您现在的位置是:首页 > cms教程 > PbootCMS教程PbootCMS教程
PbootCMS首页Banner轮播制作和调用教程
![]() 雅琴2023-06-11PbootCMS教程已有人查阅
雅琴2023-06-11PbootCMS教程已有人查阅
导读首页的大图轮播,算是网站中的一道“硬菜”了。大图美不美观,直接影响整个网站的格局。 当然,这道“硬菜”的关键部分应该掌握在设计师手中

可是,职业不分贵贱,即便大厨烧出了美味的菜肴,服务员端菜的时候往里面加了只苍蝇,顾客也还是会反胃的。
所以,不要小看端盘子的,他也是整个流程中重要的一环。
回到正题,因为是模板制作教程,所以关于图片怎么轮播的部分就不展开讲了。各种素材站有很多炫酷的jQuery轮播插件,可以自行选择。
教程中将以swiper为例,来做一个简单的轮播。
swiper是一个强大的轮播插件,关于具体的一些使用方法,请自行参阅官方文档。
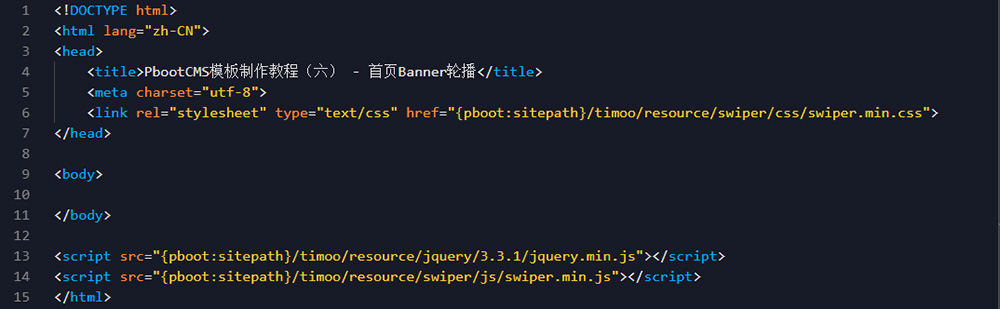
一、先将swiper的文件放置在文件夹中,并引入到模板文件。
二、写HTML结构
<div id="Banner" class="swiper-container">
<!-- 轮播主体 -->
<div class="swiper-wrapper">
<div class="swiper-slide">
<a href="#">
<img src="#" alt="#">
</a>
</div>
</div>
<!-- 轮播控件 -->
<div class="banner-prev">
<i class="fa fa-angle-left"></i>
</div>
<div class="banner-next">
<i class="fa fa-angle-right"></i>
</div>
</div>
三、调用轮播图片这里有两个思路,使用PbootCMS自带的轮播图片模块或者自建一个轮播模型。
1、使用PbootCMS自带的幻灯片模块
{pboot:slide gid=1 num=3}
