PbootCMS内核开发,为LED照明、灯具制造及相关光电技术企业量身打造。设计充分考虑了照明行业的展示需求,从产品陈列到技术说明,从光源展示到工程案例,每一个细节都体现出专业照明行业的特点。查看源码 -
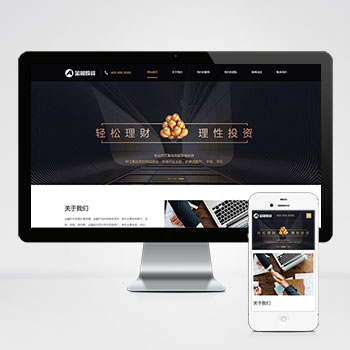
 (自适应响应式)投资理财金融机构财务管理pbootcms模板本模板基于PbootCMS系统开发,为投资理财、金融机构等行业设计。采用专业严谨的布局风格,突出金融服务行业特色,适合展示各类理财产品、投资服务和金融资讯。查看源码
(自适应响应式)投资理财金融机构财务管理pbootcms模板本模板基于PbootCMS系统开发,为投资理财、金融机构等行业设计。采用专业严谨的布局风格,突出金融服务行业特色,适合展示各类理财产品、投资服务和金融资讯。查看源码 -
 (自适应响应式)APP应用程序软件介绍落地页源码免费下载该模板为营销技术从业者设计,提供专业的内容展示平台。采用响应式布局,适配软件介绍、APP推广等营销场景,通过可视化后台可快速搭建符合行业特性的展示网站。查看源码
(自适应响应式)APP应用程序软件介绍落地页源码免费下载该模板为营销技术从业者设计,提供专业的内容展示平台。采用响应式布局,适配软件介绍、APP推广等营销场景,通过可视化后台可快速搭建符合行业特性的展示网站。查看源码 -
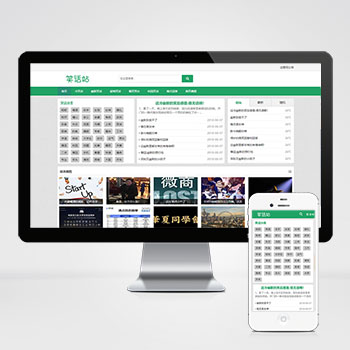
 (自适应)幽默笑话脑筋急转弯搞笑趣图博客pbootcms模板下载本模板基于PbootCMS系统开发,专为幽默笑话、搞笑趣图类网站设计。采用轻松活泼的布局风格,突出娱乐内容分享特色,适合各类笑话、段子、搞笑图片等内容展示。查看源码
(自适应)幽默笑话脑筋急转弯搞笑趣图博客pbootcms模板下载本模板基于PbootCMS系统开发,专为幽默笑话、搞笑趣图类网站设计。采用轻松活泼的布局风格,突出娱乐内容分享特色,适合各类笑话、段子、搞笑图片等内容展示。查看源码 -
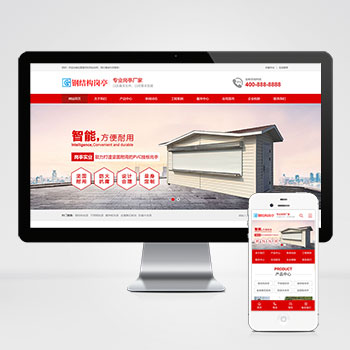
 (PC+WAP)红色户外岗亭钢结构岗亭pbootcms网站模板为钢结构岗亭、户外设施企业打造的高端响应式营销门户,基于PbootCMS开源内核深度开发,采用HTML5自适应架构,实现PC与移动端数据实时同步展示。查看源码
(PC+WAP)红色户外岗亭钢结构岗亭pbootcms网站模板为钢结构岗亭、户外设施企业打造的高端响应式营销门户,基于PbootCMS开源内核深度开发,采用HTML5自适应架构,实现PC与移动端数据实时同步展示。查看源码
| 分享笔记 (共有 篇笔记) |


