您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
PbootCMS怎么创建模板文件
![]() 以蕊2023-06-11PbootCMS教程已有人查阅
以蕊2023-06-11PbootCMS教程已有人查阅
导读学习程序,一定要多动手,多思考。由于本系列是模板制作教程,因此不会涉及一些基础的HTML以及CSS这些知识的详解,大家需要自行去了解。

在了解PbootCMS的模型概念和拥有一定的基础知识之后,就可以开始动手制作模板了。
一、创建模板目录
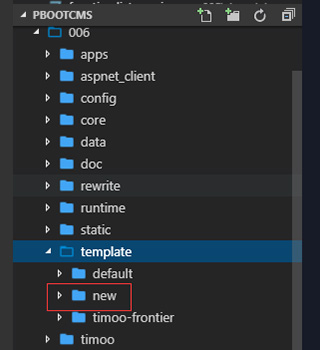
在template目录下,新建模板目录,命名随意。(例如:new)
二、选择模板目录
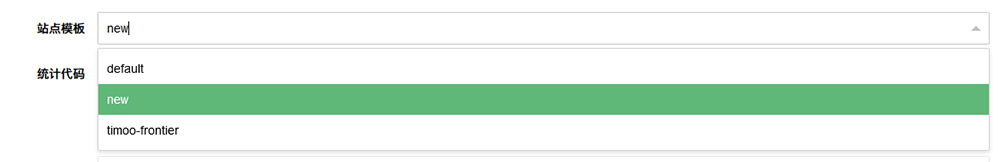
在PbootCMS后台 -- 基础内容 -- 站点信息 -- 站点模板中选择刚才新建的new。

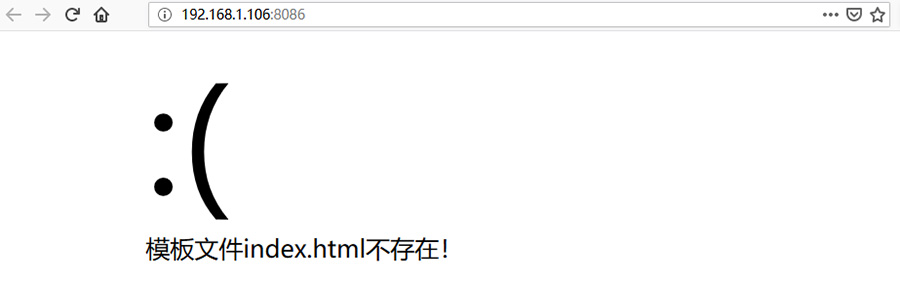
清理一下缓存,看一下前端。

发现错误提示,模板文件不存在。那是当然的,因为我们只是新建了一个目录而已,里面什么都没有。
三、创建模板文件
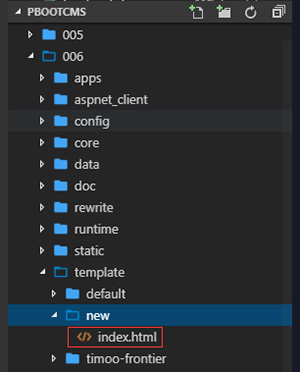
接下来要做的就是在模板目录里面创建模板文件了。这里可以写一个页面创建一个模板文件,也可以统筹规划好有哪些页面,然后把用到的模板文件都一起创建了。(前期教程只做演示,因此之创建一个index.html。后期如果有时间,可以一边写模板一边更新教程,做一个实例教程。)

