您现在的位置是:首页 > cms教程 > 帝国CMS教程帝国CMS教程
帝国CMS首页和自定义页面调用信息实现分页的方法
![]() 泰清2023-02-01帝国CMS教程已有人查阅
泰清2023-02-01帝国CMS教程已有人查阅
导读帝国CMS 首页、封面页、自定义页面等用SQL调用或者PHP调用信息时,帝国CMS本身无法实现分页,那么是否可以分页显示呢?答应是肯定的

帝国CMS 首页、封面页、自定义页面等用SQL调用或者PHP调用信息时,帝国CMS本身无法实现分页,那么是否可以分页显示呢?答应是肯定的,利用JS分页插件即可实现分页功能。
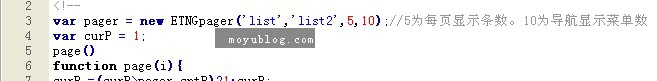
第一步:在模板页面</head>前引入JS文件,也就是加入 <SCRIPT src="/16css.js" type=text/javascript></SCRIPT>
第二步:正常方式调用信息,万能标签,灵动标签,SQL调用,PHP调用都可以。
但是调用信用一定要用<li></li>,如:
<li ><a href=" [!--titleurl--]">[!--title--]</a></li>
完整代码如下:
<ul id="list" style="display:none;">
[ecmsinfo]2,20,30,0,0,13,0[/ecmsinfo]
</ul>
<ul id="list2"></ul>
<SCRIPT src="/16css2.js" type=text/javascript></SCRIPT>
这些位置不能改变,只要在 <ul></li>中添加调用就行了。
这样就搞定了,如果想要修改每页显示条数,可修改16css2.js文件
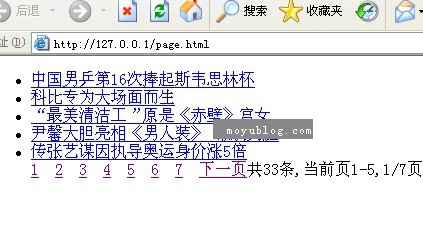
来个演示图:

本文标签:帝国cms相关调用
很赞哦! ()
相关教程
图文教程

帝国CMS灵动标签怎么用if判断第X条附加特殊样式方法
用灵动标签调用文章的时候,如果没有特殊设置,每条文章的显示样式是一样的。有些人会追求“多彩”的外观,比如设置第三和第六条为红色或者加下划线等等,那么要怎么实现呢?
帝国CMS新手教程no.num标签的使用方法
帝国CMS [!--no.num--] 标签帝国CMS[!--no.num--] 指定从某一数字开始显示语法:<?=$bqno+5?>
帝国CMS二次开发PHP常用调用语法大全
帝国CMS调用语法直接用PHP来调用帝国CMS数据,学会了就可以调用帝国CMS任何数据信息。{$dbtbpre}enewspl_1 为需要调用的数据表
帝国cms内容关键字数据表cmsphome_enewskey(Ctrl+G查询)
下面表是cmsphome_enewskey帝国cms内容关键字数据表表名和字段类型及注解
相关源码
-
 (响应式自适应)小学初中作文论文文章资讯博客pbootcms模板下载为中小学作文、教育类网站设计,特别适合展示学生作文、教学资源和写作指导等内容。采用响应式技术,确保在不同设备上都能获得良好的阅读体验。查看源码
(响应式自适应)小学初中作文论文文章资讯博客pbootcms模板下载为中小学作文、教育类网站设计,特别适合展示学生作文、教学资源和写作指导等内容。采用响应式技术,确保在不同设备上都能获得良好的阅读体验。查看源码 -
 (自适应响应式)英文外贸汽车零配件五金机械网站模板为汽车零部件制造商与五金机械出口企业打造的响应式网站模板,内置多语言切换功能,支持产品参数表、OEM能力展示等外贸场景需求。通过结构化数据展示帮助海外买家快速理解产品规格。查看源码
(自适应响应式)英文外贸汽车零配件五金机械网站模板为汽车零部件制造商与五金机械出口企业打造的响应式网站模板,内置多语言切换功能,支持产品参数表、OEM能力展示等外贸场景需求。通过结构化数据展示帮助海外买家快速理解产品规格。查看源码 -
 (自适应)英文电子芯片电子元件网站pbootcms模板下载基于PbootCMS内核开发的电子元件类企业专用模板,采用响应式设计技术,适配电子元器件、集成电路、半导体等行业的品牌展示与技术文档发布需求。前端布局针对芯片参数表格与产品规格书展示进行深度优化。查看源码
(自适应)英文电子芯片电子元件网站pbootcms模板下载基于PbootCMS内核开发的电子元件类企业专用模板,采用响应式设计技术,适配电子元器件、集成电路、半导体等行业的品牌展示与技术文档发布需求。前端布局针对芯片参数表格与产品规格书展示进行深度优化。查看源码 -
 (自适应html5)重工业钢铁机械设备网站pbootcms响应式模板下载为重工业领域打造的响应式网站模板,助力企业高效展示产品与服务,基于PbootCMS开发的工业级网站模板,特别适合钢铁制造、机械设备生产等重工业企业使用。查看源码
(自适应html5)重工业钢铁机械设备网站pbootcms响应式模板下载为重工业领域打造的响应式网站模板,助力企业高效展示产品与服务,基于PbootCMS开发的工业级网站模板,特别适合钢铁制造、机械设备生产等重工业企业使用。查看源码 -
 帝国cms7.5自适应手机端在线课程教育网站源码基于帝国CMS后台管理系统,支持在线修改支付参数、联系方式等配置信息,操作界面直观便捷。专注于在线教育视频领域,提供完整的视频课程展示、付费购买及在线支付解决方案。支持多种支付渠道,满足教育培训机构的运营需求。查看源码
帝国cms7.5自适应手机端在线课程教育网站源码基于帝国CMS后台管理系统,支持在线修改支付参数、联系方式等配置信息,操作界面直观便捷。专注于在线教育视频领域,提供完整的视频课程展示、付费购买及在线支付解决方案。支持多种支付渠道,满足教育培训机构的运营需求。查看源码 -
 (自适应响应式)WORDwps办公资源教程资讯网站模板下载基于PbootCMS内核开发的响应式网站模板,为办公教程、WPS技巧分享、职场技能培训等场景打造。模板内置标准化文档分类体系,支持图文/视频教程混合展示,满足现代办公知识传播需求。查看源码
(自适应响应式)WORDwps办公资源教程资讯网站模板下载基于PbootCMS内核开发的响应式网站模板,为办公教程、WPS技巧分享、职场技能培训等场景打造。模板内置标准化文档分类体系,支持图文/视频教程混合展示,满足现代办公知识传播需求。查看源码
| 分享笔记 (共有 篇笔记) |