<div class="swiper-slide">
<a href="[slide:link]">
<img src="[slide:src]" alt="[slide:title]">
</a>
</div>
{/pboot:slide}
很简单,使用{pboot:slide}标签调用即可,其中gid是分组,num是数量。自带的轮播扩展内置了10个分组,有标题、副标题和链接地址,一般轮播够用了。
2、自建一个轮播模型
这是本篇教程着重要讲解的部分。
关于模型概念的理解,在使用PbootCMS制作模板的时候是非常重要的。
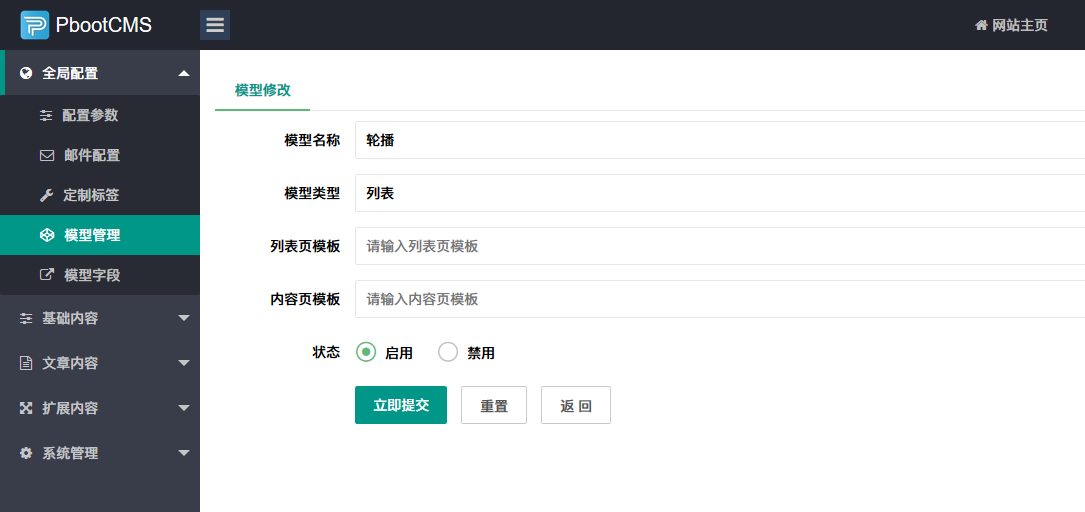
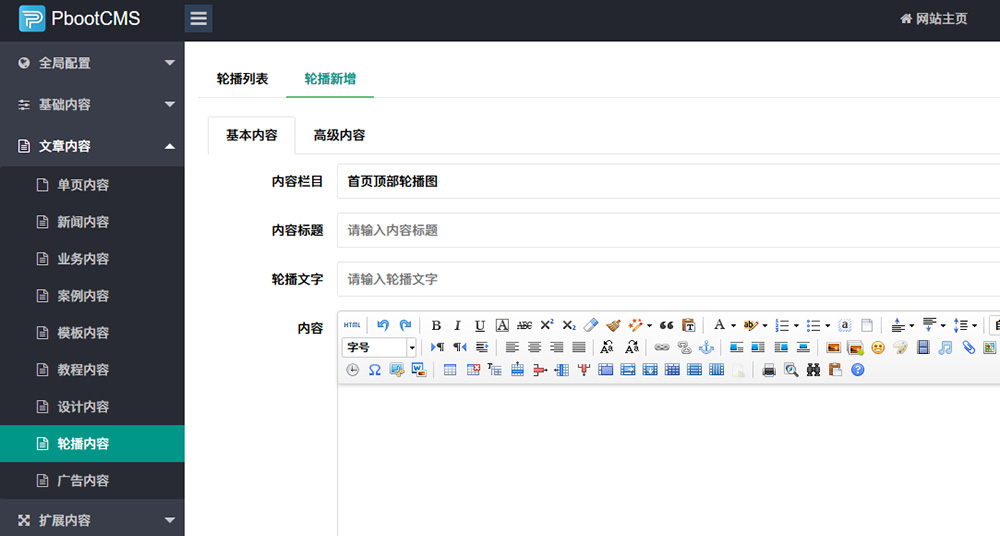
(1)、新建一个轮播模型

输入模型名称,模型类型选择列表,模板留空,提交。轮播模型就建好了,是不是很简单。
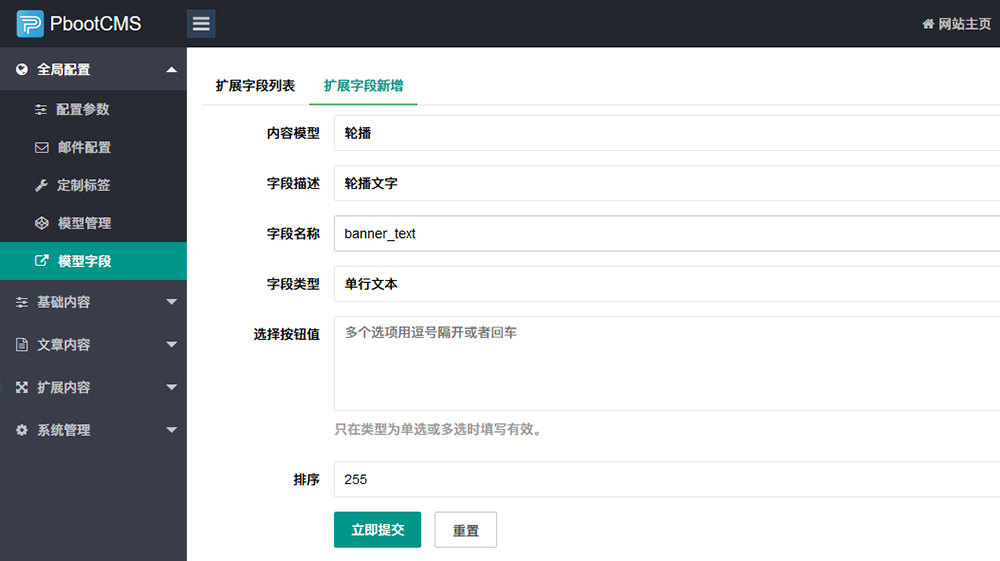
(2)、添加模型字段

这里可以自己添加需要在轮播中出现的一些元素,比如覆盖在轮播图片上的文字,点击跳转的链接等等,更高级一些甚至还可以添加一个表示当前轮播图片的动画效果的CSS名称,让不同的轮播图用不同的动画效果出现。(只要开动脑筋,PbootCMS的模型让一切皆有可能)
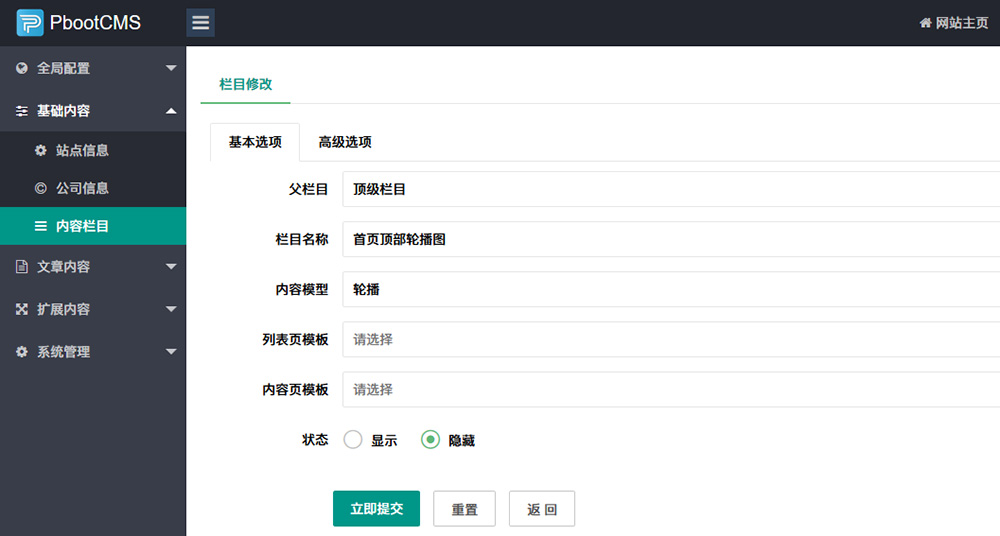
(3)、添加轮播栏目

添加栏目的理由:
最简单的理由就是添加内容需要选择栏目,不然不能添加。不过,仔细思考一下,一个网站的轮播很有可能不止在首页顶部调用,比如一些侧边栏广告轮播。那么这里的栏目就相当于默认轮播扩展中的分组,不同的是,这里的栏目是可以无限分组的,而且还可以根据栏目名称知道这是显示在哪里的轮播,方便管理。
(4)、接下来就可以添加轮播图了

可以看到,刚才添加的字段“轮播文字”也在这里显示了。
(5)、轮播图调用
关于自建模型中轮播图的调用,参考官网文档:指定列表调用 即可。
四、添加swiper的js部分
<script>