刷新一下前端页面看看。

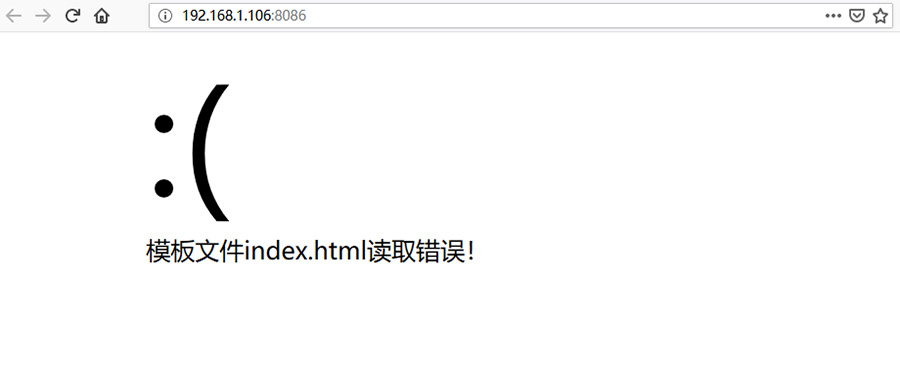
还是一个错误,仔细看一下,原来的“不存在”变成“读取错误”了,那是因为只是建了个文件,文件里面还是空的,什么都没有。
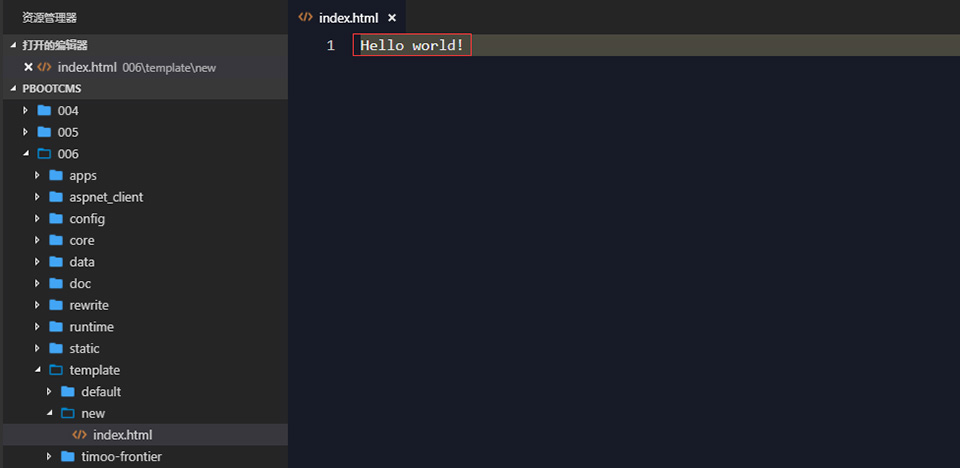
四、写个Hello world!

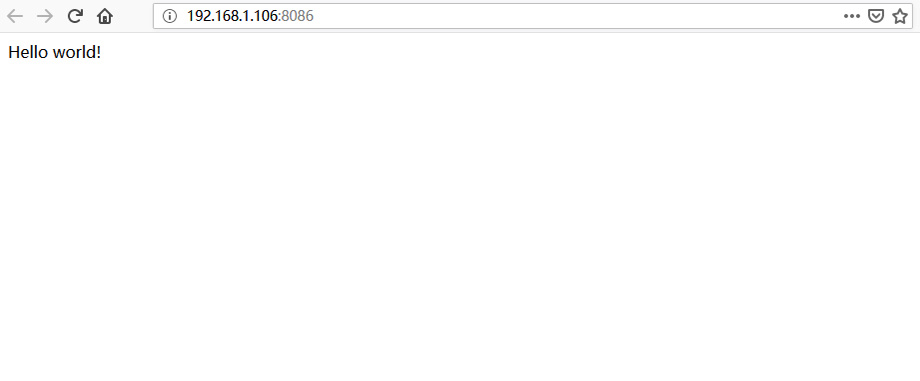
刷新页面,看看Hello world!吧。

五、建立资源文件夹
比较简单,在模板目录下分别建立存放css文件的css目录,存放js文件的js目录,存放图片的img目录。
当然,你也可以把这些文件都直接扔在模板目录里面,或者放到其他地方,只要能引用过来就可以。如果你忍受得了,或者喜欢这种混乱的方式的话。
接下来,模板的制作就是 HTML+CSS+JS+PbootCMS标签调用 的事情了。
本文标签:
很赞哦! ()
相关教程
- (自适应)证书授权书防伪查询系统pbootcms模板
- (自适应)水墨风中药馆中医名医介绍pbootcms网站模板
- (自适应)蓝色五金制品配件管件pbootcms网站源码下载
- (PC+WAP)楼承板建筑工程合金钢铁材料pbootcms网站源码下载
- (PC+WAP)门窗门业家居定制铝合金产品pbootcms模板下载
- (自适应)驾校培训学车活动免费pbootcms源码下载
- (自适应响应式)英文外贸电子产品手机配件网站pbootcms模板
- (PC+WAP)盆栽绿植观赏植物花卉租赁免费pbootcms网站模板
- (自适应响应式)家电维修清晰服务网站pbootcms模板免费下载
- (自适应)英文电子芯片电子元件网站pbootcms模板下载
- (自适应)科技产品设备技术作品pbootcms网站模板带下载和招聘
- (自适应响应式)英文外贸医疗科研耗材设备pbootcms网站模板
图文教程

pbootcms文章出现两篇重复的文章的原因和解决方法
今天又有群友遇到一个奇怪的BUG,百思不得其解,这种疑难杂症我专业啊!PbootCMS后台列表里明明就只有一篇文章,但是前端却显示了两条。
PbootCMS伪静态配置教程
标签作用:配置程序伪静态后URL中将不再包含兼容模式的问号,整个地址更美观,也便于推广优化。适用版本:2.X 、3.X
pbootcms留言板怎么关闭验证码
pbootcms留言板关闭验证码验证功能,今天麦站介绍下留言板、自定义表单的验证码。登陆网站后台,进入菜单 全局配置 -> 配置参数 -> 安全配置
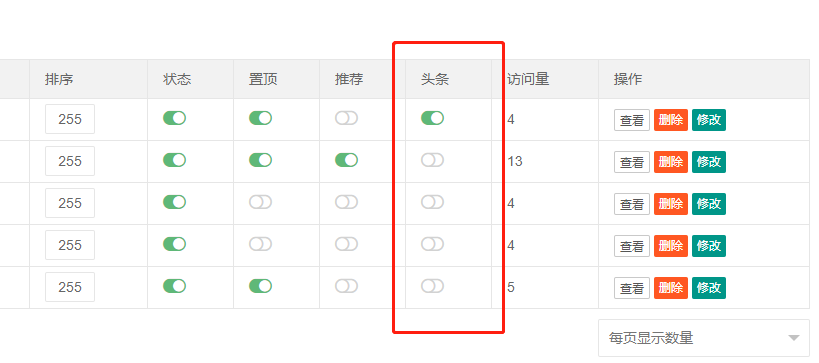
pbootcms后台怎么在内容列表增加头条显示开关的方法
上周碰到群友来咨询想在后台内容列表处增加头条开关按钮,这里分享下如何增加,碰到些网站特殊需求情况下会用到的,一般没必要增加。
相关源码
-
 自适应html5二极管LED灯具灯饰类企业网网站模板该PbootCMS内核开发的响应式模板专为LED照明、灯具制造类企业设计,通过HTML5技术实现手机与PC端自适应显示,确保跨设备访问体验一致。企业可快速替换图文内容适配其他工业领域查看源码
自适应html5二极管LED灯具灯饰类企业网网站模板该PbootCMS内核开发的响应式模板专为LED照明、灯具制造类企业设计,通过HTML5技术实现手机与PC端自适应显示,确保跨设备访问体验一致。企业可快速替换图文内容适配其他工业领域查看源码 -
 (自适应)餐饮小吃火锅加盟pbootcms模板源码下载本模板基于PbootCMS系统开发,为火锅餐饮、小吃加盟等餐饮企业打造。采用响应式设计,适配各类移动设备,帮助餐饮企业展示特色菜品、加盟政策和服务优势。查看源码
(自适应)餐饮小吃火锅加盟pbootcms模板源码下载本模板基于PbootCMS系统开发,为火锅餐饮、小吃加盟等餐饮企业打造。采用响应式设计,适配各类移动设备,帮助餐饮企业展示特色菜品、加盟政策和服务优势。查看源码 -
 响应式WordPress简约博客主题Alt_BlogAlt_Blog主题该模板为博客内容展示设计,采用简约现代的风格理念,打造清晰的内容呈现平台。响应式布局确保在不同设备上都能获得良好的浏览体验,帮助博主更好地展示和分享内容。查看源码
响应式WordPress简约博客主题Alt_BlogAlt_Blog主题该模板为博客内容展示设计,采用简约现代的风格理念,打造清晰的内容呈现平台。响应式布局确保在不同设备上都能获得良好的浏览体验,帮助博主更好地展示和分享内容。查看源码 -
 (自适应响应式)蓝色环保机械设备网站pbootcms模板HTML5源码下载基于PbootCMS的生态环境技术展示平台,通过内容调整可应用于新能源设备、污水处理、空气净化等环保相关领域。设备参数采用对比表格展示,技术原理支持图文混排;查看源码
(自适应响应式)蓝色环保机械设备网站pbootcms模板HTML5源码下载基于PbootCMS的生态环境技术展示平台,通过内容调整可应用于新能源设备、污水处理、空气净化等环保相关领域。设备参数采用对比表格展示,技术原理支持图文混排;查看源码 -
 (自适应响应式)法律咨询律师事务所法务pbootcms源码下载为律师事务所、法律咨询机构设计,特别适合展示法律服务、律师团队和成功案例。采用响应式技术,确保在不同设备上都能提供专业的法律信息展示和咨询服务。查看源码
(自适应响应式)法律咨询律师事务所法务pbootcms源码下载为律师事务所、法律咨询机构设计,特别适合展示法律服务、律师团队和成功案例。采用响应式技术,确保在不同设备上都能提供专业的法律信息展示和咨询服务。查看源码 -
 (自适应响应式)蓝色律师事务所法务团队网站pbootcms模板为律师事务所和法律服务机构打造的专业网站模板,展现法律专业性与权威性,手工编写标准DIV+CSS代码,结构清晰优化,确保高效运行,自动适配电脑、平板和手机等各类设备,提供更好浏览体验查看源码
(自适应响应式)蓝色律师事务所法务团队网站pbootcms模板为律师事务所和法律服务机构打造的专业网站模板,展现法律专业性与权威性,手工编写标准DIV+CSS代码,结构清晰优化,确保高效运行,自动适配电脑、平板和手机等各类设备,提供更好浏览体验查看源码
| 分享笔记 (共有 篇笔记) |