var Banner = new Swiper ('#Banner', {
speed: 1500,
autoplay: {
delay: 5000,
},
loop: true,
//Pagination
pagination: {
el: '.swiper-pagination',
clickable: true,
},
//Navigation
navigation: {
nextEl: '.banner-next',
prevEl: '.banner-prev',
},
})
</script>
注意:代码需要在swiper.min.js后面。完成,剩下的就是CSS样式美化问题了。总结:轮播图制作的时候主要就是调用思路。使用自带的轮播扩展,可以直接添加调用;使用模型的方式,可以做一些更高级的定义。
本文标签:
很赞哦! ()
相关教程
- (自适应)证书授权书防伪查询系统pbootcms模板
- (自适应)水墨风中药馆中医名医介绍pbootcms网站模板
- (自适应)蓝色五金制品配件管件pbootcms网站源码下载
- (PC+WAP)楼承板建筑工程合金钢铁材料pbootcms网站源码下载
- (PC+WAP)门窗门业家居定制铝合金产品pbootcms模板下载
- (自适应)驾校培训学车活动免费pbootcms源码下载
- (自适应响应式)英文外贸电子产品手机配件网站pbootcms模板
- (PC+WAP)盆栽绿植观赏植物花卉租赁免费pbootcms网站模板
- (自适应响应式)家电维修清晰服务网站pbootcms模板免费下载
- (自适应)英文电子芯片电子元件网站pbootcms模板下载
- (自适应)科技产品设备技术作品pbootcms网站模板带下载和招聘
- (自适应响应式)英文外贸医疗科研耗材设备pbootcms网站模板
图文教程

pbootcms模板升级程序后报错:Parse error: syntax error, unexpec
pbootcms模板后台升级程序后导致网站打不开 Parse error: syntax error, unexpec 是什么原因,怎样解决?
pbootcms网站访问错误页面怎么实现404页面跳转
应用户要求,访问pbootcms网站,很多死链提示您访问的页面不存在,请核对后重试!要将这个改成1秒后自动跳转。
PbootCMS哪些目录要设置777权限
在PbootCMS中,为了确保系统的正常运行,有三个目录需要设置777写入权限。这些目录分别是:config 目录:用途:存放授权码和数据库配置文件。重要性:确保系统能够读取和写入配置文
pbootcms默认面包屑导航样式修改及自定义的设置方法
在用到pbootcms建站的时候,我们需要对系统默认的面包屑标签的样式进行修改,需要怎么操作呢?面包屑调用:{pboot:posITion}
相关源码
-
 (PC+WAP)红色厨具厨房用品设备pbootcms模板源码下载为厨具设备企业设计的响应式网站模板,采用PbootCMS内核开发,适用于商用厨房设备、家用厨具、厨房用品等企业展示。模板包含产品展示、新闻动态、案例中心等标准模块,助您快速搭建专业级行业网站。查看源码
(PC+WAP)红色厨具厨房用品设备pbootcms模板源码下载为厨具设备企业设计的响应式网站模板,采用PbootCMS内核开发,适用于商用厨房设备、家用厨具、厨房用品等企业展示。模板包含产品展示、新闻动态、案例中心等标准模块,助您快速搭建专业级行业网站。查看源码 -
 (PC+WAP)绿色产品环保设备垃圾桶厂家公司网站pbootcms模板为垃圾桶生产商、环保设备企业打造的高端响应式门户模板,基于PbootCMS开源内核深度开发。采用HTML5自适应架构,无缝实现PC与手机端数据实时同步与交互优化查看源码
(PC+WAP)绿色产品环保设备垃圾桶厂家公司网站pbootcms模板为垃圾桶生产商、环保设备企业打造的高端响应式门户模板,基于PbootCMS开源内核深度开发。采用HTML5自适应架构,无缝实现PC与手机端数据实时同步与交互优化查看源码 -
 pbootcms模板(自适应)花店鲜花花卉园艺网站源码一款基于PbootCMS内核开发的花店鲜花配送与花卉园艺企业网站模板。该模板采用响应式设计,自动适配手机、平板等移动设备,确保用户在任何设备上都能获得优质浏览体验。查看源码
pbootcms模板(自适应)花店鲜花花卉园艺网站源码一款基于PbootCMS内核开发的花店鲜花配送与花卉园艺企业网站模板。该模板采用响应式设计,自动适配手机、平板等移动设备,确保用户在任何设备上都能获得优质浏览体验。查看源码 -
 响应式粉色美容整形化妆品pbootcms网站模板开源源码该网站模板为美容整形、化妆品企业设计,采用响应式布局确保在手机、平板及PC端自动适配显示效果。基于PbootCMS内核开发,支持一键替换图文内容快速转换至其他行业应用。查看源码
响应式粉色美容整形化妆品pbootcms网站模板开源源码该网站模板为美容整形、化妆品企业设计,采用响应式布局确保在手机、平板及PC端自动适配显示效果。基于PbootCMS内核开发,支持一键替换图文内容快速转换至其他行业应用。查看源码 -
 (自适应)蓝色英文外贸电子科技产品带三级栏目网站模板为外贸企业设计的英文网站模板,基于PbootCMS系统开发。突出多语言支持和国际化布局,三级栏目结构清晰展示产品分类,响应式设计确保更好客户在移动端和PC端获得一致的专业体验。查看源码
(自适应)蓝色英文外贸电子科技产品带三级栏目网站模板为外贸企业设计的英文网站模板,基于PbootCMS系统开发。突出多语言支持和国际化布局,三级栏目结构清晰展示产品分类,响应式设计确保更好客户在移动端和PC端获得一致的专业体验。查看源码 -
 自适应容器设备机械行业通用pbootcms网站模板本模板是一款基于PbootCMS开源内核深度开发,为容器制造、容器设备、压力容器及相关行业量身打造的高品质响应式企业网站模板。查看源码
自适应容器设备机械行业通用pbootcms网站模板本模板是一款基于PbootCMS开源内核深度开发,为容器制造、容器设备、压力容器及相关行业量身打造的高品质响应式企业网站模板。查看源码
| 分享笔记 (共有 篇笔记) |








